标签:学习 block 居中 没有 blog 慕课 css ima 自适应
在慕课网学习bootstrap轮播组件的时候,了解到轮播的图片都放在了类名为item下的img中

视频中老师对图片自适应采用给图片img设置width=100%完成,然而这样自适应处理图片在不同屏幕中效果不同,大屏效果非常糟糕。比如
这样一张图片,

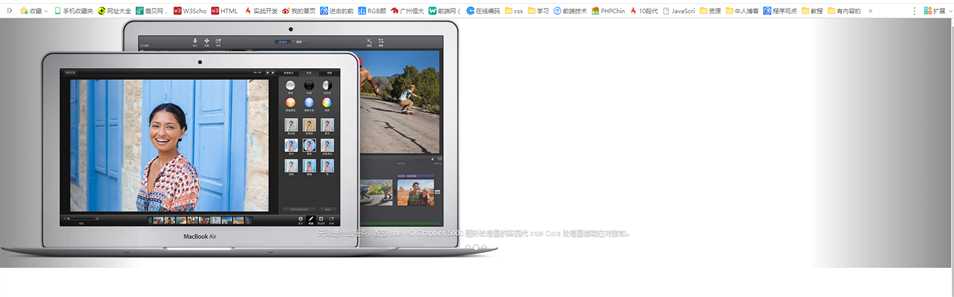
为了图片自适应设置width=100%,在宽1920px下显示效果是这样的

显然,因为图片设置了100%的宽度,其大部分内容被截去,显示非常糟糕。
后来想了想。有没有办法可以让图片真正的自适应呢并且居中呢,于是想到了css3背景图片属性background-size。就开始对轮bootstrap播组件进行小的修改。
//弃用item类下的img标签,用div代替,并为其设置
width: 100%;
height: 100%;
background-size: contain;
以上代码效果是这样的

内容全部显示了,但图片在大屏幕下没有居中。这个简单,那就给div设置background-position:cenetr吧
width: 100%; //div自适应父级宽度
height: 100%; //div自适应高度
background-size: contain; //不能使用cover,
background-repeat: no-repeat;
background-position: center; //图片居中
最终效果:图片在任何分辨率下,都能自适应显示全部内容。

标签:学习 block 居中 没有 blog 慕课 css ima 自适应
原文地址:http://www.cnblogs.com/lijinwen/p/6055763.html