标签:博文 显示屏 编码 空间 实现 nbsp 接口 cpu 像素
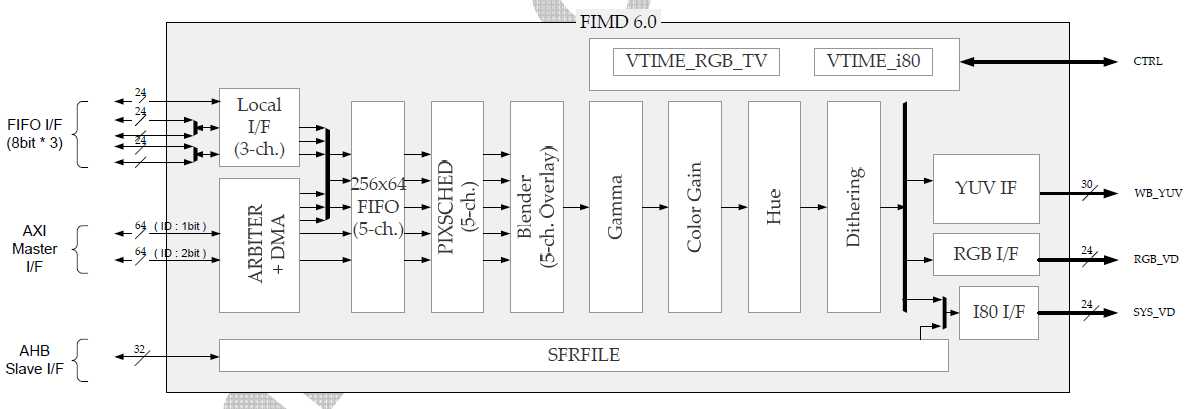
1、FIMD结构框图
(1)Samsung的s5pv210的LCD控制器叫做FIMD(也叫显示控制器)。Display controller(显示控制器)包括用于将图像数据从相机接口控制器的本
地总线或位于系统存储器(例如:显存)中的视频缓冲器传送到外部LCD驱动器接口的逻辑。 LCD驱动接口支持三种接口,即RGB接口,I80接口和YUV
接口。显示控制器使用多达五个覆盖图像窗口(也就是虚拟窗口win0-win4),其支持各种颜色格式,如RGB、YUV。

FIMD在内部与AHB总线等相连接,在外部提供RGB接口、I80接口、YUV接口与外部相连接,我们实际使用的是RGB接口。这个接口就是我在上一篇博文中说的
LCD控制器的数据输出接口。RGB接口传输的是RGB编码的颜色数据,同理YUV接口传输的就是YUV编码的颜色数据,至于I80我不了解。本文讨论也是RGB接口。
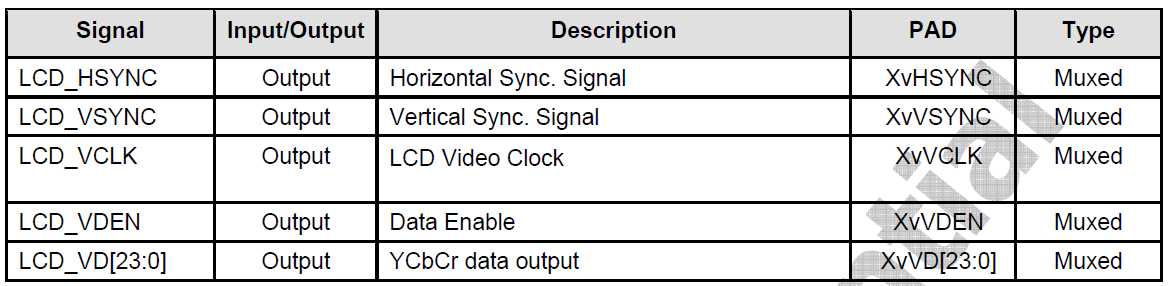
(2)RGB接口信号

LCD_HSYNC :水平同步信号
LCD_VSYNC:垂直同步信号
LCD_VCLK:像素时钟,LCD工作时需要主板控制器给LCD模组一个工作时钟信号,就是VCLK
LCD_VDEN:数据有效标志,时序信号,和HSYNC、VSYNC结合使用。
LCD_VD[23:0]:24根数据线,用来传输图像信息。可见LCD是并行接口,速率才够快。
2、LCD显示一帧图像的过程
(1)LCD显示单位:帧(frame)
显示器上一整个画面的内容成为一个帧(frame),整个显示器工作时是一帧一帧的在显示。
帧内数据:一帧分为多行,一行分为多像素,因此一帧图像其实就是多个像素组成的矩阵。
帧外数据:整个视频由很多个帧构成,最终播放视频时逐个播放各个图像帧即可。
(2)显示一帧图像
首先把帧分为行,然后再把行分为像素,然后逐个像素去显示。(显示像素:其实就是LCD驱动器按照接收到的LCD控制器给的显示数据,驱动一个像素的液晶分子旋转,让
这个像素显示出相应的颜色值的过程)。
关键点:LCD控制器和驱动器之间一次只能传一个像素点的显示数据。所以一帧图像在屏幕上其实是串行的依次被显示上去的,不是同一时间显示出来的。
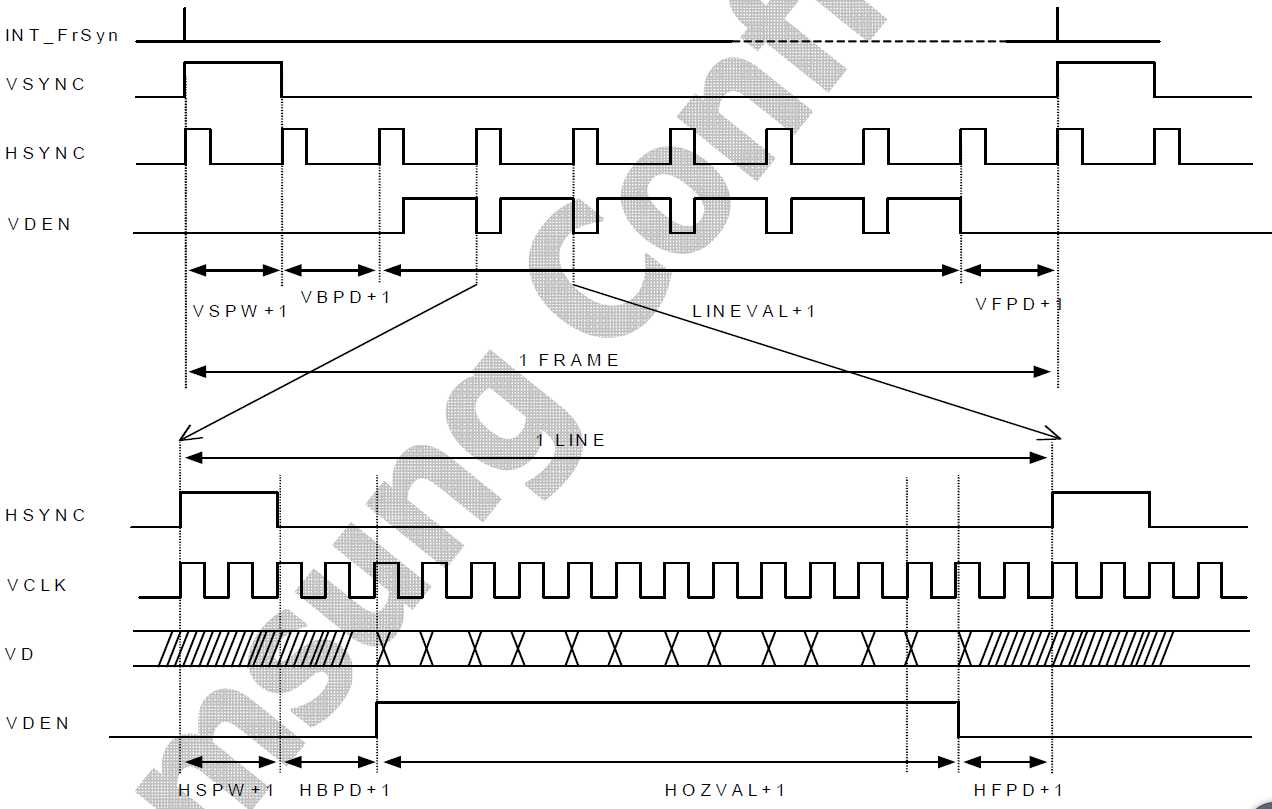
(3)为了向前兼容出现的六个时序参数
HSPW 水平同步信号脉宽
HBPD 水平同步信号前肩
HFPD 水平同步信号后肩
VSPW 垂直同步信号脉宽
VBPD 垂直同步信号前肩
VFPD 垂直同步信号后肩

2、虚拟屏幕叠加
(1)虚拟屏幕的意思是,我们平时看到的屏幕上显示出来的场景实际是很多个屏幕显示叠加在一起的效果(譬如新闻图像、电视台台标、下方飘动的字幕新闻)。
(2)像S5PV210的LCD控制器中有5个虚拟屏幕Window0到Window4,虚拟屏幕不存在于真实而存在于内存中。(之前讲过,LCd显示时实际是显示的是对应的内存
中的显存区域的数值)虚拟屏幕其实就是一个内存中的显存区域,有几个显存区域就有几个虚拟屏幕,但是这些虚拟屏幕都被映射到一个真实的显示屏上面,所以将
来真实的现实效果实际是这几个虚拟屏幕的显示内容的叠加。(叠加时要注意上面一层会覆盖下面一层,所以要注意谁在前谁在后,设置寄存器时有这个选项)。
(3)使用虚拟屏幕而不是整个LCD使用一个显存是有一定好处的:第一,可以保证不污染源图像,方便程序处理;第二,可以减少屏幕刷新,提高显示效率,减少CPU工作量。
3、虚拟显示
(1)如何实现在小分辨率的屏幕上(真实)显示大分辨率的图像?
细节上,我们需要屏幕上看到不同图像时,需要对显存区域进行刷新。即使我们只需要屏幕显示移动一点点,整个屏幕对应的显存空间也需要整个重新刷新,工作量和完全
重新显示一幅图像是一样的。这个显然不好,这样CPU刷新屏幕的工作量太大了,效率很低。
如何能够在显示一个大图片的不同区域时让CPU刷新屏幕工作量减少?
有,方法就是虚拟显示。具体做法就是在内存中建立显示缓存的时候实际建立一个很大的区域,然后让LCD去对应其中的一部分区域作为有效的显示区域。将来要显示大图像
时,直接将大图像全部一次性加载入显示缓存区,然后通过移动有效显示区域就可以显示大图像的不同区域了。
4、
标签:博文 显示屏 编码 空间 实现 nbsp 接口 cpu 像素
原文地址:http://www.cnblogs.com/deng-tao/p/6057103.html