标签:style blog http color os ar 2014 div

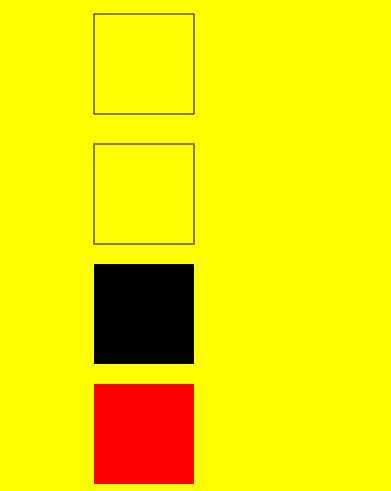
1 <canvas id="canvas" width="600" height="500" style="background-color: yellow"></canvas>
1 var canvas=document.getElementById("canvas"); 2 var cxt=canvas.getContext("2d"); 3 cxt.beginPath(); 4 cxt.rect(100,20,100,100); 5 cxt.stroke();//空心矩形 6 cxt.closePath(); 7 //其他画法 8 cxt.beginPath(); 9 cxt.strokeRect(100,150,100,100);//这个方法相当于rect()和stroke()组合 10 cxt.closePath(); 11 12 //实心矩形 13 cxt.beginPath(); 14 cxt.rect(100,270,100,100); 15 cxt.fill(); 16 cxt.closePath(); 17 //其他方法 18 cxt.beginPath(); 19 cxt.fillStyle="red";//填充颜色 20 cxt.fillRect(100,390,100,100);//实心矩形 21 cxt.closePath();
标签:style blog http color os ar 2014 div
原文地址:http://www.cnblogs.com/guoyansi19900907/p/3914728.html