标签:stderr not coreimage space uilabel point memory end ima
原来,我们可爱的产品汪有个需求,就是显示访客啊,或者企业头像啊,外圈呢默认不加边框,这样显得更文艺,头像和背景酷炫的图片完美融合,但是背景图都是浅色调,如果遇到用户头像是白色背景,或者室外蓝天白云的,就会模糊不清,分不清头像和背景图,然后就有了一个需求,取头像最外圈的色值,如果是浅色调,那给它加上浅蓝色边框,如果是深色不做处理,然后就有了这个demo,参考过别人代码,自己做过修正,无内存泄漏。话不多说,贴代码。
//
// ViewController.m
// 获取图片某一点颜色值
//
// Created by Minge on 16/11/15.
// Copyright ? 2016年 guoxin. All rights reserved.
//
#import "ViewController.h"
#import <CoreImage/CoreImage.h>
#import <CoreGraphics/CoreGraphics.h>
@interface ViewController ()
@property (nonatomic, strong) UIImageView *imageView;
@property (nonatomic, strong) UIView *showView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UILabel *label = [[UILabel alloc] init];
label.text = @"取色板";
[self.view addSubview:label];
UILabel *label1 = [[UILabel alloc] init];
label1.text = @"显色板";
[self.view addSubview:label1];
//239 × 168 pixels
UIImageView *imageView = [[UIImageView alloc] init];
imageView.frame = CGRectMake((self.view.frame.size.width - 240) * 0.5, 150, 240, 168);
imageView.image = [UIImage imageNamed:@"colors.jpg"];
imageView.userInteractionEnabled = NO;
imageView.backgroundColor = [UIColor redColor];
self.imageView = imageView;
[self.view addSubview:imageView];
label.frame = CGRectMake((self.view.frame.size.width - 240) * 0.5, 120, 100, 20);
UIView *showView = [[UIView alloc] init];
showView.backgroundColor = [UIColor blackColor];
self.showView = showView;
showView.frame = CGRectMake((self.view.frame.size.width - 240) * 0.5, 350, 50, 50);
[self.view addSubview:showView];
label1.frame = CGRectMake((self.view.frame.size.width - 240) * 0.5, 320, 100, 20);
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
NSSet *allTouches = [event allTouches];
UITouch *touch = [allTouches anyObject];
CGPoint touchPoint = [touch locationInView:self.imageView];
int x = touchPoint.x;
int y = touchPoint.y;
NSLog(@"touch (x, y) is (%d, %d) in (%f, %f)", x, y,self.imageView.frame.size.width,self.imageView.frame.size.height);
if (touchPoint.x > self.imageView.frame.size.width || touchPoint.y > self.imageView.frame.size.height) {
NSLog(@"超出图片范围,无法识别");
return;
} else {
UIColor *color = [self getPixelColorAtLocation:touchPoint inImage:[UIImage imageNamed:@"colors.jpg"]];
self.showView.backgroundColor = color;
}
}
- (UIColor*) getPixelColorAtLocation:(CGPoint)point inImage:(UIImage *)image
{
UIColor* color = nil;
CGImageRef inImage = image.CGImage;
CGContextRef cgctx = [self createARGBBitmapContextFromImage:inImage];
if (cgctx == NULL) {
return nil;
}
size_t w = CGImageGetWidth(inImage);
size_t h = CGImageGetHeight(inImage);
CGRect rect = {{0,0},{w,h}};
CGContextDrawImage(cgctx, rect, inImage);
unsigned char* data = CGBitmapContextGetData (cgctx);
if (data != NULL) {
int offset = 4*((w*round(point.y))+round(point.x));
int alpha = data[offset];
int red = data[offset+1];
int green = data[offset+2];
int blue = data[offset+3];
color = [UIColor colorWithRed:(red/255.0f) green:(green/255.0f) blue:
(blue/255.0f) alpha:(alpha/255.0f)];
}
CGContextRelease(cgctx);
if (data) {
free(data);
}
return color;
}
- (CGContextRef)createARGBBitmapContextFromImage:(CGImageRef)inImage
{
CGContextRef context = NULL;
CGColorSpaceRef colorSpace;
void *bitmapData;
int bitmapByteCount;
int bitmapBytesPerRow;
size_t pixelsWide = CGImageGetWidth(inImage);
size_t pixelsHigh = CGImageGetHeight(inImage);
bitmapBytesPerRow = (int)(pixelsWide * 4);
bitmapByteCount = (int)(bitmapBytesPerRow * pixelsHigh);
colorSpace = CGColorSpaceCreateDeviceRGB();
if (colorSpace == NULL)
{
fprintf(stderr,"Error allocating color space\n");
return NULL;
}
bitmapData = malloc(bitmapByteCount);
if (bitmapData == NULL)
{
fprintf(stderr,"Memory not allocated!");
CGColorSpaceRelease(colorSpace);
return NULL;
}
context = CGBitmapContextCreate(bitmapData,
pixelsWide,
pixelsHigh,
8,
bitmapBytesPerRow,
colorSpace,
kCGImageAlphaPremultipliedFirst);
if (context == NULL)
{
free(bitmapData);
fprintf(stderr,"Context not created!");
}
CGColorSpaceRelease(colorSpace);
return context;
}
@end
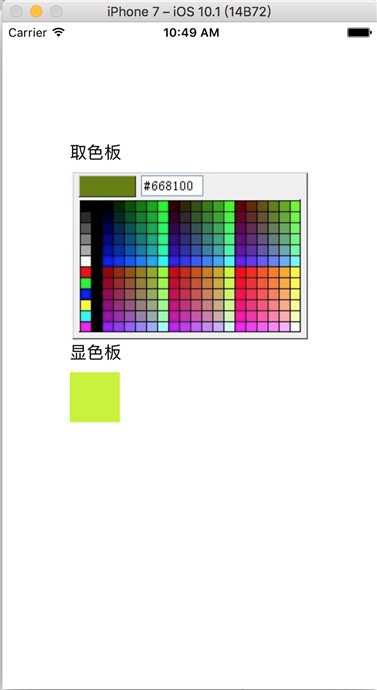
中间有两张我测试用的图片,随便给一个就好了,放上效果图。

通过这个demo就可以轻松完成产品汪的需求了,取图片上几个点的色值,拿出来让ui给个浅色的参考标准,判断一下就可以了。
标签:stderr not coreimage space uilabel point memory end ima
原文地址:http://www.cnblogs.com/yangdeming/p/6068626.html