标签:运行 pac 通过 attribute npm app editor 依赖 ges
在nodejs环境下安装:
npm install -g yo
然后安装所需要的generator,generator是npm包,命名为generator-xyz,比如安装angular的generator时
npm install -g generator-angular
然后进入你想要创建项目的目录下,运行
yo angular learnangular
learnangular是项目名
选择是否使用sass,bootstrap,勾选(使用空格键选中和取消选中)需要的angular文件,回车即创建所需的项目文件。
最后运行下载所有所需依赖的模块
npm install
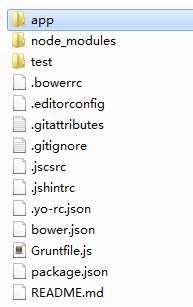
现在项目就构建好了,解释下每个文件的作用:
1)app是我们写正式代码的文件
2)node_modules 是自动下载的所需项目文件
3)test文件夹用于自动化测试
4).bowerrc 是bower自身的配置项,包括线上的项目拉下来后存放的路径
5).editorconfig 指定代码风格
6).gitattributes git的配置项
7).gitignore 当前项目要忽略哪些文件不上传到git
8).jscsrc
9).jshintrc jshint配置文件
10).yo-rc.json
11)bower.json bower的配置文件,指定通过bower去拉哪些前端框架或者配置文件
12)Gruntfile.js grunt的配置文件
13)package.json
标签:运行 pac 通过 attribute npm app editor 依赖 ges
原文地址:http://www.cnblogs.com/YangqinCao/p/6066189.html