标签:status img make gen height nat lin text uicolor
DJStatusCell.m
/* 转发微博部分 */ /** 转发微博整体 */ @property (nonatomic,weak) UIView *retweetView; /** 转发微博内容 */ @property (nonatomic,weak) UILabel *retweetContentLabel; /** 转发微博图片 */ @property (nonatomic,weak) UIImageView *retweetPhotoView;
#pragma mark - 转发微博 - (void)setupRetweetView { // 转发微博整体 UIView *retweetView = [[UIView alloc] init]; [self.contentView addSubview:retweetView]; self.retweetView = retweetView; retweetView.backgroundColor = DJColor(240, 240, 240); // retweetView.backgroundColor = [UIColor redColor]; // 转发微博内容 UILabel *retweetContentLabel = [[UILabel alloc] init]; [retweetView addSubview:retweetContentLabel]; self.retweetContentLabel = retweetContentLabel; retweetContentLabel.font = DJStatusCellRetweetContentFont; retweetContentLabel.numberOfLines = 0; // 允许多行显示 // 转发微博图片 UIImageView *retweetPhotoView = [[UIImageView alloc] init]; [retweetView addSubview:retweetPhotoView]; self.retweetPhotoView = retweetPhotoView; }
/* 转发微博 */ DJStatus *retweetedStatus = status.retweeted_status; if (retweetedStatus) { // 如果有转发微博 self.retweetView.hidden = NO; DJUser *retwetedUser = retweetedStatus.user; // 转发微博内容 self.retweetContentLabel.frame = statusFrame.retweetContentLabelF; self.retweetContentLabel.text = [NSString stringWithFormat:@"@%@: %@",retwetedUser.name,retweetedStatus.text]; // 转发微博图片 if (retweetedStatus.pic_urls.count) { // 如果有微博配图 self.retweetPhotoView.hidden = NO; self.retweetPhotoView.frame = statusFrame.retweetPhotoViewF; DJPhoto *retweetPhoto = [retweetedStatus.pic_urls firstObject]; [self.retweetPhotoView sd_setImageWithURL:[NSURL URLWithString:retweetPhoto.thumbnail_pic] placeholderImage:[UIImage imageNamed:@"timeline_image_placeholder"]]; } else { // 没有微博配图 self.retweetPhotoView.hidden = YES; } // 转发微博整体 self.retweetView.frame = statusFrame.retweetViewF; } else { // 如果没有转发微博 self.retweetView.hidden = YES; }
DJStatusCellFrame.h
/* 转发微博Frame */ /** 转发微博整体 */ @property (nonatomic,assign) CGRect retweetViewF; /** 转发微博内容 */ @property (nonatomic,assign) CGRect retweetContentLabelF; /** 转发微博图片 */ @property (nonatomic,assign) CGRect retweetPhotoViewF;
DJStatusCellFrame.m
/* 转发微博Frame */ DJStatus *retweetedStatus = status.retweeted_status; if (retweetedStatus) { // 有转发微博 DJUser *retweetedStatusUser = retweetedStatus.user; // 转发微博内容 CGFloat retweetContentX = DJStatusCellMargin; CGFloat retweetContentY = DJStatusCellMargin; NSString *newContent = [NSString stringWithFormat:@"@%@: %@",retweetedStatusUser.name,retweetedStatus.text]; CGSize retweetContentSize = [newContent sizeWithFont:DJStatusCellRetweetContentFont maxW:contentMaxW]; self.retweetContentLabelF = (CGRect){{retweetContentX,retweetContentY},retweetContentSize}; CGFloat retweetH; // 转发微博图片 if (retweetedStatus.pic_urls.count) { // 有转发微博图片 CGFloat retweetPhotoX = retweetContentX; CGFloat retweetPhotoY = CGRectGetMaxY(self.retweetContentLabelF) + DJStatusCellMargin; CGFloat retweetPhotoWH = 100; self.retweetPhotoViewF = CGRectMake(retweetPhotoX, retweetPhotoY, retweetPhotoWH, retweetPhotoWH); retweetH = CGRectGetMaxY(self.retweetPhotoViewF) + DJStatusCellMargin; } else { // 无转发微博图片 retweetH = CGRectGetMaxY(self.retweetContentLabelF) + DJStatusCellMargin; } // 转发微博整体 CGFloat retweetX = 0; CGFloat retweetY = CGRectGetMaxY(self.originalViewF); CGFloat retweetW = cellW; self.retweetViewF = CGRectMake(retweetX, retweetY, retweetW, retweetH); self.cellHeight = CGRectGetMaxY(self.retweetViewF); } else { // 无转发微博 self.cellHeight = CGRectGetMaxY(self.originalViewF); }
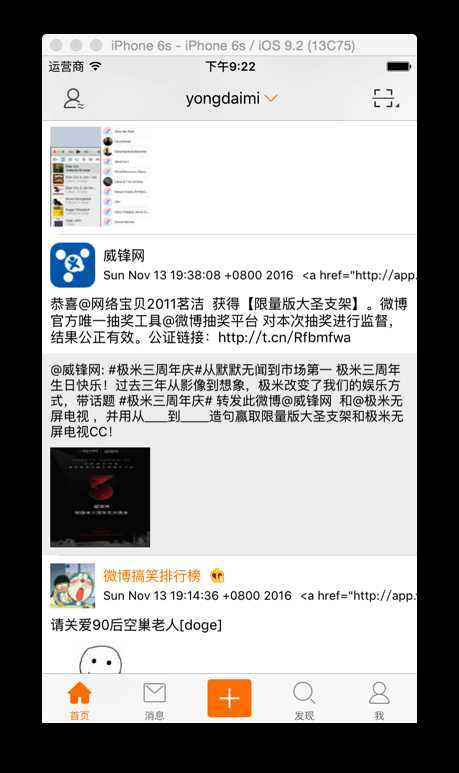
最终效果:

标签:status img make gen height nat lin text uicolor
原文地址:http://www.cnblogs.com/yongdaimi/p/6059946.html