标签:format transform earth blur targe rac 热力图 height class
<body>
<div id="map"></div>
<script>
var map = new ol.Map({ //初始化map
target: ‘map‘,
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.transform([37.41, 8.82], ‘EPSG:4326‘, ‘EPSG:3857‘),
zoom: 4
})
});
var blur = document.getElementById(‘blur‘);
var radius = document.getElementById(‘radius‘);
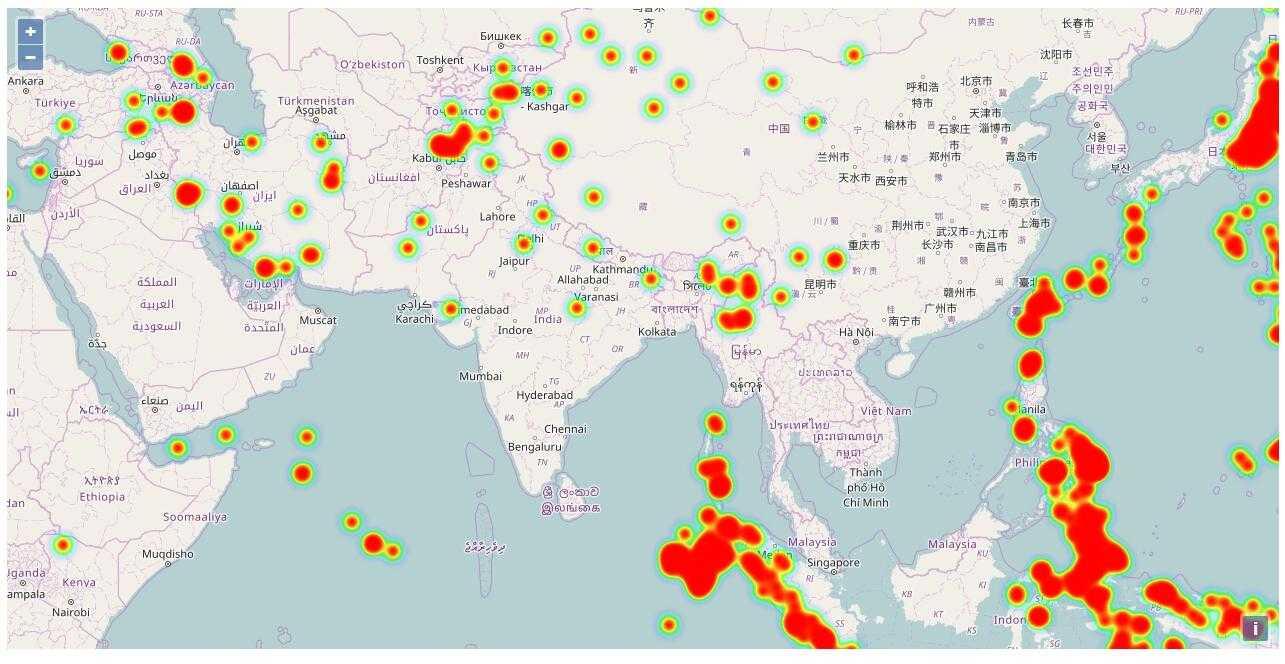
var heatmap = new ol.layer.Heatmap({
source: new ol.source.Vector({
url: ‘data/kml/2012_Earthquakes_Mag5.kml‘,
projection: ‘EPSG:3857‘,
format: new ol.format.KML({
extractStyles: false
})
}),
blur: 10,
radius: 10
});
map.addLayer(heatmap);
</script>
</body>

标签:format transform earth blur targe rac 热力图 height class
原文地址:http://www.cnblogs.com/mina-huojian66/p/6074512.html