标签:str 复制 radio textarea 使用 输入框 状态 输入 index
平时WEB开发中经常会碰到需要动态监听输入框值变化的情况:
首先想到:onchange、onkeydown、onkeypress、onkeyup;
不过:
onchange:在元素失去焦点时触发(支持<select>);
onkeydown、onkeypress、onkeyup:可以监听输入变化,监听不了右键的复制、剪贴和粘贴这些操作;
所以使用:
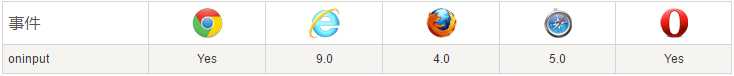
oninput 和 onpropertychange
oninput:(支持<input type="password">, <input type="search">, <input type="text"> 和 <textarea>)
触发情况:在元素value发生变化是立即触发(select也属于value改变);
不会触发:a). 使用JS改变value时;
b).修改了 input:checkbox 或者 input:radio 元素的选择中状态, checked 属性发生变化;
特殊情况:修改了 select 元素的选中项(IE不会触发,chrome会触发);

正因为oninput事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代:
onpropertychange:
触发情况:a).修改了 input:checkbox 或者 input:radio 元素的选择中状态, checked 属性发生变化。
b).修改了 input:text 或者 textarea 元素的值,value 属性发生变化。
c).修改了 select 元素的选中项,selectedIndex 属性发生变化。
不会触发:当input设置为disabled=disabled;
<body> <input type="text" oninput="OnInput (event)" /> <input type="text" onpropertychange="OnPropChanged(event)" disabled id="i1"/> <input type="checkbox" oninput="OnInput (event)" /> <input type="checkbox" onpropertychange="OnPropChanged(event)"/> <select oninput="OnInput (event)"> <option value="">1</option> <option value="">2</option> <option value="">3</option> <option value="">4</option> <option value="">5</option> </select> <select onpropertychange="OnPropChanged(event)"> <option value="">1</option> <option value="">2</option> <option value="">3</option> <option value="">4</option> <option value="">5</option> </select> </body>
<script> i1.value=‘111‘; function OnInput (event) { console.log(‘oninput‘) } // IE function OnPropChanged (event) { console.log(‘onpropertychange‘) } </script>
标签:str 复制 radio textarea 使用 输入框 状态 输入 index
原文地址:http://www.cnblogs.com/Axwen/p/6067739.html