标签:nod 技术分享 hid esc 操作 滚动条 相对 还需要 节点
在为知笔记上的每日计划已经有好几天没有写实际内容了,抓狂脸。时间真是过得超级快呀,这几天双十一,疯狂的看喜欢的东西和看快递。其实并不是为了双十一降价而买东西,而是近来本来就有买东西的打算,而且撞到了双十一前,那就干脆放购物车里好了,还有就是半年没见降价的零食也打折啦啦啦~~^_^。好喜欢双十一结束后淘宝的宣传片《再见双十一》,接下来的这个星期,就静静的等待幸福来敲门~
言归正传,今天来分享一下关于如何构建数据结构使得页面逻辑更为清晰的思路。
事情的起因是这样的,boss安排我做一个列表拖拽页面,为了更贴切我们的UI和产品的需求,除了美化的滚动条使用jquery.nicescroll插件外,不到万不得已不允许用其他插件(来点题外话:感觉我们公司一般不允许用插件,用boss的话来说就是相信自己能写出来,根据项目写出来的才是最贴切最精炼的代码。不要一开始就使用插件,如果实在写不出来而使用插件,也得完全看懂代码或者使用说明,不要存在一知半解的侥幸心理,这样相当于给项目埋下定时炸弹)。
我起初是用了对象加数组,各种全局变量加起来写着写着很容易把自己的代码写混了,然后把自己的困惑和boss说了之后,boss给我提供了一种新的思路,让我豁然开朗,立即把页面重写了一遍。好东西就是要和大家分享的,下面我来分享一下这个方法。

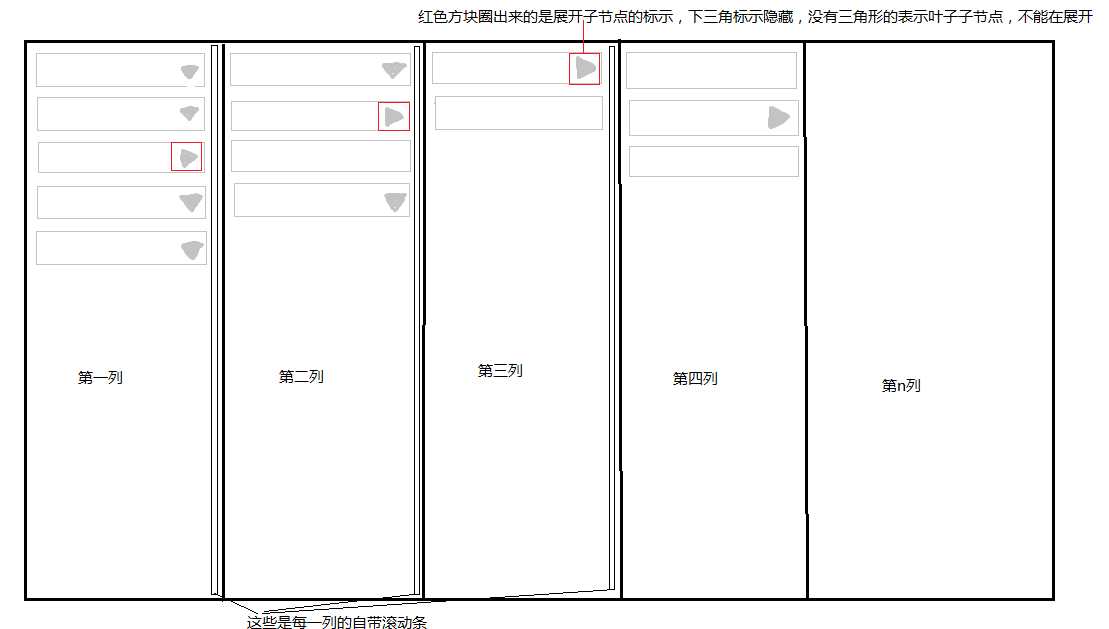
如图所示,这个页面的要求是能实现以最左边一个虚拟的第0列作为根节点,然后点击三角形(非叶子节点的子节点)实现横向展开收缩数据。每一层都是上一层的子节点,在不同列的子节点中也可以相互拖拽,拖拽上一层节点,下一层节点也跟着移动(由于需要实现每一列都有一个相对的滚动条的功能,所以不能把所有节点都实现绘制在一棵树上通过show,hide展示。需要每展开一列就立即构建一个相对独立的树)。除了拖拽,还需要能实现复制节点(子节点也随之复制),删除,编辑,添加子节点,查看节点下所有叶子节点和本层叶子节点的功能。
把这些功能归类,我们可以看到拖拽,删除其实是对结构的操作;编辑,查看是对数据的操作;复制,添加子节点这些既要求对树操作,要求对数据进行操作。
当我们把页面的结构和渲染分开来的时候,页面的脉络会变得很清晰。
我们可以就事论事把这抽象的数据想象成,并构建成一棵树,所有对树结构的修改都在树的操作上完成,而所有对于节点内容的修改,在另一组数据上完成,这样能使页面的结构更为清晰,而且也便于检查和维护,不会存在定义了一堆变量,到最后,自己都忘了这个变量是用来干嘛的。
假设我们从后台获取到的数据是以数组的形式返回的,我们称这个数组为“原始数组”,“原始数组”中每一项代表一个节点的详细信息,那么具体操作可以分为以下步骤:
1、构建树:创建一个“树”对象,把拿到的“原始数组”整理存入。“原始数组”每一项自动分配一个虚拟ID(从1开始,0作为最初的虚拟树根)作为键,键指向的值是一个至少包含 parentId(指向父节点),children数组(指向孩子节点,有顺序),nodeType(标示是或者不是叶子节点)的对象。
2、构建卫星数据:创建一个“卫星数据”对象。以上一个步骤中的每一个虚拟ID为键,键指向的值是这个节点对应的所有详细真实的信息,如真实的ID,名字,内容,等等。
这样我们想要对树的结构进行修改时,只需要修改“树”对象,而我们需要修改节点信息的时候,只需要修改“卫星数据”,这样可以大大减少代码量,并且能对整个页面结构一目了然。
标签:nod 技术分享 hid esc 操作 滚动条 相对 还需要 节点
原文地址:http://www.cnblogs.com/zhangqiongyue/p/6067546.html