标签:结构 零基础 重构 方法 先来 有意思 w3c lock webp
什么是前端?大部分指的是Web前端开发,这个词是从网页制作演变过来的,名称上有着很明显的时代特征。在互联网的演化过程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。在这个阶段,网站的内容主要是文字内容和图片为主,制作方法也主要是使用表格拼装。印象中,那时主FrontPage这样的,画个表格,往里面填真图片,文字,就叫网页了。
2005年以后,互联网进入了Web2.0时代,各类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页也不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更多好的使用体验,这些都基于前端技术实现。
在这个时代,给前端冠上的名称也多了,“做网站的”、“美工”、“网站设计师”、“切页面的”、“前端工程师”等等。同时技术也更为复杂化了,难度也更大了,同时技术含量也高了,那么随着这些变化,从事前端的人员也有一个专业的名号了“前端工程师”,收入也随着水涨船高了。
技术发展是日新月异,现在业内人员开始提出Web3.0的概念。最常见的解释是,网站内的信息可以直接和其他网站相关信息进行交互,能通过第三方信息平台同时对多家网站的信息进行整合使用;用户在互联网上拥有自己的数据,并能在不同网站上使用;完全基于Web,用浏览器即可实现复杂系统程序才能实现的系统功能;用户数据审计之后,同步于网络数据。那么问题就来了?在Web3.0的时代,前端又是什么呢?所谓的"前端工程师"又能做些什么呢?又能给Web带来什么呢?这些都值得我们一起思考。
前段时间不久,@Jose Aguinaga的一篇神文《How it feels to learn JavaScript in 2016》点燃了国内外各种社交平台(开发者的世界)。
对于今天的前端开发,真是如此,但对于刚接触或准备接触这个行业的同学,造成了非常大的困惑和阻碍。仅仅听这些个专业术语就已经放弃吃药治疗了,更别深入了。可能你不太相信,但事实却是如此。
老师,想请教你一下,我是零基础学的前端,已经有了一年不到的工作经验,现在的前端技术层出不穷,感觉有点迷茫了,希望您给指条明路。
大哥好 我的情况是工作一年半一直担任公司的前端制作工作 主要就是页面重构方面的工作 脚本啥的一般 使用的技术相对来说不是紧跟潮流 一直想有所进步但是没啥突破点 进步除了切图越来越溜吧 感觉前端的学习方向有些迷茫。
大漠老师,想请教您一下。我是一个大四学生,现在在公司实习,公司用的Angularjs做的单页面应用,然后配合使用Webpack和Gulp。刚来公司一周多,感觉啥也不会跟无头苍蝇一样,不知道如果买老师您的课程会不会有帮助?前端之路又该怎么走?
类似这样的现象还有不少。在此,我也来聊聊自己对此看法。
在当今天这个时代,虽然前端更新速度快,要学的东西也非常的多,但是仔细静下心来思考,这一切都离不开它原有的基础知识,HTML、CSS和JavaScript。当然,前端经过这些年的发展与进化,除了需要掌握这些基础之外,还要面对工作流,面对工程化。也只有掌握这些才能对得住工程师这个头衔。
可是对于初学者或者刚入门的同学而言,始终都要不断的静下来提醒自己:
只有每次能准确回答这些问题,你才不会在这样的浪潮中迷失自己,迷失方向。
说到这里,可能会有很多人要喷我了,其实喷我也是对的,因为这仅仅是我自己的看法,并不能代表一切。可话说回来,你如果不能准确无误回答这些问题,你能确认你现在做的就是你需要的?如果不是,那又将如何?
如果你是刚刚接触或准备入前端行业,我更建议您先静下来思考,认真仔细的回答:
如果你不能好好的,清楚的回答这些问题,我建议你还是不要轻意转行做前端。
学习对于每一个人都有自己独特的方式,我也不另外。在此我不能说我的学习方法就是好的,我只是想借此机会说说自己是如何学习前端技术的。
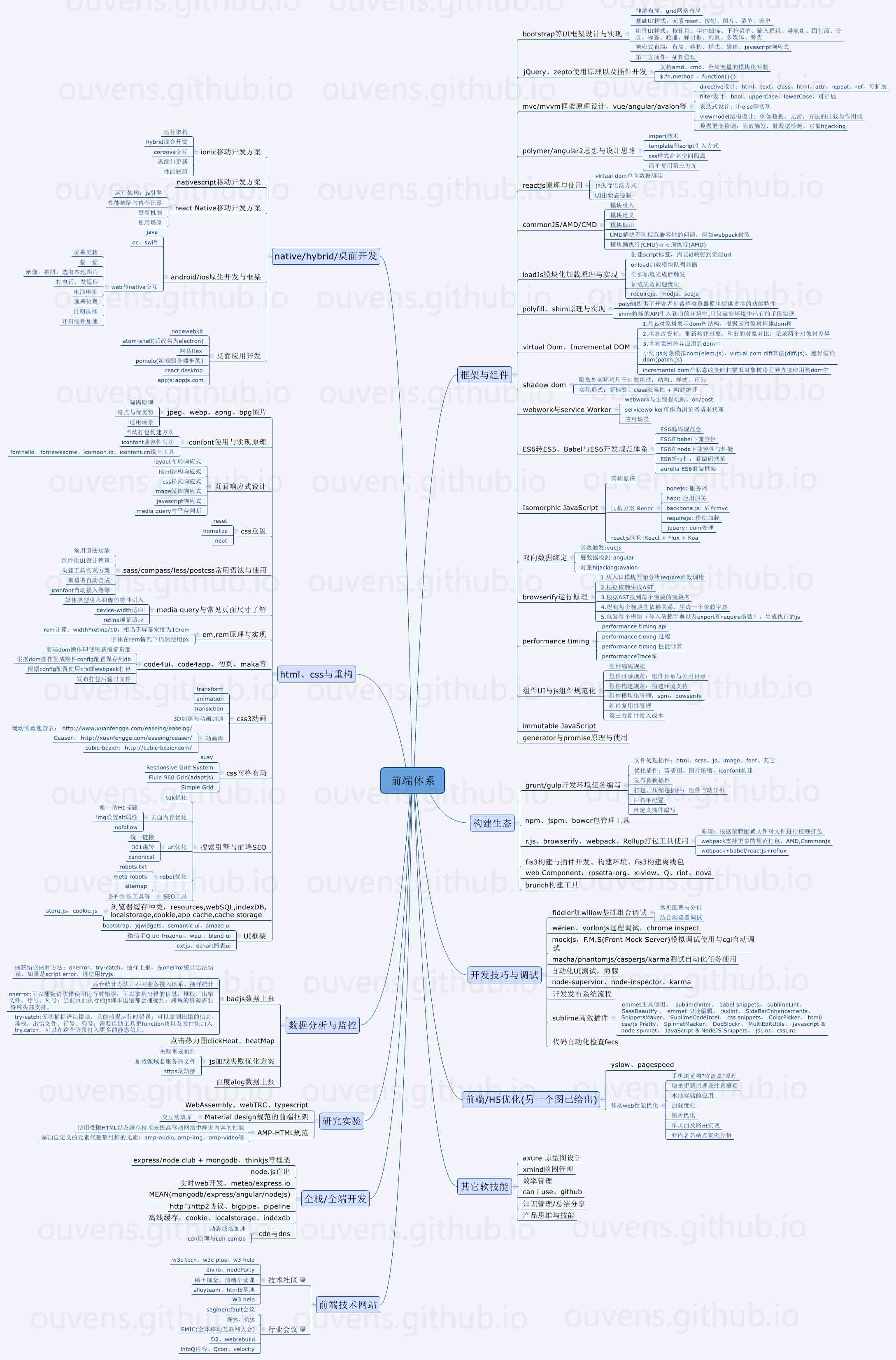
在开始学习前端相关知识之前,你可以先简单了解一下一名Web前端开发工程师应该具备哪些技能,先来看张图:

看到上图,你可能对前端工程师需要具备哪些知识有了一定的了解。如果你是从业一两年的同学,你已具备了上图中多方面的技能树,也具有了自己一套学习方法。下面针对于初学者来聊一下学习方法。
作为前端开发者,首先要掌握的就是HTML+CSS,有了这两项最基础的知识,就能得心应手的将设计师的Web页面切出来(将PSD设计图转换成Web静态页面)。但这还是不够的,还需要能熟练的处理各浏览器的兼容。为了能更好的要求自己,尽量要让自己的Web页面符合W3C标准和语义化的规范。这方面虽然不是硬性的要求,但是做好这两者很有必要,也具有较大的难度。
其实在这个阶段,对于初学者并不是件容易的事情。因为在这个过程种,初学者很容易迷失,也失去信心。虽然你通过看书,或者视频,你对HTML和CSS的每个知识点有了一定的了解,但依旧缺少动手能力。简单点说,还是不知道如何将设计稿转换成Web页面。在这个时候你更希望的是有一个人告诉你,应该怎么将设计稿转换成Web页面,怎么开始动手。一旦你完成第一个页面,就能从中找到信心与方向,对后面的学习也是一种极大的帮助。
充分掌握了HTML和CSS方面知识后,接下去要把JavaScript拿下,这也是前端工程师必备技能之一,也算是较难的一部分。只懂HTML、CSS和JavaScript其中一个或两个还不行,你必须对这三门语言都很熟悉。也不是说必须对这三门语言都非常精通,但你至少要能够运用它们完成大多数任务,而无需频繁地寻求别人的帮助。
如果你顺利拿下JavaScript之后,你就可以在前面的基础上做一些更有意思的事情,比如说在你的静态页面上添加交互效果,也能更好的处理业务逻辑。让你的工作得心应手。除此之外,你也可以继续深入去学习各种JavaScript的框架,比如现在前端非常火的React、Vue等等。因为这些JavaScript能更好的帮助你工作,也能让你的工作变得更轻松,让你的项目也更易维护。
到了这个时候,你会发现,你可以慢慢的脱离写原始的HTML结构;你也会发现,你可以更好的积累,在其他项目中复用自己积累的代码。你也会发现,原来这些框架的学习并没有当初想象的那么复杂。你也会发现...
当然对于优秀的前端工程师应该具备快速学习能力。推动Web发展的技术并不是静止不动的,没错吧?我甚至可以说这些技术几乎每天都在变化,如果没有快速学习能力,你就跟不上Web发展的步伐。你必须不断提升自己,不断学习新技术、新模式;仅仅依靠今天的知识无法适应未来。Web的明天与今天必将有天壤之别,而你的工作就是要搞清楚如何通过自己的Web应用程序来体现这种翻天覆地的变化。
接下来咱们继续聊另一个问题,也是很多初学者常问的一个问题:
学习前端,应该自学还是看视频,或者说参加线下前端培训班?
就我个人而言,对于每个人都不一样。下面仅是我个人看法与建议,仅供参考:
如果你是一位自学能力非常强的人,而且具备较好学习方法,建议自学,自学的方式就是不断的看书,写代码。
如果你的自学能力不是非常强,也不知道如何学习。那么建议你看一些视频,因为这些视频可以帮助你更好的理解,也能让你更形象的看到相关知识点得到的效果。当然,并不是只看视频就能解决所有问题,你还是需要配合书本的知识和写代码结合起来。然后从中找到适合自己的学习方法,为后面学习打下较好的基础。
如果上面两种方法,你都无法获取到想要的知识点,那么建议你花点钱,参加一些优秀的线下培训班。当然,很多人说线下培训班,培训不出好的前端,个人觉得并不全是如此,最起码能让你更好的入门。万事开头难嘛,只要开了头,一切就好办了。另外,如果运气好,有位老师能指导你,那是你的幸运,因为你能少走很多弯路,能更好,更准确的获得相关知识点。但话说回来,师父领进门,修行得靠自己。
不管是怎么学习,经过一段时间之后,需要开始沉淀自己,也要开始去思考:
有了这三份清单,你会又有了新的目标,针对清单上的去做总结,去把似懂不懂和不懂的搞懂。这样的过程应该伴随你整个学习或者说职业生涯。只有这样,你才不会迷失方向,才能让自己变得更强大。
在学习的过程当中总是会不到各种问题,那么学会如何解决学习过程中碰到的问题对于我们每一位来说是更重要的。那么问题来了,应该如何解决学习过程中碰到的问题呢?
大部分同学可能采取的方式是问人,比如在各种前端QQ群、微信群撒网,碰运气看看有没有大神帮忙回答。其实这种方式是最笨的,也可以说最无奈的。采用这种方式的同学,大都是不知道怎么去解决,也找不到人帮忙解决。
其实解决这个问题很简单,只要有互联网的地方,就没有解决不了的问题。我们可以通过搜索引擎来帮我们,可以说搜索引擎是解决问题最好方式。当然,前提条件是你懂的使用搜索引擎,而往往很多人都不知道如何利用搜索引擎。
在我碰到的同学当中,或者说身边很多同学都喜欢使用百度来搜索,或许你发现,搜索出来的并不是你想要的答。其实,我想说,那是你方法不对。我们应该抛弃使用百度来搜索,应该使用Google搜索引擎(需要知道怎么FQ使用Google),经验告诉我,Google能更好的定位到你需要的答案。另外在搜索相关问题时,更建议你采用英文搜索,如果你不知道怎么用英文来描述你的问题,其实不难,可以利用翻译工具帮你翻译,然后在Google中搜索,这样会让你变得更轻松。
除此之外,如果你身边有更多的同学,你可以考虑先问身边的同学。只不过很多同学很害羞,不好意思问。更有不少同学,担心问身边的同学,怕会被BS,其实并非如此,这一切只是你自己的想法而以,你应该厚着脸皮不断去问。而事实上,我们前端圈的氛围是很良好的,很多同学都愿意为你解答,或者告诉你方法怎么去解决问题。
最后,在来扯一下自己为什么会录制视频。其实很久以前就有想法录制一些前端视频,给一些有需要的同学。但由于种种原因没去做这样的一件事情。我是一分爱于分享与总结的人,这次下定决定录了一个前端基础系列,希望这个系列能帮助大家更好的理解前端,也能更快的入门。
在录制这个系列之前,想过很久,想以更好的方式给大家呈现。因为担心自己录制的视频会误人子弟,更担心自己录制的视频并不能帮助初学者解决最想解决的问题。值得我庆幸的是,通过这段时间的上线测试,还是得到一些同学的认可:
大漠老师讲的loading加载动画,和3D文字翻转效果,点赞的烟花效果,认识了很多新的CSS3属性,平常用的
box-shadow在大漠老师的手上还能做出这麽炫酷的效果,还学到了动画效果多,3D加速的小技巧,讲的很细致,很耐心,对刚学HTML+CSS的同学,也能听得很明白,有一些经验的同学来说,也能听到里面的小技巧,认识新的属性,还有平常疏忽的一些属性。
在CSS方面的课程,我是晚上看的,觉得老师在课程的编排上面动了脑筋,对于伪类讲的也很全面,我在其它的网页上面也买过其它的课程学习过,但是都不是特别全面,大部分情况下只是学习了基础的知识知道如何码出来
个人觉得老师大神们的这个视屏教学课程是我在所有课程里面看过的最好的了,虽然看起来很基础,但是确实真的是很实用
在此非常感谢大家的支持,因为一路有你们的支持,我才能一路坚持下来。我也会继续努力,向大家呈现更好的教程、视频等。
扯了这么多,都是些有的没的,希望你能从中获取到想要的。最后再啰嗦一下:
无论从哪个方面讲,我都觉得前端工程师是计算机科学职业领域中最复杂的一个工种。绝大多数传统的编程思想已经不适用了,为了在多种平台中使用,多种技术都借鉴了大量软科学的知识和理念。成为优秀前端工程师所要具备的专业技术,涉及到广阔而复杂的领域,这些领域又会因为你最终必须服务的各方的介入而变得更加复杂。专业技术可能会引领你进入成为前端工程师的大门,但只有运用该技术创造的应用程序以及你跟他人并肩协同的能力,才会真正让你变得优秀。
原文链接:http://www.w3cplus.com/how-to-study-front-end.html
标签:结构 零基础 重构 方法 先来 有意思 w3c lock webp
原文地址:http://www.cnblogs.com/gxsyj/p/6050461.html