标签:images png image alt 组件 bsp 技术分享 log set
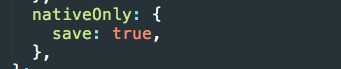
在封装原生组件的过程,如果我们希望在reactnative中触发原生的属性,但是又不需要暴露在reactnative的组件中。
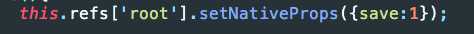
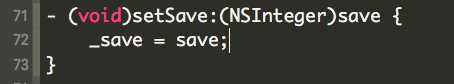
那么我们就要用到setNativeProps这个方法,这个方法会直接触发原生属性的set方法。
这样,我们就可以执行一些操作。setNativeProps的参数对应的就是在原生中的属性。
reactnative:


原生中:


标签:images png image alt 组件 bsp 技术分享 log set
原文地址:http://www.cnblogs.com/hd1992/p/6051970.html