标签:rip required play css3 and block alt sans mil
Kendo UI是一个强大的框架用于快速HTML5 UI开发。基于最新的HTML5、CSS3和JavaScript标准。
Kendo UI包含了开发现代JavaScript开发所需要的所有一切,包括:强大的数据源,通用的拖拉(Drag-and-Drop)功能,模板,和UI控件。
今天开始就对项目里使用的kendo控件技巧做记录,有个别错误希望大家不吝指出,谢谢。
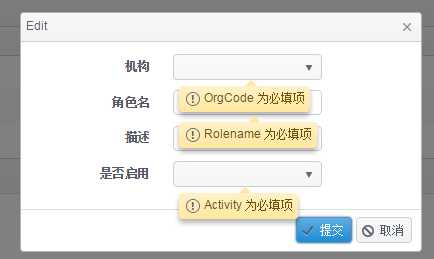
首先就是Grid控件编辑是,验证错误时弹出的提示居然是中文加字段名字,如下图。抓狂啊!!请问这样的低级的提示能拿得出手吗?

这样的提示,找度娘解决吧!!搜索结果如此的不如人意,kendo方面的东西实在是少之又少,唯有翻出去找谷歌了。
原来解决的方法很简单,有二:
1、在validation里加入required:{message:"测试"},如下:
DeptCode: { type: "string", nullable: true, validation: { required: true, required: { message: "测试" } } },
2、在界面里加入样式,如下:(这个方法没有测试。)
#grid .k-tooltip-validation { margin-top: 0 !important; display: block; position: static; padding: 0; } #grid .k-callout { display: none; }
今天先到这里了,谢谢。
标签:rip required play css3 and block alt sans mil
原文地址:http://www.cnblogs.com/HGAB1204/p/6075927.html