标签:移动 class absolute pat position line ansi lin nbsp
clip-path可以把一个DIV切割

这样就可以完成一些图片的剪辑了,还可以点击图片观看大图,不过主要还是运用在移动端,PC端兼容性不强。

完美!这样我就可以用DIV去画阿童木了!
先来个demo


*{ margin:0; padding:0; } div{ position: relative; width:200px; height:100px; background:#ffbe00; display: inline-block; font-size: 0; /*-webkit-clip-path:polygon(50% 0%, 100% 50%, 50% 100%); -webkit-transition:all .5s;*/ -webkit-clip-path:polygon(0 0, 100% 0,100% 90px,50% 100%,0 90px); } div:after{ content:""; display: inline-block; width:100%; height:20px; position: absolute; bottom:0; left:0; background:red; -webkit-clip-path:polygon(50% 0,100% 100%,0 100%); }
<div></div>
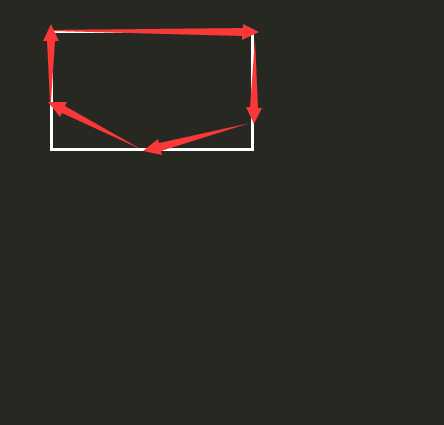
clip-path的各个点连起来的内容,就是会展示在我们面前的内容

这样我们就获取到了红色线连起来的部分的内容了,实现DIV的切割!

和原图简直一毛一样!没有一点点的差别啊!嘻嘻


标签:移动 class absolute pat position line ansi lin nbsp
原文地址:http://www.cnblogs.com/Amcc/p/6068785.html