标签:objects 内容 通道 sch rect shape heat 数字 key
目录
数据可视化的核心在于可视化编码,而可视化编码由图形标记和视觉通道组成,视觉通道在前面的章节中已经讲解过,本章的内容是介绍图形标记,在可视化设计中我们将常见的图形标记定义成图表类型。
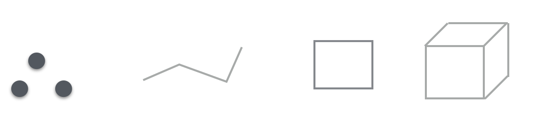
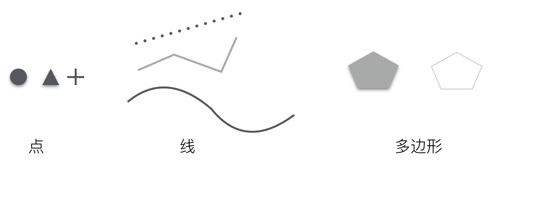
根据图形标记可以代表的数据维度来划分,图形标记分为:

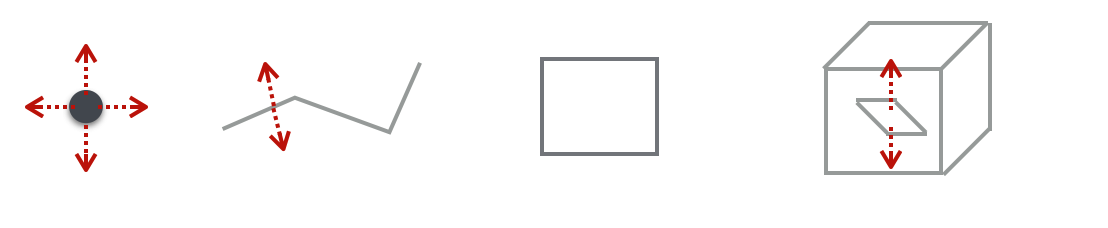
前面我们介绍过坐标系,坐标系代表了图形所在的空间维度,而图形空间的自由度是在不改变图形性质的基础下可以自由扩展的维度,自由度 = 空间维度 - 图形标记的维度,那么:

图形标记的自由度与数据能够映射到图形的视觉通道size(大小)相关,这个角度上来讲:
我们根据图形本身的维度和其自由度将图形标记在可视化框架中的实现进行了分类:
各个图表的细节实现,在后面有各自的章节专门介绍。
我们说图表类型是图形标记在可视化框架中的一种实现方式,这是一种非常粗粒度的划分,对于每一种图表类型来说,图形在绘制的时候有不同的形状,视觉通道跟图形属性的映射方式不一样也会生成不同的图形:

这就产生了我们在前面提到的视觉通道中Shape(图形形状),图形形状决定了各个视觉通道和图形属性的映射,使用边框颜色还是填充颜色、使用点线还是实线,使用平滑线还是折线,都是由图形形状Shape决定的。
Shape是G2中最灵活、内容最丰富的模块,下图是各个图表的shape实现:
| geom 类型 | shape 类型 | 解释 |
|---|---|---|
| point | ‘circle‘,‘square‘,‘bowtie‘,‘diamond‘,‘hexagon‘,‘triangle‘,‘triangle-down‘, ‘hollowCircle‘,‘hollowSquare‘,‘hollowBowtie‘,‘hollowDiamond‘, ‘hollowHexagon‘,‘hollowTriangle‘,‘hollowTriangle-down‘, ‘cross‘,‘tick‘,‘plus‘,‘hyphen‘,‘line‘ |
hollow开头的图形都是空心的 |
| line | ‘line‘,‘smooth‘,‘dot‘,‘dash‘,‘dotSmooth‘,‘spline‘ | dot :点线,smooth: 平滑线 |
| area | ‘area‘,‘smooth‘,‘line‘,‘dotLine‘,‘smoothLine‘,‘dotSmoothLine‘ | [area]和[smooth]是填充内容的区域图,其他图表是空心的线图 |
| interval | ‘rect‘,‘hollowRect‘,‘line‘,‘tick‘,‘stroke‘ | [hollowRect]是空心的矩形, [line]和 [tick] 都是线段,stroke:带边框的矩形 |
| polygon | ‘polygon‘,‘hollow‘,‘stroke‘ | polygon:多边形、hollow:空心多边形和 stroke:带边框的多边形 |
| schema | ‘box‘,‘candle‘ | 目前仅支持箱须图、K线图 |
对于每个Shape的实现,我们需要确定以下内容:
不同的Shape支持的视觉通道不同,以G2实现的视觉通道为例:
对于G2来说,接收的数据都是标准的JSON数组,单条数据字段的格式支持2种类型:
所以对于一个Shape来说需要定义好各个视觉通道支持的数据字段格式,下面的示例说明这个问题
柱状图是图表类型interval的一个Shape ‘rect’定义的,各个视觉通道支持的数据格式:
position 支持3种数据类型:

color 仅支持一个标量值字段
各个图形对数据格式的支持,我们在后面章节中一一介绍。
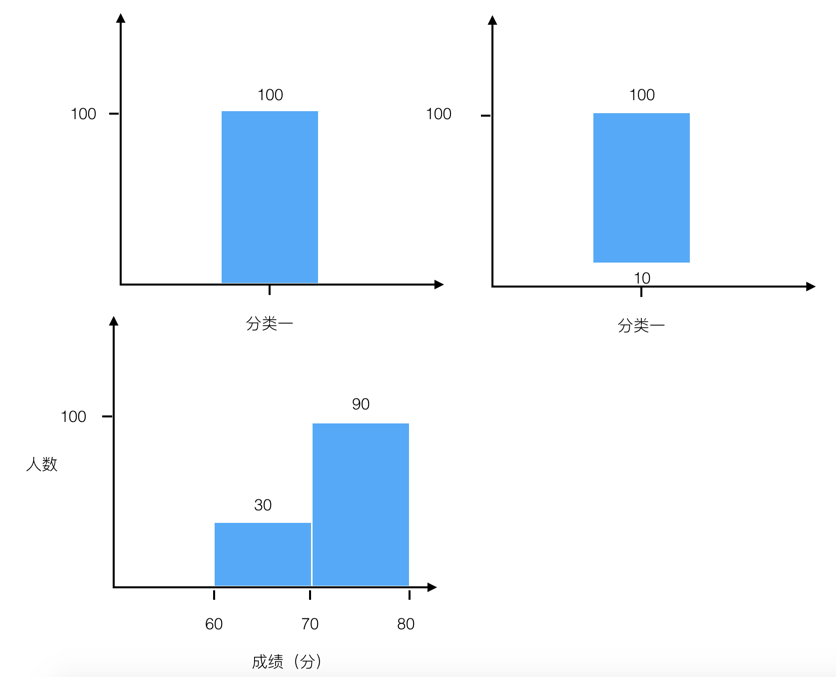
数据映射到图形时,数据跟图形的对应关系对于不同的图表类型(数据标记)来说各不相同:
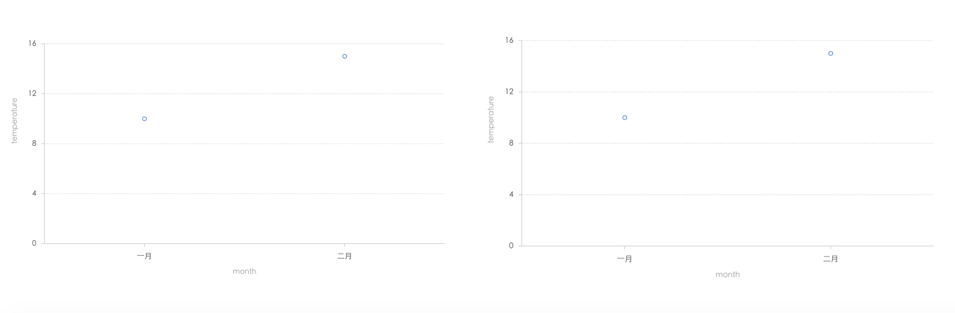
point(点图), 点图的数据条数和图形的对应关系,可以是1:1,也可以是1:n。如果对应位置的映射字段x,y都是单个标量,那么就是1:1,如果y是数组,那么就是1:n。
// 1: 1的数据
var data = [{month: ‘一月‘, temperature: 10} , {month: ‘二月‘, temperature: 15}]
// 1: 2的数据
var data = [{month: ‘一月‘, temperature: [0,10]} , {month: ‘二月‘, temperature: [5,15]}]

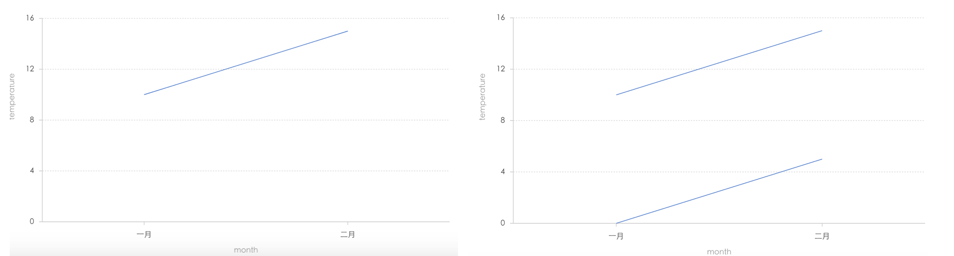
line(线图)和path(路径图),如果对应位置的映射字段x,y都是单个标量多条记录对应一条线,对应关系是n:1。如果y是数组,那么会生成多条记录对应关系是 n: n。同上面point的数据:

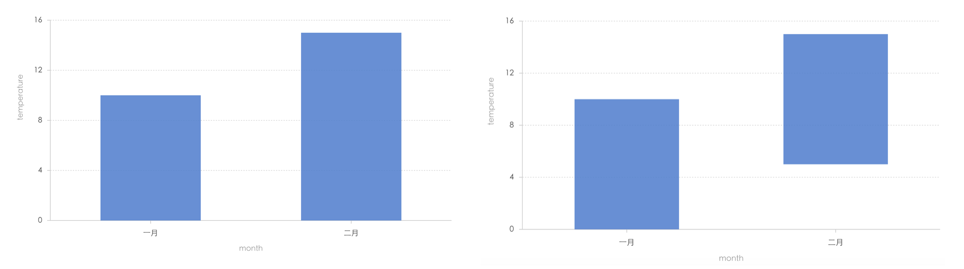
interval 一条记录生成一个图形,1:1

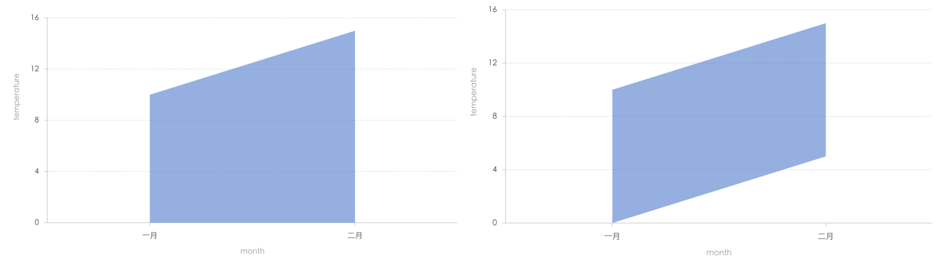
area(区域图), 多条数据生成一个图形,无论对应位置的对应字段的格式如何

polygon,一条数据对应一个图形, 1: 1。
绘制图形时,需要根据当前的数据生成图形的点,然后使用线或者弧连接起来,不同的图形需要点的个数不同:

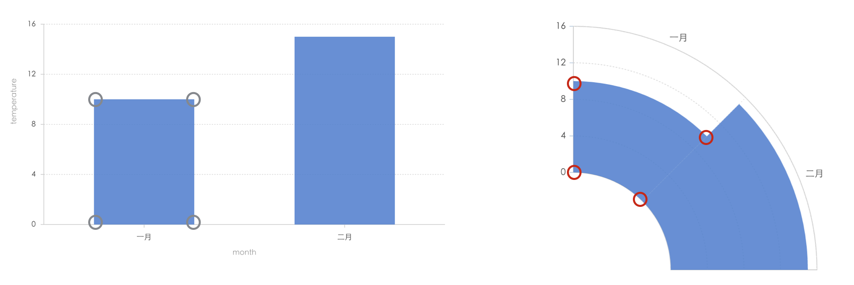
interval,绘制柱状图、玫瑰图、饼图时,需要知道四个顶点
polygon,绘制多边形时,每个顶点都需要一个点
更多的细节,也会在对应的图表类型章节中介绍。
本章概述介绍了图表类型和图形形状,接下来的章节介绍每一种图表类型,以及其对应的图形形状。在介绍具体的图表类型前,我们先来讲解一下为了使得数据到图形的映射更容易理解,对数据进行的调整,下一章节数据调整。你也可以跳过从最简单的点图开始。
G2: https://g2.alipay.com
标签:objects 内容 通道 sch rect shape heat 数字 key
原文地址:http://www.cnblogs.com/zaohe/p/6064883.html