标签:写代码 分享 本地 img 也有 技术 指南 他也 优点
ES6 里新增了两种声明变量的方式,let 和 const,加上原来的 var,一共就有三种方式来声明变量了。那到底该用哪个呢?关于“尽可能不用 var” 这一点,大家应该没有什么意见分歧(其实还是有少数人不这么想的),关于“是用 let 还是用 const”,社区里主要有两种不同的观点:
1. 默认全用 let,只在符合一些写代码的人的主观判断条件的时候用 const,下面举个这样的“主观判断条件”的例子(实际代码中用到 const 的几率大概会是 0.1%):
代码举例:
const VERSION = 2 const TIMEOUT = 10000 const MB = 1024 * 1024 const DAY = 24 * 60 * 60 * 1000 const COLOR = "rgb(255,255,255)" const HTMLNS = "http://www.w3.org/1999/xhtml" const BUTTONS = ["left", "middle", "right"] const SIDES = ["left", "right", "top", "bottom"]
2. 默认全用 const,只有该变量需要被重新赋值才用 let (实际代码中用到 const 的几率大概会是 95%),和上面举的三个主观判断条件对比一下差异:
第一种用法是非常主观的,比如你用 const 的判断条件有可能就和我上面举的不一样,比如你也许觉得局部变量也可以用 const ?或者你觉的数组和对象是可变的值,怎么能用 const 呢?因为很主观,所以一个团队的代码风格很难达成一致,甚至只有你一个人维护的代码,const 的用法在不同的时间内也没有统一的规律,因为可能连你自己都没有明确的想过:“什么时候我应该用 const”,说白了就是“看心情”。而第二种用法是非常客观的,简单直接,没有含糊不清的地方,如果采用这种用法,至少团队代码风格的统一是不成问题的。
ES6 之前你有没有写过或者见过类似下面这样的代码:
var ids = document.getElementById("ids").value // 多个 id 组成的字符串,比如 "100 101 102" ids = ids.split(" ") // 拆分成数组 ids.forEach(...
ids 这个变量的类型从字符串变成了数组,但变量名却没变(写代码的人懒的想新名字),这被认为是一种不好的编码风格。如果有“默认都用 const”的风格约定(第一行已经写了 const ids),会迫使写代码的人在第二行想一个新的变量名(当然他也有可能把一行的 const 改成 let),而默认用 let 的风格不会让人有种迫使感(当然用 let 的人也可能根本不需要迫使感就会主动想一个新的名字,看人)。
除了上面说的这两个“默认用 const” 的优点,还有人说默认用 const 比用 let 能让代码更有可读性,更语义:读代码的人看一个变量的声明方式就知道它在下面会不会被重新赋值。但这些都是从代码风格上说事的,代码风格是很主观的一个东西,有人觉的好,有人并不觉的不好,你很难拿着这样的优点去说服默认用 let 的人。比如他们可能会回击说:“我们团队有详细的风格指南,规定了什么时候用 const,代码风格统一不是问题”(第一个优点没了);“同样是有风格指南,我们团队的人不会复用不该复用的变量名”(第二个优点没了);“let 比 const 短”(你反而无言以对,被击败)。
有没有更有说服力的优点呢,比如能不能举个“默认用 const 能够避免,而默认用 let 避免不了的 bug” 的代码实例呢?下面我构思了一个:
let path = require("path") // 这里 path 是个全局变量
/*
这里有很多代码
*/
function bar() {
let path = "." // 这里 foo 是个局部变量
/*
这里有很多代码
*/
if (this.isInProduction) { // 只在生产环境中执行的代码
path = "~" // 为局部变量 path 重新赋值
}
/*
使用局部变量 path 的代码
*/
}
假设这是一段运行正常的代码, path 是个全局变量,同时又是个 bar 函数的局部变量。某天有人重构 bar 函数的时候认为 path 这个局部变量起的不好,和全局变量冲突了,应该换了个名字,然后把 bar 函数里面声明 path 的地方和使用 path 的地方的 path 都替换成了 filePath,但不小心漏掉了 path = "~" 这一行里的 path,本地测试没问题,上线出了故障,好心办了坏事啊。
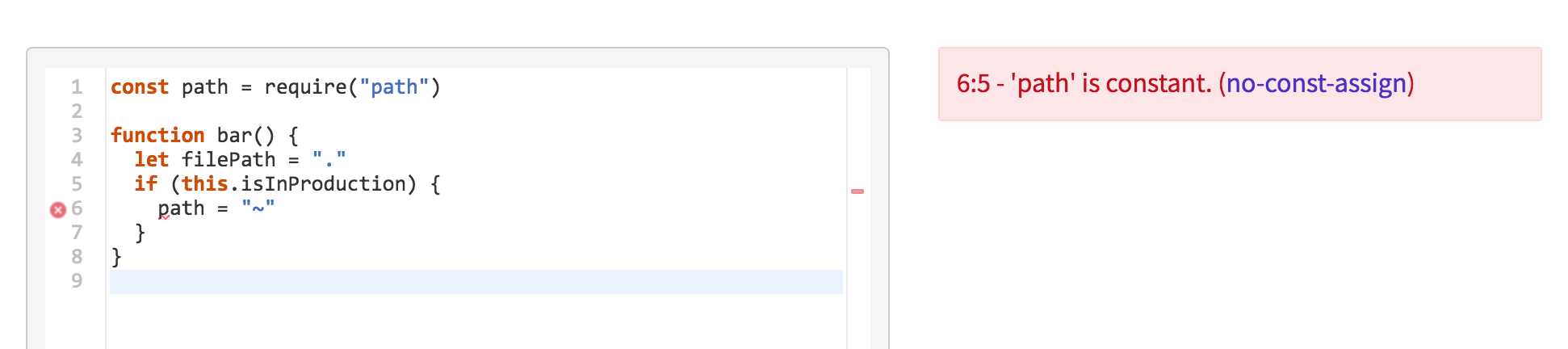
如果这个全局变量 path 是用 const 定义的话。。。也并不能发现这个 bug。为什么呢,请看我的上篇文章,是因为关于 const,ES6 有个设计缺陷,就是为 const 变量重新赋值不是个静态错误。但是如果你同时使用了 ESLint 并开启了 no-const-assign 规则,这个线上问题就能被扼杀在萌芽状态:

总结:默认用 const 可以带来一些代码风格上的好处,如果配合 Lint 工具还可以避免某些意外的 bug,但如果不使用 Lint 工具,相反可能会造成一些意外的 bug(比如上篇文章中开头举的)。不管是可能造成的 bug,还是可能避免的 bug,都是些 edge case,并不常见,所以很大程度上,选择默认用 const 还是 let 仍是一件很主观的事。
ES6 的编辑 Allen Wirfs-Brock 曾说过,如果能重来一次,他希望把 let 设计成像现在的 const 一样,而新增一个比如 let var 代替现在的 let。但因为 const 这个保留字在 JS 刚发明的时候就从 Java 抄过来了,let/const 这对儿关键字在制定 ES5 的时候就计划在 ES6 里用了,所以 ES6 里也就没再改了。
标签:写代码 分享 本地 img 也有 技术 指南 他也 优点
原文地址:http://www.cnblogs.com/ziyunfei/p/6038213.html