标签:第一个 个人 表单处理 ack otl 选择 important lin npm
作者:王芃 wpcfan@gmail.com
第二节:Angular2 从0到1 (二)
第三节:Angular2 从0到1 (三)
Angular 2 是Google推出的一个跨平台全终端的框架,和目前比较火的React和Vue.js相比,有如下优点:
但总体来讲,个人认为Angular2更适合从原生App开发或后端Java/.Net等转型过来开发前端的程序员,因为它的开发模型更接近于传统强类型语言的模式,加上官方内建的组件和类库比较完整,有官方中文站点,学习曲线要低一些。有过Angular 1.x 开发经验的同学要注意了,虽然只有一个版本号的差距,但2.x和1.x是完全不同的,不要奢望1.x的应用会平滑迁移到2.x。
Angular2需要node.js和npm,我们下面的例子需要node.js 6.x.x和npm 3.x.x,请使用 node -v 和 npm -v 来检查。由于众所周知的原因,http://npmjs.org 的站点访问经常不是很顺畅,这里给出一个由淘宝团队维护的国内镜像 http://npm.taobao.org/ 。
和官方快速起步文档给出的例子不同,我们下面要使用Angular团队目前正在开发中的一个工具—Angular CLI 。这是一个类似于React CLI和Ember CLI的命令行工具,用于快速构建Angular2的应用。它的优点是进一步屏蔽了很多配置的步骤、自动按官方推荐的模式进行代码组织、自动生成组件/服务等模板以及更方便的发布和测试代码。由于目前这个工具还在beta阶段,安装时请使用 npm install -g angular-cli@latest 命令。
IDE的选择也比较多,免费的Visual Studio Code 和 Atom,收费的有WebStorm。我们这里推荐采用 Visual Studio Code,可以到 https://code.visualstudio.com/ 下载 Windows/Linux/MacOS 版本。
安装完以上这些工具,开发环境就部署好了,下面我们将开始Angular2的探险之旅。
那么现在开启一个terminal(命令行窗口),键入 ng new hello-angular 如上图所示,这个命令为我们新建了一个名为“hello-angular”的工程,进入该工程目录,键入
如上图所示,这个命令为我们新建了一个名为“hello-angular”的工程,进入该工程目录,键入 code . 可以打开IDE看到如下目录
|— .editorconfig //通用的编辑器配置文件,以后换IDE时可以保持一些设置的平滑迁移
|— .gitignore //需要Git忽略的文件列表
|— angular-cli.json //Angular-CLI配置文件
|— karma.conf.js //Karma单元测试配置文件
|— package.json //node打包文件
|— protractor.conf.js //端到端测试配置文件(集成测试)
|— README.md
|— tslint.json //代码Lint静态检查的配置
|— e2e //端到端测试代码目录
| |— app.e2e-spec.ts
| |— app.po.ts
| |— tsconfig.json
|— src //源码
|— favicon.ico //站点收藏图标
|— index.html //入口页面
|— main.ts //入口ts文件
|— polyfills.ts //针对浏览器能力增强的polyfills引用文件
|— styles.css //全局样式文件
|— test.ts //测试入口文件
|— tsconfig.json //TypeScript配置文件
|— typings.d.ts //项目中使用的TypeScript类型定义引用文件
|— app //应用目录
| |— app.component.css //引导性组件的样式文件
| |— app.component.html //引导性组件的HTML模板
| |— app.component.spec.ts //引导性组件测试文件
| |— app.component.ts //系统引导性组件
| |— app.module.ts //应用根模块
| |— index.ts //应用入口
|— assets //站点资源文件夹
| |— .gitkeep
|— environments
|— environment.prod.ts //生产环境配置文件
|— environment.ts //环境配置
大概了解了文件目录结构后,我们重新回到命令行,在应用根目录键入 ng serve 可以看到应用编译打包后server运行在4200端口。
打开浏览器输入 http://localhost:4200 即可看到程序运行成功啦!
自动生成的太没有成就感了是不是,那么我们动手改一下吧。保持运行服务的命令窗口,然后进入VSCode,打开 src/app/app.component.ts 修改title,比如: title = ‘This is a hello-angular app‘;,保存后返回浏览器看一下吧,结果已经更新了,这种热装载的特性使得开发变得很方便。
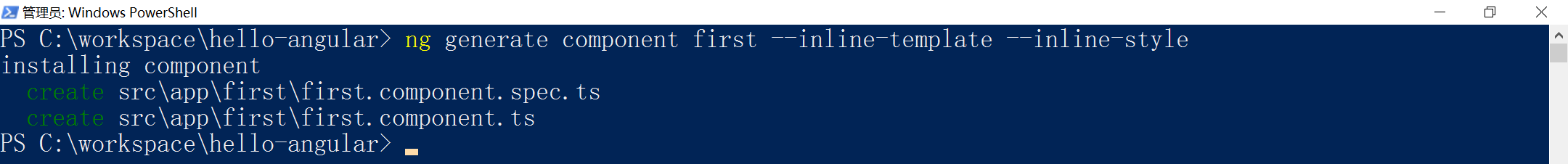
那么我们来为我们的app增加一个Component吧,在命令行窗口输入 ng generate component login --inline-template --inline-style 。 顾名思义,参数generate是用来生成文件的,参数component是说明我们要生成一个组件,login呢是我们的组件名称,你可以自己想个其他有意思的名字。后面的两个参数是告诉angular-cli:生成组件时,请把组件的HTML模板和CSS样式和组件放在同一个文件中(其实分开文件更清晰,但第一个例子我们还是采用inline方式了)。是不是感觉这个命令行太长了?幸运的是Angular团队也这么想,所以你可以把上面的命令改写成 ng g c login -it -is ,也就是说可以用generate的首字母g来代替generate,用component的首字母c来代替component,类似的--inline-template的两个词分别取首字母变成-it
angular-cli为我们在\src\app目录下生成了一个新文件夹login,在login目录下生成了2个文件,其中 login.component.spec.ts 是测试文件,我们这里暂时不提。另一个是 login.component.ts 这个就是我们新建的Component了。Angular提倡的文件命名方式是这样的:组件名称.component.ts ,组件的HTML模板命名为: 组件名称.component.html,组件的样式文件命名为: 组件名称.component.css,大家在编码中尽量遵循Google的官方建议。
我们新生成的Login组件源码如下
import { Component, OnInit } from ‘@angular/core‘;
//@Component是Angular提供的装饰器函数,用来描述Compoent的元数据
//其中selector是指这个组件的在HTML模板中的标签是什么
//template是嵌入(inline)的HTML模板,如果使用单独文件可用templateUrl
//styles是嵌入(inline)的CSS样式,如果使用单独文件可用styleUrls
@Component({
selector: ‘app-login‘,
template: `
<p>
login Works!
</p>
`,
styles: []
})
export class LoginComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
那么这个组件建成后,我们怎么使用呢?注意上面的代码中@Component修饰配置中的 selector: ‘app-login‘,这意味着我们可以在其他组件的template中使用 <app-login></app-login> 来引用我们的这个组件。
现在我们打开 hello-angular\src\app\app.component.html 加入我们的组件引用
<h1>
{{title}}
</h1>
<app-login></app-login>
保存后返回浏览器,可以看到我们的第一个组件也显示出来了。
这里我们粗略介绍一些Angular的基础概念,这些基础概念在后面的章节中会更详细的讲解。
简单来说模块就是提供相对独立功能的功能块,每块聚焦于一个特定业务领域。Angular内建的很多库是以模块形式提供的,比如FormsModule封装了表单处理,HttpModule封装了Http的处理等等。每个Angular应用至少有一个模块类 —— 根模块,我们将通过引导根模块来启动应用。按照约定,根模块的类名叫做AppModule,被放在 app.module.ts 文件中。我们这个例子中的根模块位于 hello-angular\src\app\app.module.ts
import { BrowserModule } from ‘@angular/platform-browser‘;
import { NgModule } from ‘@angular/core‘;
import { FormsModule } from ‘@angular/forms‘;
import { HttpModule } from ‘@angular/http‘;
import { AppComponent } from ‘./app.component‘;
import { LoginComponent } from ‘./login/login.component‘;
@NgModule({
declarations: [
AppComponent,
LoginComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
@NgModule装饰器用来为模块定义元数据。declarations列出了应用中的顶层组件,包括引导性组件AppComponent和我们刚刚创建的LoginComponent。在module里面声明的组件在module范围内都可以直接使用,也就是说在同一module里面的任何Component都可以在其模板文件中直接使用声明的组件,就想我们在AppComponent的模板末尾加上 <app-login></app-login> 一样。
imports引入了3个辅助模块:
providers列出会在此模块中“注入”的服务(Service),关于依赖性注入会在后面章节中详细解释。
bootstrap指明哪个组件为引导性组件(本案例中的AppComponent)。当Angular引导应用时,它会在DOM中渲染这个引导性组件,并把结果放进index.html的该组件的元素标签中(本案例中的app-root)。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HelloAngular</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root>Loading...</app-root>
</body>
</html>
Angular2通过在main.ts中引导AppModule来启动应用。针对不同的平台,Angular提供了很多引导选项。下面的代码是通过即时(JiT)编译器动态引导,一般在进行开发调试时,默认采用这种方式。
//main.ts
import ‘./polyfills.ts‘;
// 连同Angular编译器一起发布到浏览器
import { platformBrowserDynamic } from ‘@angular/platform-browser-dynamic‘;
import { enableProdMode } from ‘@angular/core‘;
import { environment } from ‘./environments/environment‘;
import { AppModule } from ‘./app/‘;
if (environment.production) {
enableProdMode();
}
//Angular编译器在浏览器中编译并引导该应用
platformBrowserDynamic().bootstrapModule(AppModule);
另一种方式是使用预编译器(AoT - Ahead-Of-Time)进行静态引导,静态方案可以生成更小、启动更快的应用,建议优先使用它,特别是在移动设备或高延迟网络下。使用static选项,Angular编译器作为构建流程的一部分提前运行,生成一组类工厂。它们的核心就是AppModuleNgFactory。引导预编译的AppModuleNgFactory的语法和动态引导AppModule类的方式很相似。
// 不把编译器发布到浏览器
import { platformBrowser } from ‘@angular/platform-browser‘;
// 静态编译器会生成一个AppModule的工厂AppModuleNgFactory
import { AppModuleNgFactory } from ‘./app.module.ngfactory‘;
// 引导AppModuleNgFactory
platformBrowser().bootstrapModuleFactory(AppModuleNgFactory);
下一节我们再继续,记住大叔能学会的你也能。
标签:第一个 个人 表单处理 ack otl 选择 important lin npm
原文地址:http://www.cnblogs.com/wan9pen9/p/angular_tut_01.html