标签:src document var htm script class 数据 get babel
比如我们要实现的是这种效果:

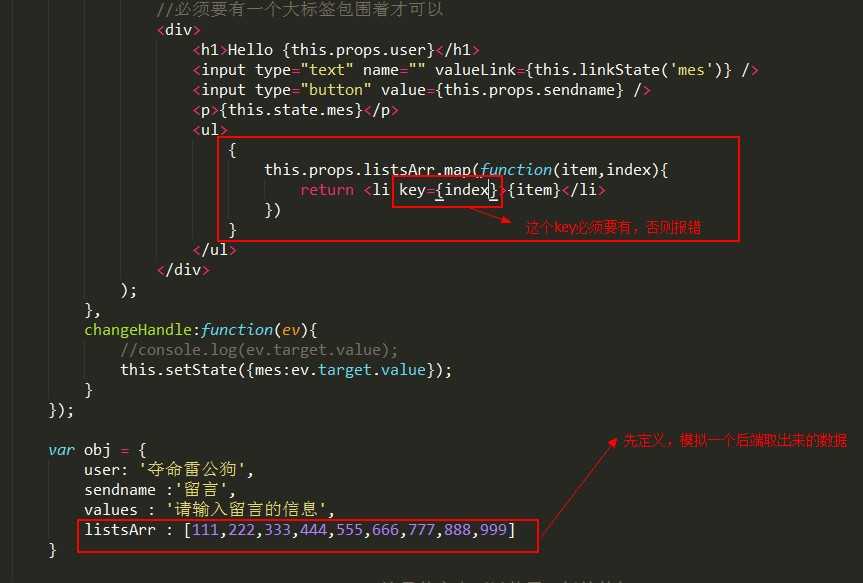
用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/react-with-addons.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> </head> <body> <div id="demo"></div> <script type="text/babel"> console.log(React); //定义一个组建,名字第一个必须是大写 var Firs = React.createClass({ mixins:[React.addons.LinkedStateMixin], /*组建的状态*/ getInitialState:function(){ return{ mes:this.props.value } }, render:function(){ return( //必须要有一个大标签包围着才可以 <div> <h1>Hello {this.props.user}</h1> <input type="text" name="" valueLink={this.linkState(‘mes‘)} /> <input type="button" value={this.props.sendname} /> <p>{this.state.mes}</p> <ul> { this.props.listsArr.map(function(item,index){ return <li key={index}>{item}</li> }) } </ul> </div> ); }, changeHandle:function(ev){ //console.log(ev.target.value); this.setState({mes:ev.target.value}); } }); var obj = { user: ‘夺命雷公狗‘, sendname :‘留言‘, values : ‘请输入留言的信息‘, listsArr : [111,222,333,444,555,666,777,888,999] } ReactDOM.render(<Firs {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */ document.getElementById(‘demo‘), function(){ alert(‘页面渲染完成‘); }); </script> </body> </html>
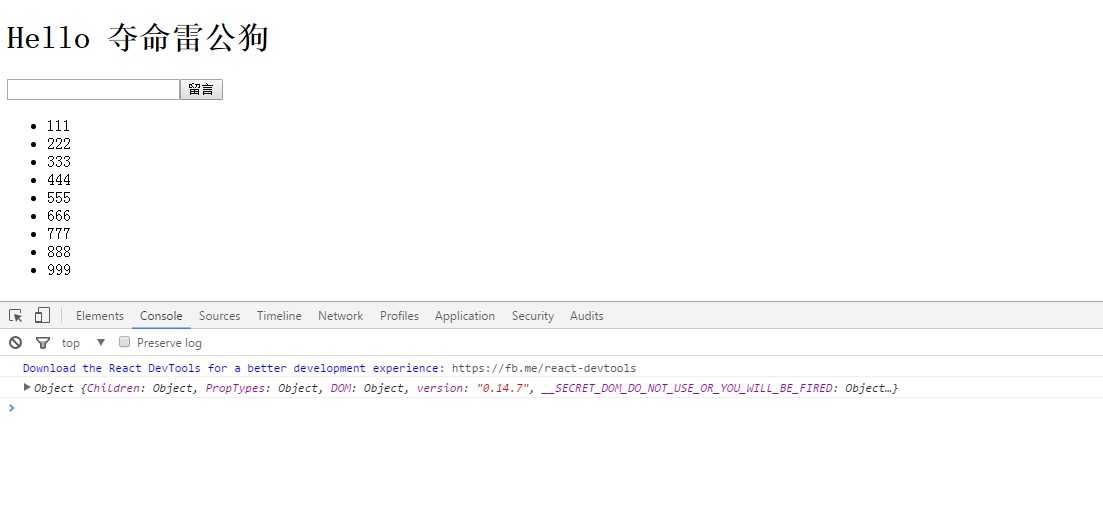
效果如下所示:

标签:src document var htm script class 数据 get babel
原文地址:http://www.cnblogs.com/leigood/p/6068028.html