标签:span 报表 www 基础上 target targe 电子政务 绘制 数据
最近做了一个电子政务的项目,其中用到了公文签章和自定义报表,这两个功能很常用,我就收集到自己的开发框架中了,同时也把实现方法分享给大家。
http://www.learun.cn:8090 在线demo
公文签章是从网上找的一个JS小插件,原理很简单,就是把印章放到一个div里,然后合并一下就OK了。效果如下:

先看一下这个小插件的源码
 View Code
View Code其实我们可以把所有印章管理起来,给指定的人分配印章的权限。签章的时候可以盖指定的章。
自定义图表用的是百度的Echarts图表插件,然后在这个插件的基础上做了些封装,用户可以直接在前台用SQL语句定义图表的数据源。然后通过图表的ID来指定区域显示图表。
百度图表的开源地址:http://echarts.baidu.com/
封装的公用方法如下:
 View Code
View Code我做出的效果是这样的。
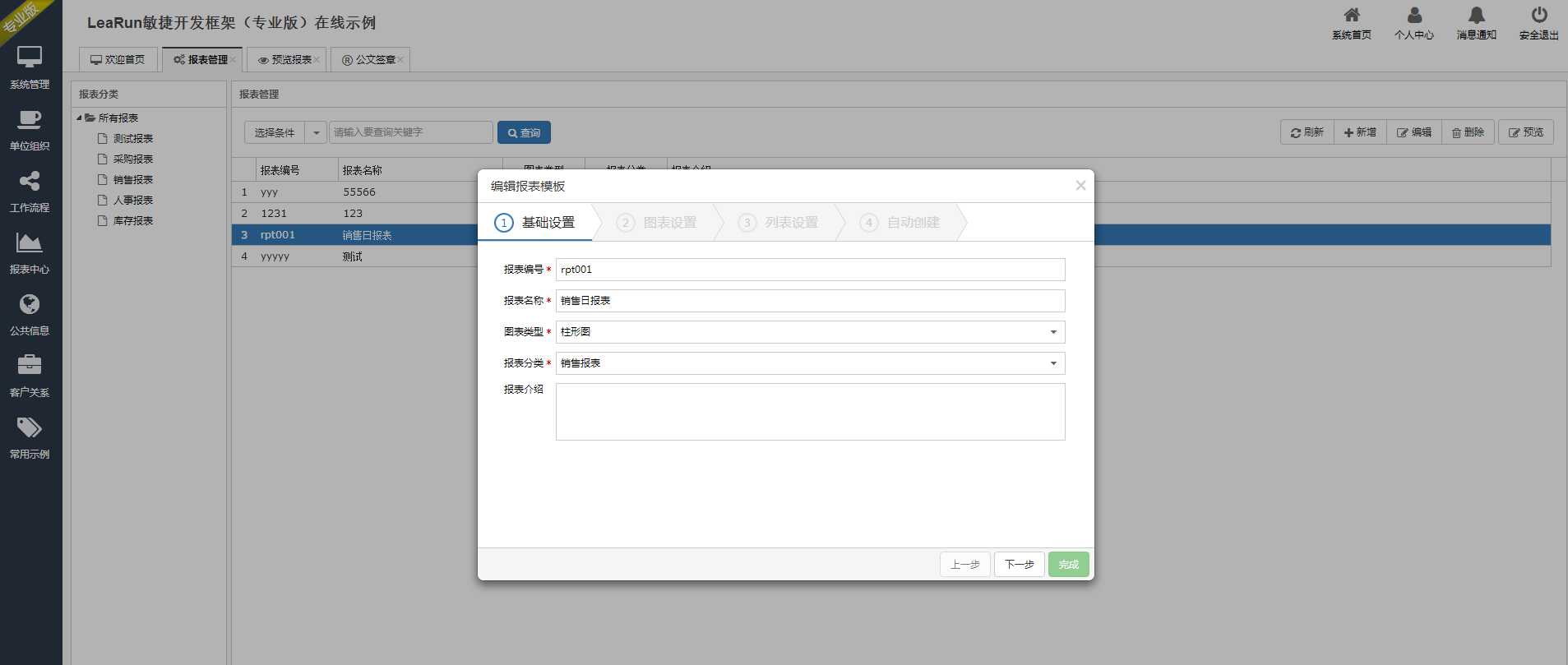
首先做一个图表数据源模板

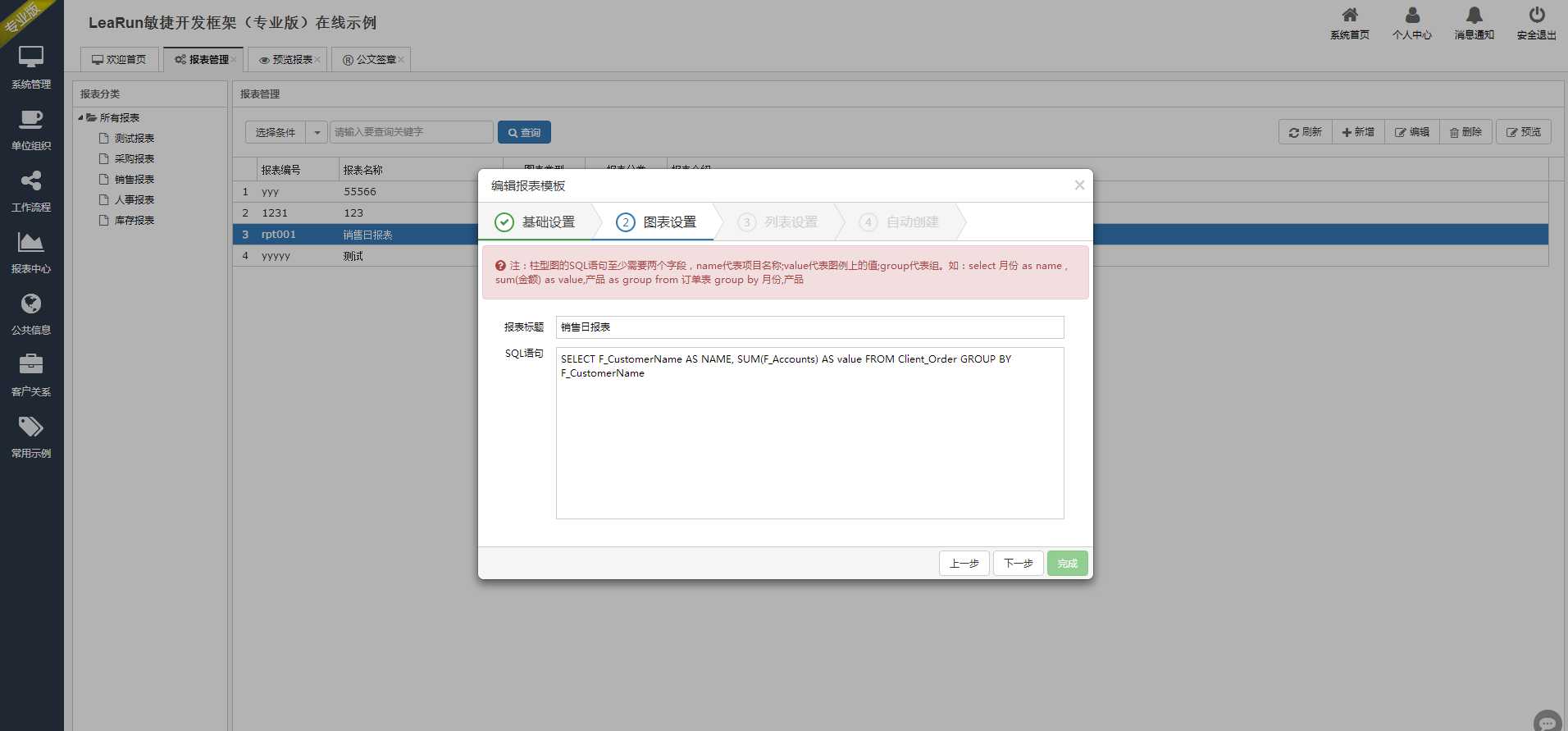
在这个界面我们可以把图表的数据源SQL语句写出来

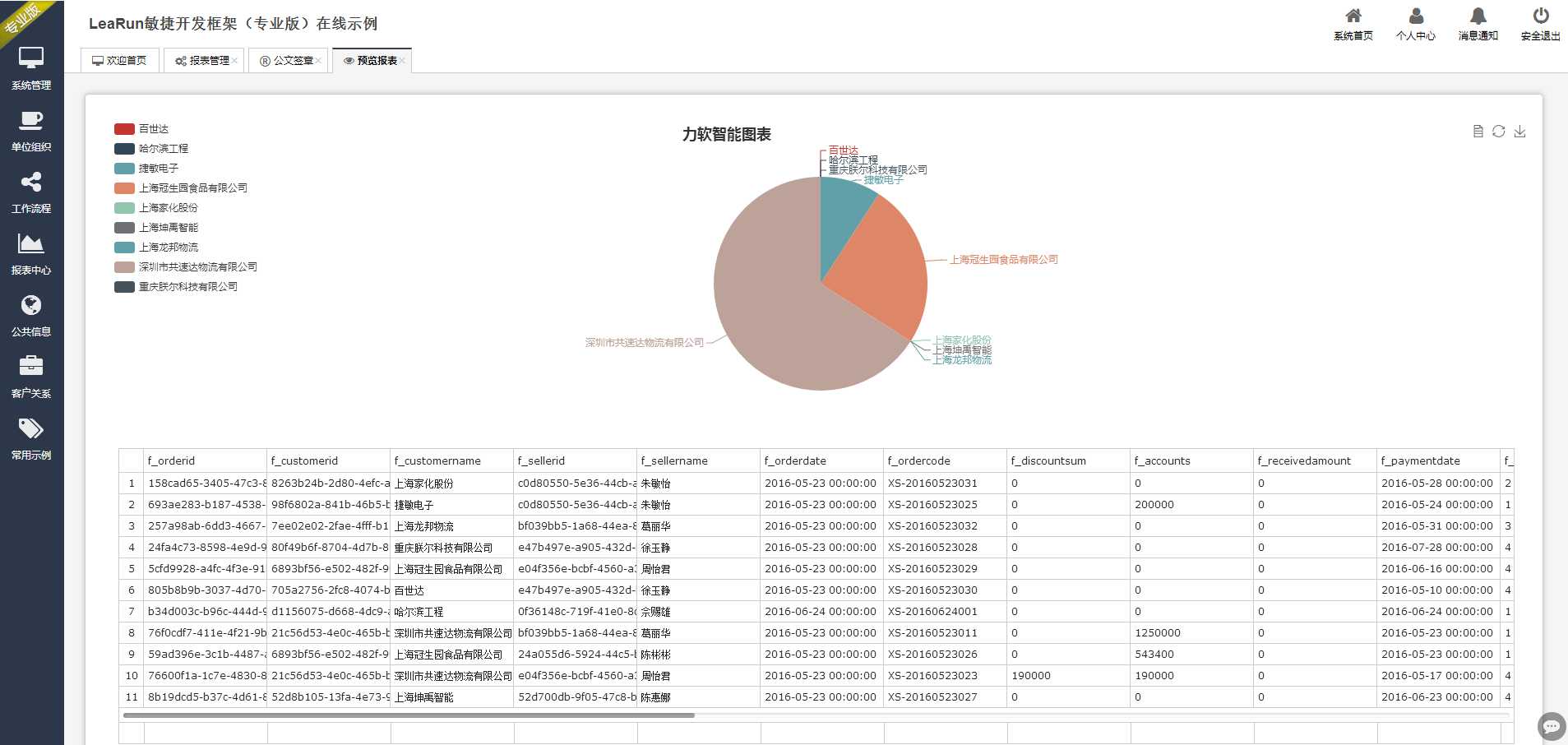
这样就完成了报表模板的定义。不用编写一行代码就可以直接展示给用户,如下图:

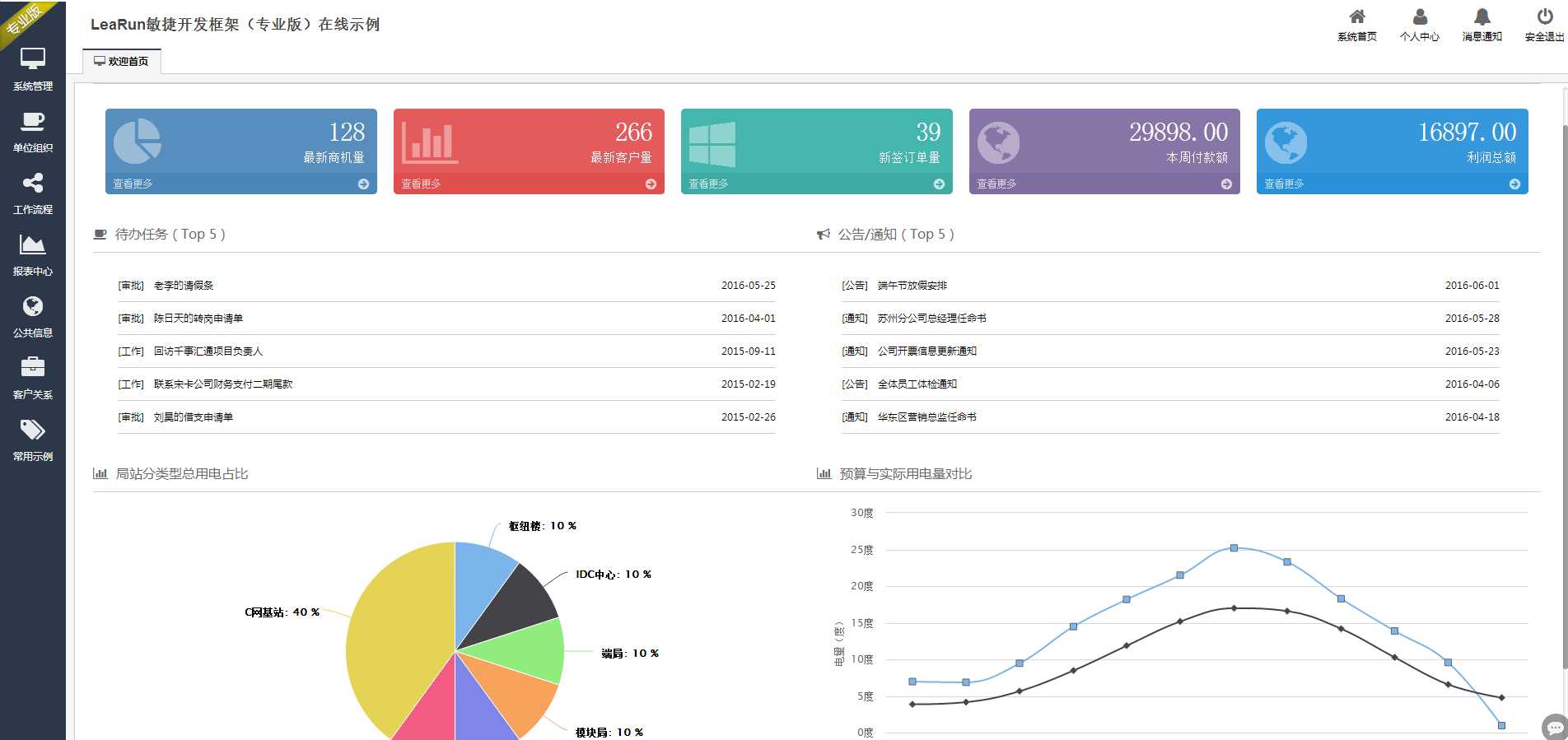
因为Echarts可以指定将图表绘制到某一个div,我们也可以直接把图表直接绑定到首页上去

http://www.learun.cn:8090 在线demo
标签:span 报表 www 基础上 target targe 电子政务 绘制 数据
原文地址:http://www.cnblogs.com/LRMS/p/6053937.html