标签:pps ccf load 配置 os.path 文件配置 分享 div image
Django version: 1.9
Python versrion: 3.5.2
这几天Django配置静态文件(本例是要加载index.css), 总是不对,最后终于试对了,这里记录下,方便以后查阅
最后实在没办法把Django1.9的官方文档下载下来(网页版),仔细的阅读了下相关的章节。
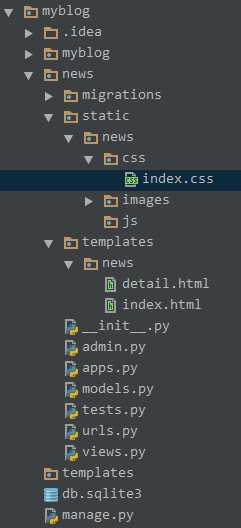
首先看下项目的结构图(pycharm2016 professional):

1.首先在INSTALLED_APPS中要有‘django.contrib.staticfiles‘
INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘news‘,
]
2.在settings.py中加入:
STATIC_URL = ‘/static/‘
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"news/static/"),
]
3.加载静态文件时:
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static ‘news/css/index.css‘ %}"/>
这里的路径是根据上面的文件结构来写的。
事实上在Django官方文档例子(投票系统Writing your first Django app, part 6中有讲到这些内容)
另外,有时出错误了可以这样修改:
将上面的 href="{% static ‘news/css/index.css‘ %}改成:href="{% static ‘css/index.css‘ %}
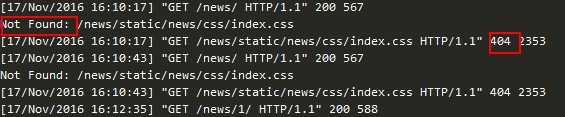
运行命令:python manage.py runserver 可能会有正的结果:

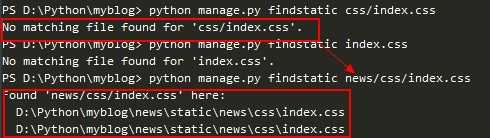
此时运行:python manage.py findstatic css/index.css

箭头指的地方的news是指news这个文件夹,这里要说的是第一条命令:python manage.py findstatic css/index.css找不到css
文件,那么肯定是这里路径的问题,这样修改路径后,可以找到index.css文件,那就可以到html中修改相应的路径了。
标签:pps ccf load 配置 os.path 文件配置 分享 div image
原文地址:http://www.cnblogs.com/Andy963/p/Django.html