标签:address 选择器 3.2 数据 wal doctype 开心 height 使用
好开心啊,有了这个小插件就不用在服务器端去写用户输入的东西是否合法,又美观:

这个是官网,使用入门那儿很简单,不如直接改demo;

下载的demo就是这个;
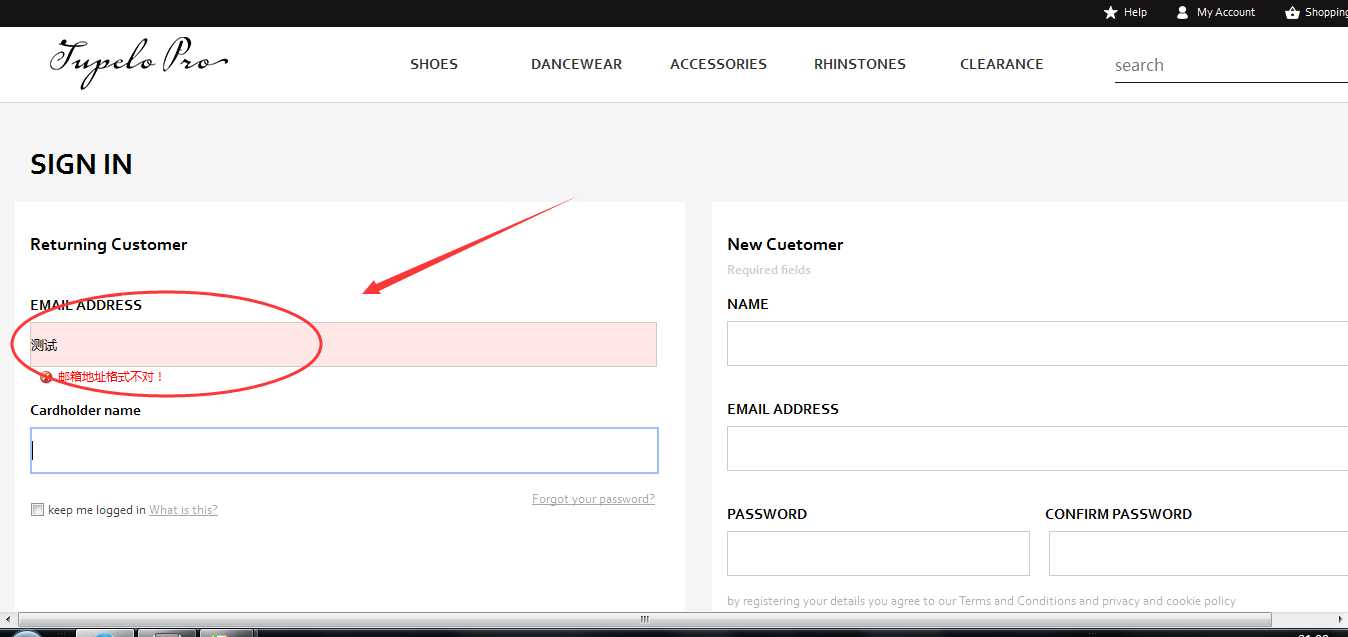
小李子(永奇商城注册页面表单验证):

就是这个,那个邮箱正则验证效果如何加上去的呢;
看demo就知道(把demo里面之中整个demo文件夹拷贝在项目之中,将css之中validform必须的留下,其他删除掉,也就是demo文件夹里面/*==========以下部分是Validform必须的===========*/这一行字下面的css样式留下,全部删除,所以):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <link rel="stylesheet" href="demo/css/style.css" type="text/css" media="all" /> 5 </head> 6 7 8 9 <body> 10 <form class="registerform" action="" method=""> 11 12 <p>EMAIL ADDRESS</p> 13 <input datatype="e" type="text"> 14 </form> 15 </body> 16 17 <script type="text/javascript" src="demo/js/jquery-1.9.1.min.js"></script> 18 <script type="text/javascript" src="demo/js/Validform_v5.3.2_min.js"></script> 19 20 21 <script type="text/javascript"> 22 $(function(){ 23 var demo=$(".registerform").Validform({ 24 tiptype:3,//设置提示方式是侧边栏显示,而非弹框或者其他什么的 25 label:".label", 26 showAllError:true,//是否显示所有的错误信息 27 //下面那个传入自定义datatype类型,可以是正则,也可以是函数。 28 datatype:{ 29 "zh1-6":/^[\u4E00-\u9FA5\uf900-\ufa2d]{1,6}$/ 30 }, 31 //下面这个确定是否使用ajax方式提交表单数据 32 ajaxPost:true 33 }); 34 35 //通过$.Tipmsg扩展默认提示信息; 36 //$.Tipmsg.w["zh1-6"]="请输入1到6个中文字符!"; 37 demo.tipmsg.w["zh1-6"]="请输入1到6个中文字符!"; 38 39 demo.addRule([{ 40 ele:"#iamemail",//这个跟jquery写法一样,就是选择器而已 41 datatype:"e"//这个是确定对上面那个元素使用哪种验证方式 42 }, 43 { 44 ele:":checkbox:first", 45 datatype:"*" 46 }]); 47 48 }); 49 50 </script> 51 </html>
上面就是基本结构啦!文档,里面的初始化参数、附加属性你也要看的懂,至于valiform插件,不追求狂拽炫酷掉渣天的效果,所以可以不考虑,validform对象,不过是对初始化参数集中设置之类的,也简单,用不用随心情,记住,css只留下那个validform必须的那个,以免冲突。
标签:address 选择器 3.2 数据 wal doctype 开心 height 使用
原文地址:http://www.cnblogs.com/haveadream435/p/6059908.html