标签:use size react bsp oct browser set for url

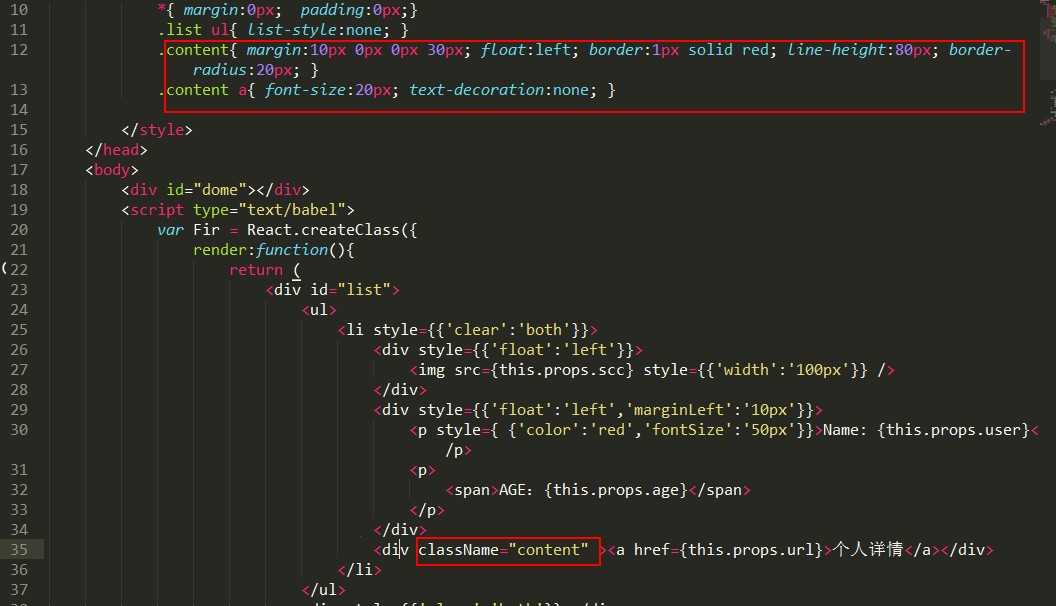
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> <style> *{ margin:0px; padding:0px;} .list ul{ list-style:none; } .content{ margin:10px 0px 0px 30px; float:left; border:1px solid red; line-height:80px; border-radius:20px; } .content a{ font-size:20px; text-decoration:none; } </style> </head> <body> <div id="dome"></div> <script type="text/babel"> var Fir = React.createClass({ render:function(){ return ( <div id="list"> <ul> <li style={{‘clear‘:‘both‘}}> <div style={{‘float‘:‘left‘}}> <img src={this.props.scc} style={{‘width‘:‘100px‘}} /> </div> <div style={{‘float‘:‘left‘,‘marginLeft‘:‘10px‘}}> <p style={ {‘color‘:‘red‘,‘fontSize‘:‘50px‘}}>Name: {this.props.user}</p> <p> <span>AGE:{this.props.age}</span> </p> </div> <div className="content" ><a href={this.props.url}>个人详情</a></div> </li> </ul> <div style={{‘clear‘:‘both‘}}></div> <form action="" method="" style={{‘marginTop‘:‘10px‘,‘marginLeft‘:‘15px‘}}> <textarea cols="50" rows="10"></textarea> </form> </div> ); } }); //con.style.border="1px solid red"; var obj = { user : ‘夺命雷公狗‘, age : ‘16‘, scc : ‘./images/jj.png‘, url : ‘http://www.showtp.com‘ } ReactDOM.render( <Fir {...obj} />, document.getElementById(‘dome‘) ); </script> </body> </html>
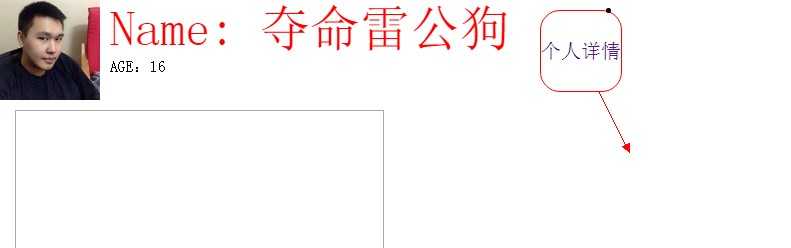
效果如下所示:

标签:use size react bsp oct browser set for url
原文地址:http://www.cnblogs.com/leigood/p/6072299.html