标签:3.1 input span asc eth query blog jpg field
1、
2、

3、

4、

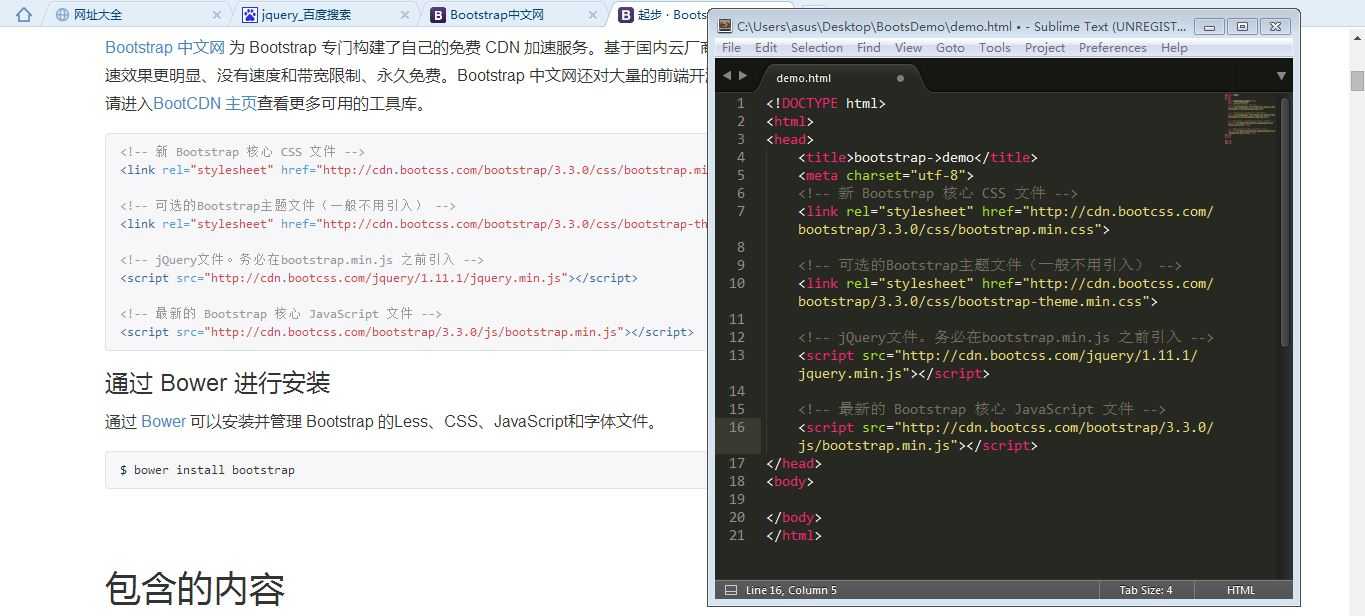
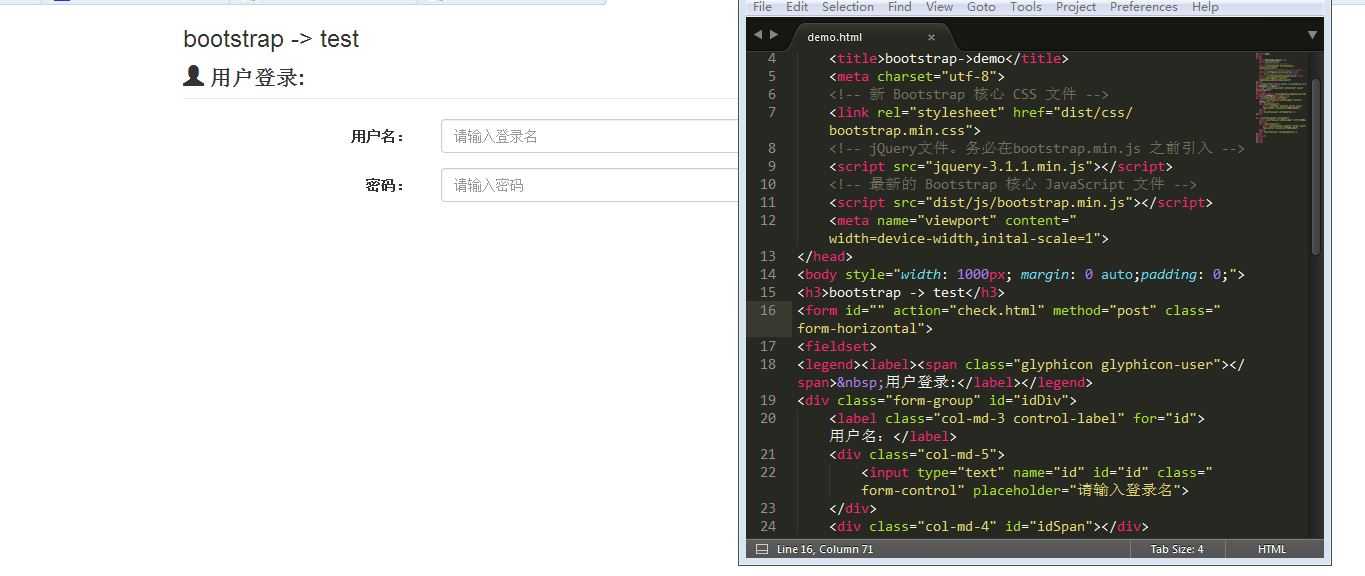
代码如下:
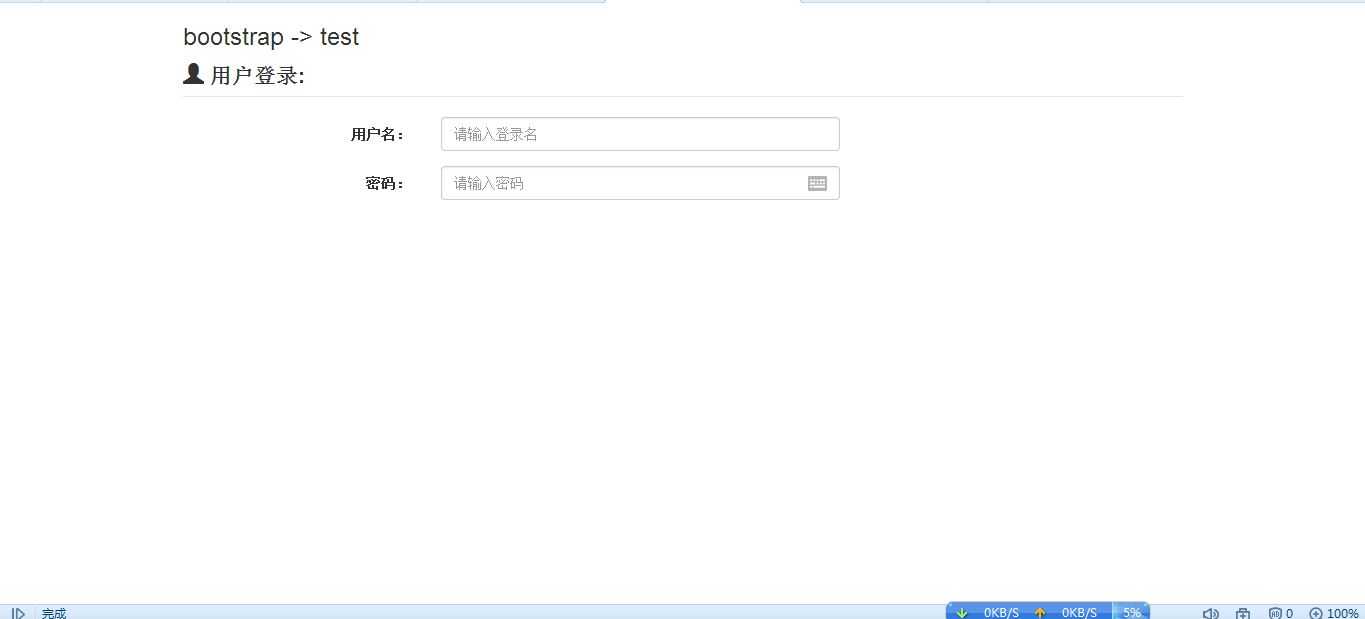
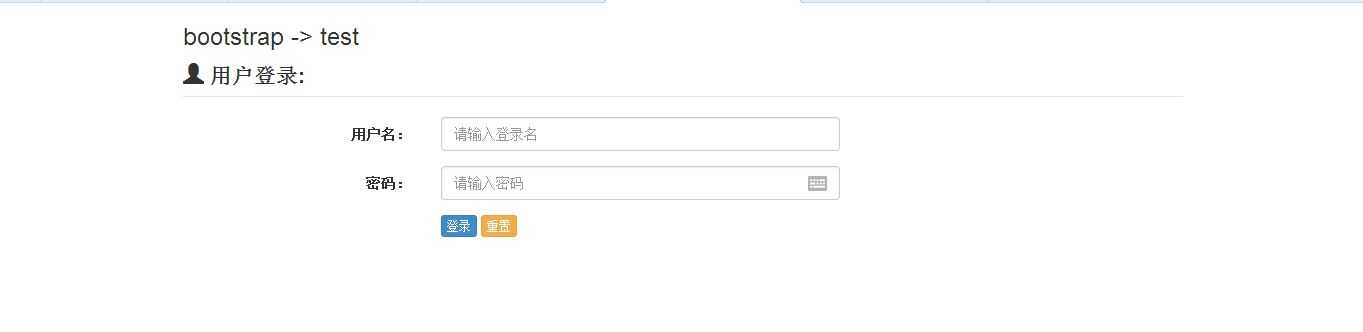
<!DOCTYPE html> <html> <head> <title>bootstrap->demo</title> <meta charset="utf-8"> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="dist/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="jquery-3.1.1.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="dist/js/bootstrap.min.js"></script> <meta name="viewport" content="width=device-width,inital-scale=1"> </head> <body style="width: 1000px; margin: 0 auto;padding: 0;"> <h3>bootstrap -> test</h3> <form id="" action="check.html" method="post" class="form-horizontal"> <fieldset> <legend><label><span class="glyphicon glyphicon-user"></span> 用户登录:</label></legend> <div class="form-group" id="idDiv"> <label class="col-md-3 control-label" for="id">用户名:</label> <div class="col-md-5"> <input type="text" name="id" id="id" class="form-control" placeholder="请输入登录名"> </div> <div class="col-md-4" id="idSpan"></div> </div> <div class="form-group" id="passDiv"> <label class="col-md-3 control-label" for="id">密码:</label> <div class="col-md-5"> <input type="password" name="id" id="id" class="form-control" placeholder="请输入密码"> </div> <div class="col-md-4" id="passSpan"></div> </div> <div class="form-group" id="btnDiv"> <div class="col-md-5 col-md-offset-3"> <button type="submit" class="btn btn-xs btn-primary">登录</button> <button type="reset" class="btn btn-xs btn-warning">重置</button> </div> <div class="col-md-4" id="passSpan"></div> </div> </fieldset> </form> </body> </html>
标签:3.1 input span asc eth query blog jpg field
原文地址:http://www.cnblogs.com/void-m/p/6057454.html