标签:font 多个 size rip java circle 知识点 元素 赋值
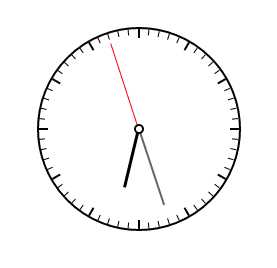
今天制作了一款简单的时钟,用到了部分css3的内容,以及javascript。
弄懂了思路,掌握一些css3的知识点便不会觉得很难了。

1.构造html布局:
<body> <div id="warp"> <ul id="clock">
<li></li> </ul> <div id="hour"></div> <div id="min"></div> <div id="sec"></div> <div class="circle1"></div> <div class="circle2"></div> </div>
其中<li>的个数有多个,这里先忽略不写,因为到后面我们可以用JS动态生成,因为我们需要60个<li>呢,写得太费劲了
2.写CSS样式
1 #warp{
2 width:200px;
3 height:200px ;
4 border:2px solid #000;
5 border-radius:50%;
6 margin:100px auto;
7 position:relative;
8 }
9 #warp ul { padding:0; margin:0; position:relative;}
10 #warp ul li{ width:1px ; height:6px; position:absolute; left:99px; top:0; background:#000; list-style:none;
11 /*设置变换的中心点*/
12 -webkit-transform-origin:center 100px;
13 }
14 #warp ul li:nth-of-type(1){-webkit-transform:rotate(0);}
15 #warp ul li:nth-of-type(2){-webkit-transform:rotate(6deg);}
16 #warp ul li:nth-of-type(5n+1){width:2px ;height:9px;}
17
18 #hour{ width:3px; height:60px; background:#000; position:absolute; left:98px; top:40px; -webkit-transform-origin:bottom;}
19 #min{ width:2px; height:80px; background:#666; position:absolute; left:99px; top:20px;-webkit-transform-origin:bottom;}
20 #sec{ width:1px; height:90px; background:#f00; position:absolute; left:99px; top:10px;-webkit-transform-origin:bottom;}
需要注意的点有:
1.首先要给DIV(id="warp")和UL来个相对定位,因为我们的<li>还有指针需要根据他们来定位。
2.-webkit-transform-origin:center 100px; 因为<li>代表刻度,要对其进行旋转,所以要设置旋转的中心点。
3.warp ul li:nth-of-type(1){-webkit-transform:rotate(0);} 表示第1 个<li> 旋转0度,第2个会旋转6deg,以此类推
4.-webkit-transform-origin:bottom; 指针根据自己的bottom来旋转
3.JS代码:
1 <script>
2 window.onload =function(){
3 var oDiv = document.getElementById(‘warp‘);
4 var oUl = document.getElementById(‘clock‘);
5 var oCss = document.getElementById(‘css‘);
6 var oHour = document.getElementById(‘hour‘);
7 var oMin = document.getElementById(‘min‘);
8 var oSec = document.getElementById(‘sec‘);
9 var aLi =‘‘;
10 var aCss =‘‘;
11
12 for(var i=0;i<60;i++){
13 aLi +=‘<li></li>‘;
14 aCss +=‘#warp ul li:nth-of-type(‘+(i+1)+‘){ -webkit-transform:rotate(‘+i*6+‘deg);}‘;
15 }
16 oUl.innerHTML = aLi; //把li都加到ul里
17 oCss.innerHTML += aCss; //因为原本已经有样式,所以要+=
18
19 setInterval(myTime,1000);
20 function myTime(){
21 var oDate = new Date();
22 var sec=oDate.getSeconds(); //秒、分、时的顺序不能打乱,因为要先获取sec/mins才能拿拉来用
23 var mins=oDate.getMinutes()+sec/60;
24 var hour=oDate.getHours()+mins/60;
25
26 oSec.style.webkitTransform = ‘rotate(‘+sec*6+‘deg)‘;
27 oMin.style.webkitTransform = ‘rotate(‘+mins*6+‘deg)‘;
28 oHour.style.webkitTransform = ‘rotate(‘+hour*30+‘deg)‘;
29
30 };
31 /*myTime();*/
32 };
33 </script>
只要是复杂而多的东西,交给JS来写:
1.要生成60个<li>标签
2.要写60个css样式来设置每个刻度的旋转角度
这连个来个for循环就可以简单解决,把结果最好先复制给一个变量作为字符串,再复制给ul和<style>的innerHTML(这里有个惊喜!原来对于<style>和里面的css样式,也是可以像操作普通元素一样去操作它的)
最后只要获取系统的时间,根据时间乘上他们对应的角度,再赋值给样式中的旋转角度的样式:oSec.style.webkitTransform = ‘rotate(‘+sec*6+‘deg)‘;
就可以了。
标签:font 多个 size rip java circle 知识点 元素 赋值
原文地址:http://www.cnblogs.com/shoulder11/p/6066892.html