标签:生成 ring creat code 通过 cto sel 返回 测试
本文主要介绍如何通过Google的API来定义自己的搜索引擎,并将Google搜索框嵌入到自己的web页面。另外,分析了自定义搜索引擎请求数据的url,模拟请求并获取搜索的结果。
前段时间发现了一个网站提供搜索百度网盘资源,挺好用的,但是广告很多,于是自己做了一个Winform窗体程序去获取该网站的数据请求,解析并绑定请求的结果。最后,也将实现Winform程序的这一过程分享到了博客园中,也就是我上一篇博文《百度网盘资源搜索器 》。
后面我发现提供网盘资源搜索的网站内部是利用google搜索引擎的api来完成的。在网上搜索了一些资料,捣鼓了google自定义搜索引擎的功能,发现确实挺好玩的。后面又有同仁问能不能介绍一下如何实现使用google搜索的api,那么下面就开始吧。
1)自定义google的搜索引擎,那首先得有一个google的账号呀,这也是第一步,先注册一个google的账号。
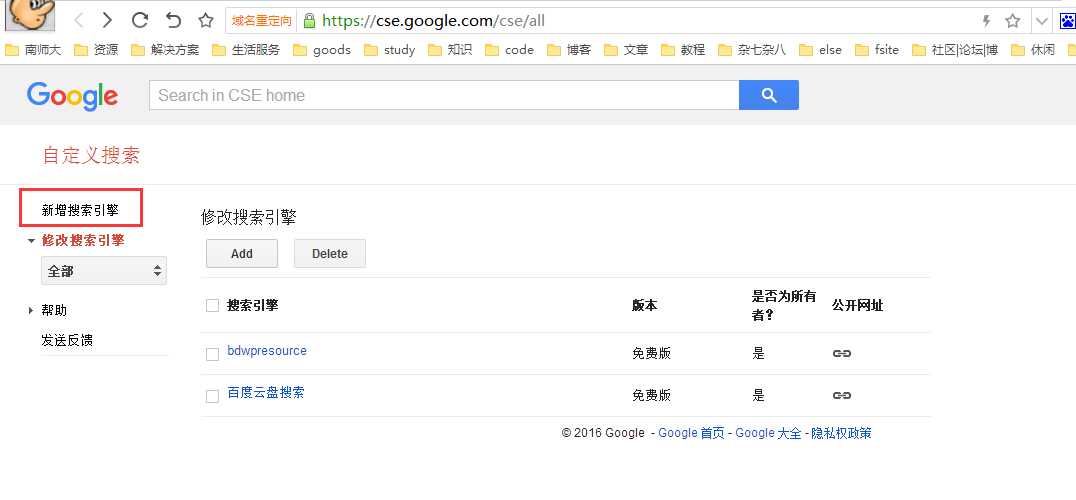
2)注册google的账号之后,进入自定搜索引擎的页面,https://cse.google.com/cse/,页面如下。

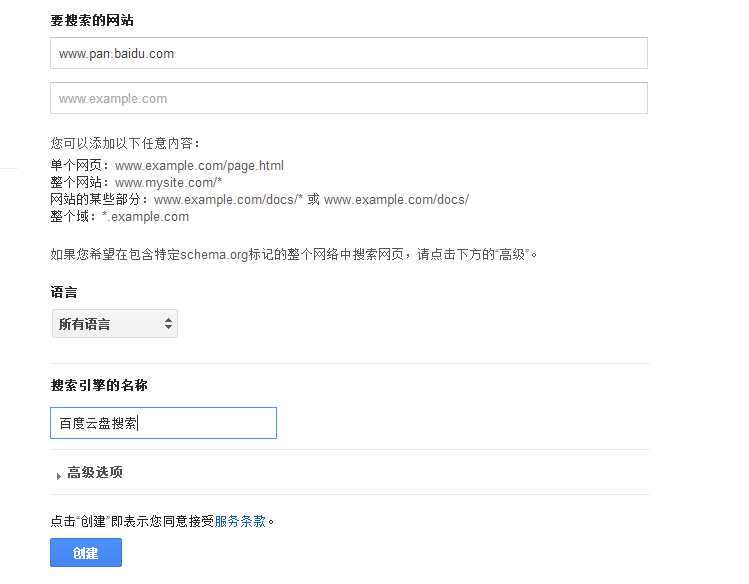
3)点击右侧的【新增搜索引擎】,填写你搜搜引擎的基本配置。页面如下。

我可以看到,只需要配置三项即可完成自定义搜索引擎。
www.pan.baidu.com 。
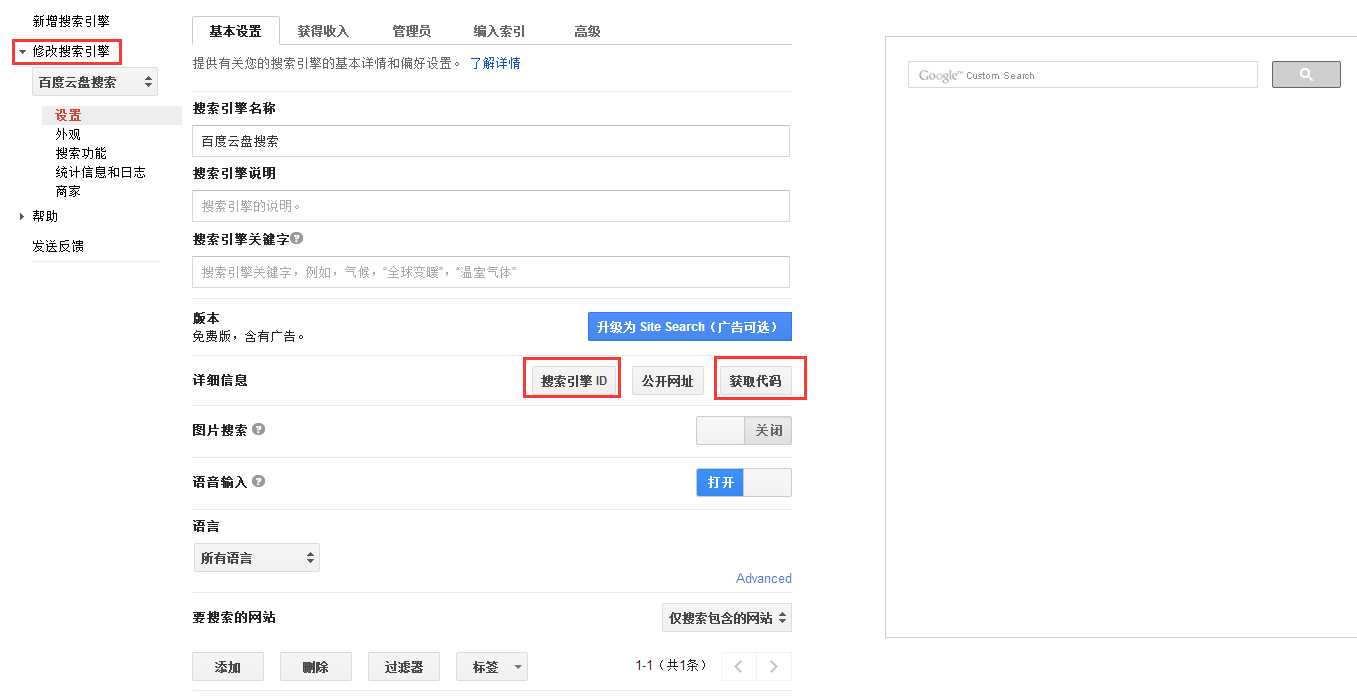
4)点击创建,就实现了自己的搜索引擎,点击右侧的【修改搜索引擎】的页面,如下图。

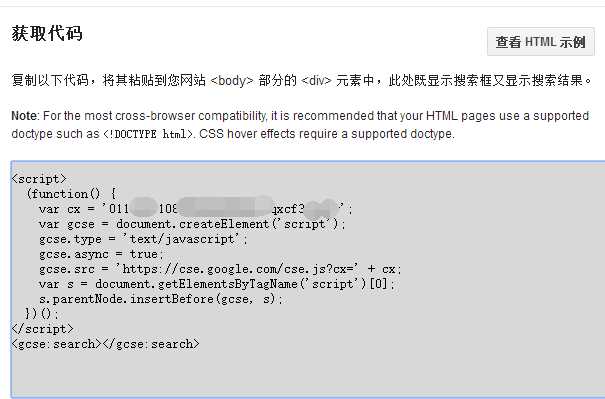
在修改搜索引擎的页面中有一个【搜索引擎ID】,这个特别关键,你可以点击它,查看你这个搜索引擎的id编码,还可以公开你这个搜索引擎的网址。还有一个很重要的就是【获取代码】,获取这段代码就能够实现将自定义的搜索引擎框嵌入到你自己定义的web页面中,点击【获取代码】。能够获取到一段html代码,如下:

另外,在上面步骤4)的截图1中,可以测试一下,你自定义的搜索引擎。在这里,我们输入【数学】关键字,结果如下。

在第二小节中我们已经创建了属于我们的搜索引擎了,那么下面我们如何使用它。在这里,我采用两种方式,第一种方式直接将第二节中的代码拷贝出来,并嵌入到自己web页面中;第二种方式是分析自定义搜索引擎请求的url结构和请求方式,然后去构造搜索的url,模拟请求获取查询结果。
首先自定一个html页面,然后把第二节中讲到的代码拷贝到div中,代码如下。
<html>
<body>
<meta charset="utf-8">
<style type="text/css">
#main{
width:750px;
margin:20px auto;
}
#main p{
text-align:center;
font-size:25px;
font-weight:bold;
margin-button:100px;
}
</style>
</body>
<head>
<div id="main">
<p>
百度网盘资源搜索器@Jaume
</p>
<script>
(function() {
var cx = ‘搜索引擎ID‘;
var gcse = document.createElement(‘script‘);
gcse.type = ‘text/javascript‘;
gcse.async = true;
gcse.src = ‘https://cse.google.com/cse.js?cx=‘ + cx;
var s = document.getElementsByTagName(‘script‘)[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
</div>
</head>
</html>注意:上面的var cx=‘搜索引擎ID,这个【搜索引擎ID】就是第二节创建自定义搜索引擎时自动生成的,将你创建的搜索引擎ID替换到这里即可。下面是页面效果。
这下就实现了将自定义搜索引擎嵌入到自己的web页面。
通过分析,搜索引擎搜索请求的url为:
https://www.googleapis.com/customsearch/v1element?key=AIzaSyCVAXiUzRYsML1Pv6RwSG1gunmMikTzQqY&rsz=filtered_cse&num=10&hl=zh_CN&prettyPrint=false&source=gcsc&gss=.com&sig=0c3990ce7a056ed50667fe0c3873c9b6&cx=搜索引擎ID&q=数学&sort=&googlehost=www.google.comurl主要参数分析:
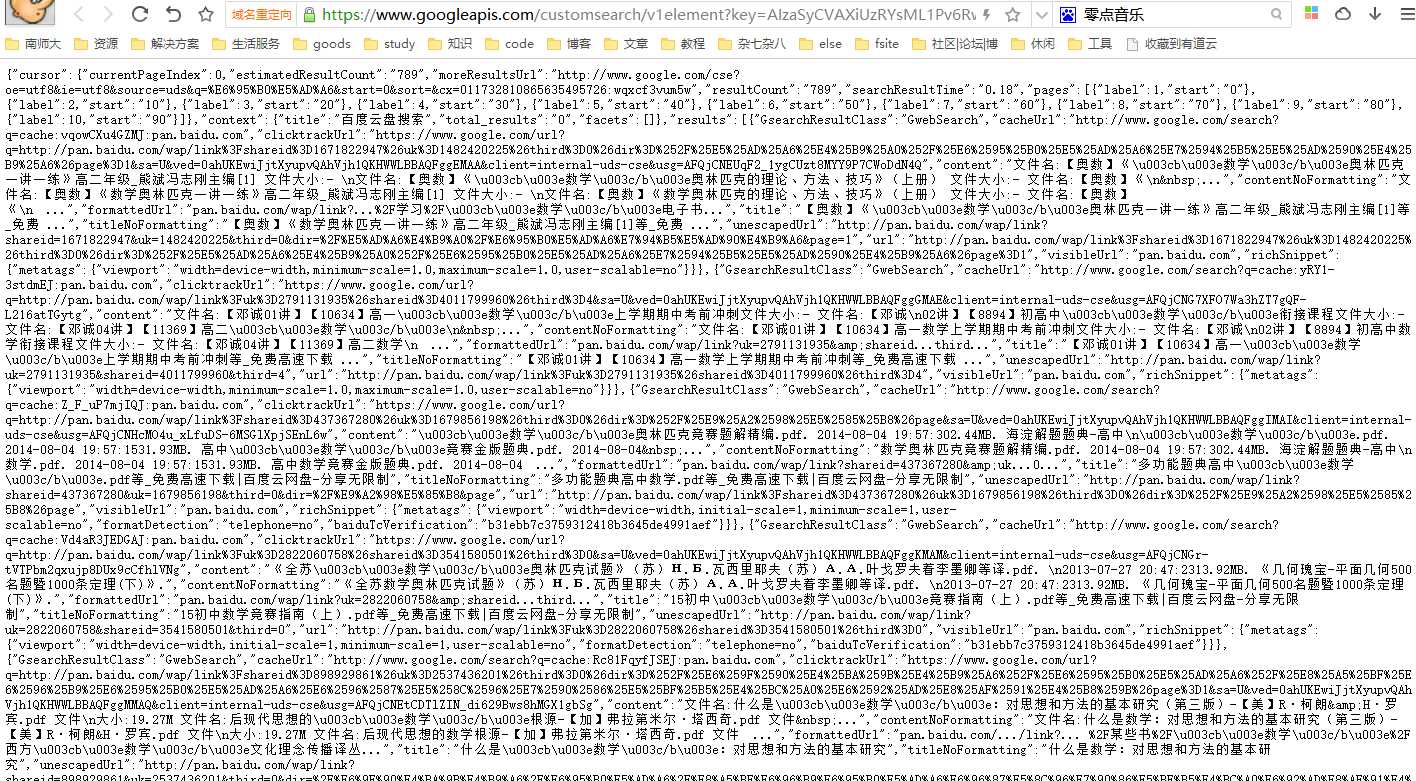
构造上面这种模式的url,采用GET的方式去请求,会得到如下返回的json数据,json数据包含了搜索结果以及附带属性(搜索结果总数等)。如下图所示。

明白了引擎请求搜索结果的这一流程,那么用c#语言来实现就非常简单了。代码非常简单,就不贴出来。
使用google的api自定义搜索引擎最最关键的一点就是,你的机器要能够访问google。要是不能访问google,那就只能/(ㄒoㄒ)/~~。本文举的例子是搜索百度网盘资源,当然你也可以搜索博客园的所有资源。
其实,google自定义搜索引擎api还有更加精彩设置,你可以去玩玩。
标签:生成 ring creat code 通过 cto sel 返回 测试
原文地址:http://www.cnblogs.com/Leo_wl/p/6058362.html