标签:功能 框架 .com fan 技术 one 匹配 on() als
实现要求:1、点击全选框,将所有的选择框选中 2、点击全不选框,将所有选中的选中框全部清除选中,处于没有选中的状态。 3、点击反选,将已经选中的框变为没有选中,将没有选中的框,变为选中。
要点: :checkbox 匹配所有复选框 attr(‘checked‘,true/false)
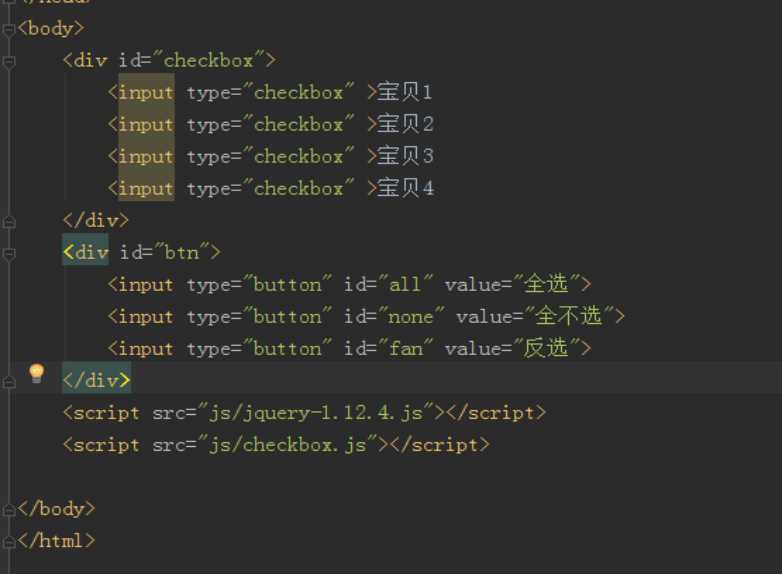
HTML中基本框架:

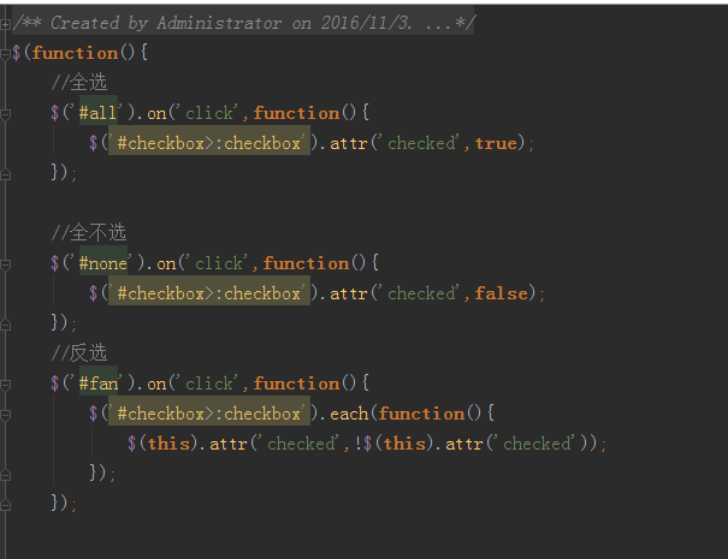
js

实现全选功能:
$(‘#all‘).on(‘click‘,function(){ $(‘#checkbox>:checkbox‘).attr(‘checked‘,true); });
实现全不选功能
$(‘#none‘).on(‘click‘,function(){ $(‘#checkbox>:checkbox‘).attr(‘checked‘,false); });
实现反选功能
$(‘#fan‘).on(‘click‘,function(){ $(‘#checkbox>:checkbox‘).each(function(){ $(this).attr(‘checked‘,!$(this).attr(‘checked‘)); }); });
标签:功能 框架 .com fan 技术 one 匹配 on() als
原文地址:http://www.cnblogs.com/cswzl/p/6059961.html