标签:style blog http color os ar 2014 div

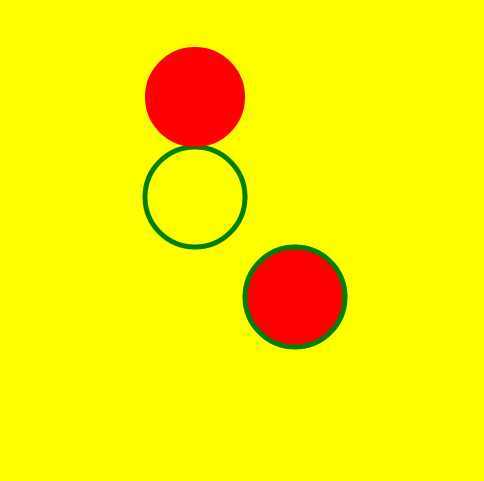
<canvas id="canvas" width="500" height="500" style="background-color: yellow;"></canvas>
1 var canvas=document.getElementById("canvas"); 2 var cxt=canvas.getContext("2d"); 3 //画一个空心圆 4 cxt.beginPath(); 5 cxt.arc(200,200,50,0,360,false); 6 cxt.lineWidth=5; 7 cxt.strokeStyle="green"; 8 cxt.stroke();//画空心圆 9 cxt.closePath(); 10 //画一个实心圆 11 cxt.beginPath(); 12 cxt.arc(200,100,50,0,360,false); 13 cxt.fillStyle="red";//填充颜色,默认是黑色 14 cxt.fill();//画实心圆 15 cxt.closePath(); 16 17 //空心和实心的组合 18 cxt.beginPath(); 19 cxt.arc(300,300,50,0,360,false); 20 cxt.fillStyle="red"; 21 cxt.fill(); 22 cxt.strokeStyle="green"; 23 cxt.stroke(); 24 cxt.closePath();
标签:style blog http color os ar 2014 div
原文地址:http://www.cnblogs.com/guoyansi19900907/p/3914725.html