标签:样式 技术 放大 方式 char body 效果 set 居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 500px; height: 300px; margin: -150px 0px 0px -250px; top: 50%; left: 50%; background-color: red; position: absolute; } </style> </head> <body> <div></div> </body> </html>
前面正确的编写方式
第一种样式是由于设置了相对定位引起的失效;
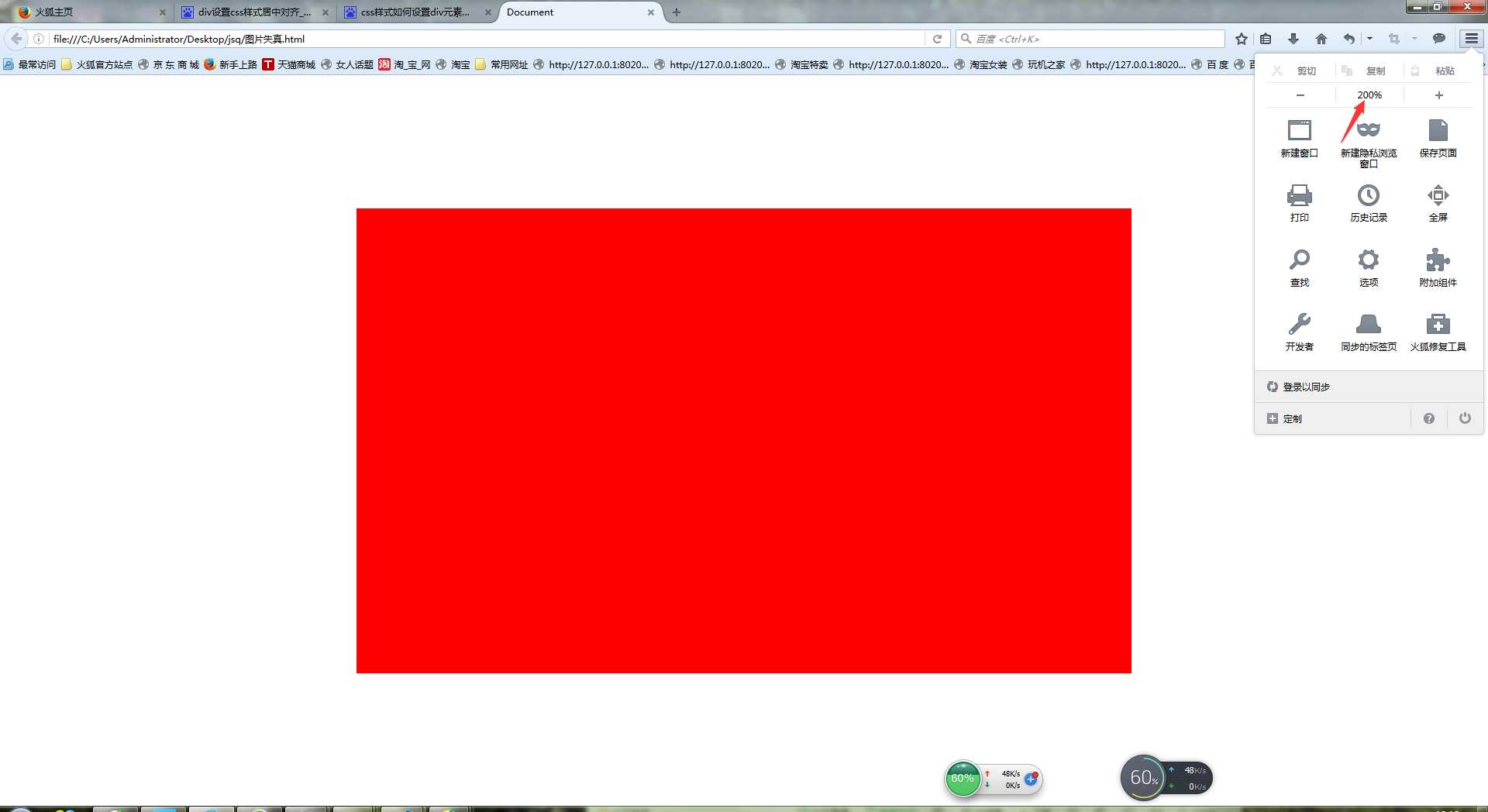
第二种情况:浏览窗口放大导致视觉失效

标签:样式 技术 放大 方式 char body 效果 set 居中
原文地址:http://www.cnblogs.com/cxhx/p/6066795.html