标签:没有 nbsp this html标签 第一个 设置 http 处理 script
涉及到文本内容的主要有三个函数:html, text, val。
我们已经见过多次,一个函数多种用途的情况,今天这三个函数也不例外,既可以获取内容,也可以设置内容。判断条件就是有没有传入参数,如果没有传入参数,则表示获取内容,否则表示设置内容。判断条件也基本类似: 0 in arguments,后面不再对该条件判断解析。分两步介绍函数,1为设置内容,2为获取内容。
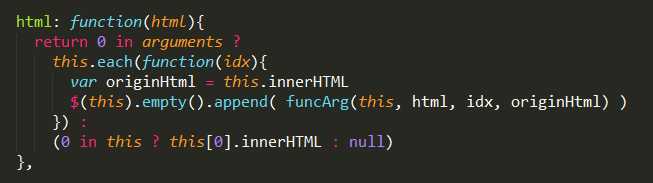
html

获取或设置对象集合中元素的HTML内容。
1、利用javascript原生属性innerHTML获取元素的文本内容(包含html标签结构)并保存下来,接着清空该元素,并通过funcArg函数对传入的参数进行处理,funcArg函数前文已经介绍过了,将处理后的文本内容(包含html标签结构)利用append函数追加到当前已经清空了的元素的内部。
2、获取文本内容,获取的是对象集合中的第一个对象的文本内容。
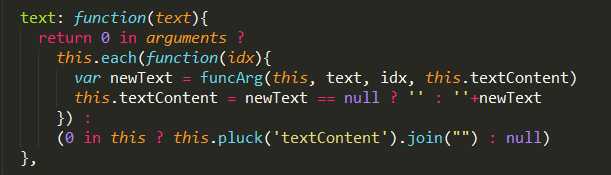
text

获取或者设置所有对象集合中元素的文本内容。
从zepto官方api描述上来看,text方法与html方法的区别就是前者操作的是纯文本内容,后者操作的是包括html标签的内容。
1、text方法利用的是JavaScript的原生属性textContent,此属性与innerHTML的区别在于其不取得任何的html标签,在对传入的参数利用funcArg处理之后,直接赋值给this.textContent,最终会清除掉元素内部的所有html标签,只剩下纯文本。
2、获取文本的时候,利用了一个pluck函数,这个也是zepto对外暴露的接口,api文档上介绍,pluck,获取或者设置所有对象集合中元素的文本内容。由于元素内部可能还存在html标签,所以必须将获取到的textContent连接起来。
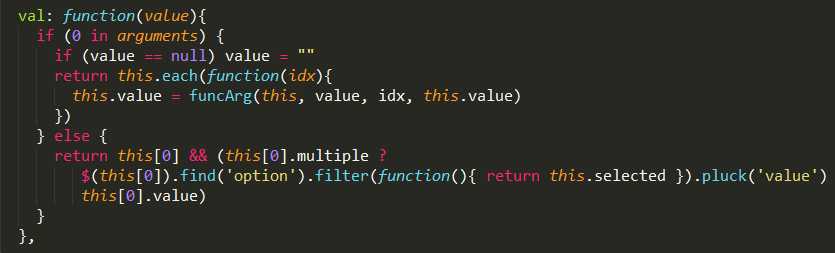
val

获取或设置匹配元素的值。
val针对的目标元素是fom表单中的元素,input, textarea, button, select的值。
1、如果显示的传入null,则将参数转换为空字符串,然后就直接对元素赋值即可。
2、这里多一种可能性,就是select标签设置了multiple多选的属性,如果设置了多选,就必须获取所有选中的option的值,其他情况就直接利用获取第一个元素的value值。
标签:没有 nbsp this html标签 第一个 设置 http 处理 script
原文地址:http://www.cnblogs.com/zhuhuoxingguang/p/6068151.html