标签:标签 span body var button images log his 技术
提示:props的值是不可以改变的...

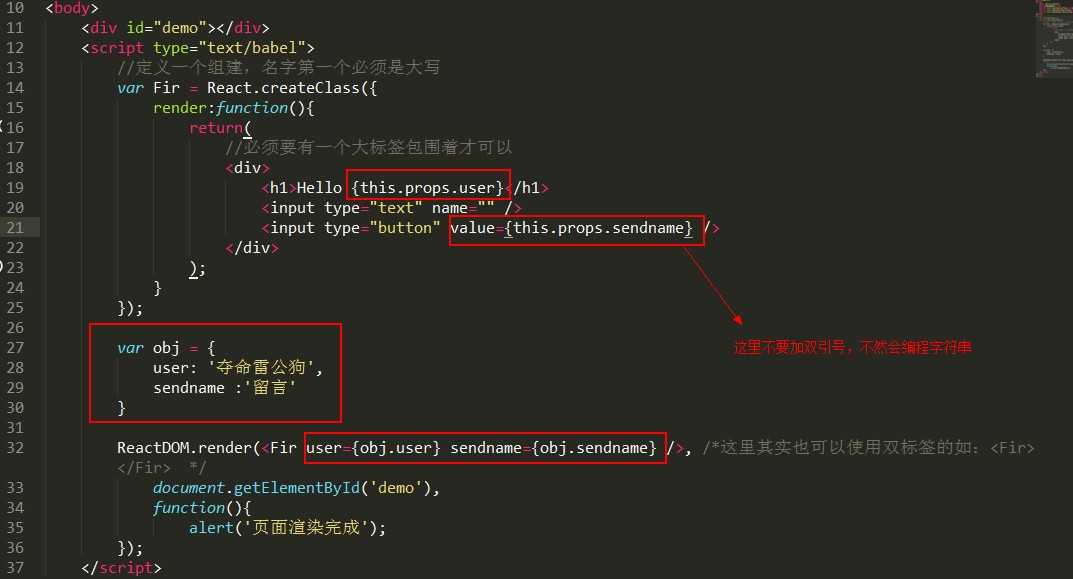
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> </head> <body> <div id="demo"></div> <script type="text/babel"> //定义一个组建,名字第一个必须是大写 var Fir = React.createClass({ render:function(){ return( //必须要有一个大标签包围着才可以 <div> <h1>Hello {this.props.user}</h1> <input type="text" name="" /> <input type="button" value={this.props.sendname} /> </div> ); } }); var obj = { user: ‘夺命雷公狗‘, sendname :‘留言‘ } ReactDOM.render(<Fir user={obj.user} sendname={obj.sendname} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */ document.getElementById(‘demo‘), function(){ alert(‘页面渲染完成‘); }); </script> </body> </html>
夺命雷公狗-----React---5--props对象的传递
标签:标签 span body var button images log his 技术
原文地址:http://www.cnblogs.com/leigood/p/6066101.html