标签:cte 事件 对象 区别 obb box oncreate 判断 checked
笔者长期从事于数据库的开发,算了,不提当年了,因为一直用的是小语种(PowerBuilder),还是来说说这两个最常见的控件吧!



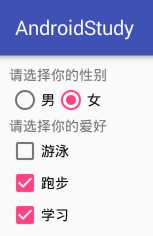
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp"><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请选择你的性别"/><RadioGroup android:id="@+id/rg_sex" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"><RadioButton android:id="@+id/rb_man" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男"/><RadioButton android:id="@+id/rb_woman" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女"/></RadioGroup><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请选择你的爱好"/><CheckBox android:id="@+id/cb_swimming" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="游泳"/><CheckBox android:id="@+id/cb_running" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="跑步"/><CheckBox android:id="@+id/cb_study" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学习"/></LinearLayout>publicclassCheckboxAndRadioBoxActivityextendsAppCompatActivityimplementsCompoundButton.OnCheckedChangeListener,RadioGroup.OnCheckedChangeListener{privateRadioGroup rg_sex;privateCheckBox cb_swimming;privateCheckBox cb_running;privateCheckBox cb_study;privateList<String> hobby =newArrayList<>();@Overrideprotectedvoid onCreate(@NullableBundle savedInstanceState){super.onCreate(savedInstanceState); setContentView(R.layout.activity_checkbox_and_radiobox); rg_sex =(RadioGroup) findViewById(R.id.rg_sex); cb_swimming =(CheckBox) findViewById(R.id.cb_swimming); cb_running =(CheckBox) findViewById(R.id.cb_running); cb_study =(CheckBox) findViewById(R.id.cb_study); rg_sex.setOnCheckedChangeListener(this); cb_swimming.setOnCheckedChangeListener(this); cb_running.setOnCheckedChangeListener(this); cb_study.setOnCheckedChangeListener(this);}@Overridepublicvoid onCheckedChanged(CompoundButton buttonView,boolean isChecked){switch(buttonView.getId()){case R.id.cb_swimming:if(isChecked){ hobby.add("游泳");}else{ hobby.remove("游泳");}break;case R.id.cb_running:if(isChecked){ hobby.add("跑步");}else{ hobby.remove("跑步");}break;case R.id.cb_study:if(isChecked){ hobby.add("学习");}else{ hobby.remove("学习");}break;}String str="";for(int i =0; i < hobby.size(); i++){if(i==0){ str = hobby.get(0);}else{ str +=","+hobby.get(i);}}Toast.makeText(getApplicationContext(),"爱好:"+ str,Toast.LENGTH_SHORT).show();}@Overridepublicvoid onCheckedChanged(RadioGroup group,int checkedId){switch(checkedId){case R.id.rb_man:Toast.makeText(getApplicationContext(),"性别:男",Toast.LENGTH_SHORT).show();break;case R.id.rb_woman:Toast.makeText(getApplicationContext(),"性别:女",Toast.LENGTH_SHORT).show();break;}}}标签:cte 事件 对象 区别 obb box oncreate 判断 checked
原文地址:http://www.cnblogs.com/his365/p/6059425.html