标签:style blog http color os ar 2014 div

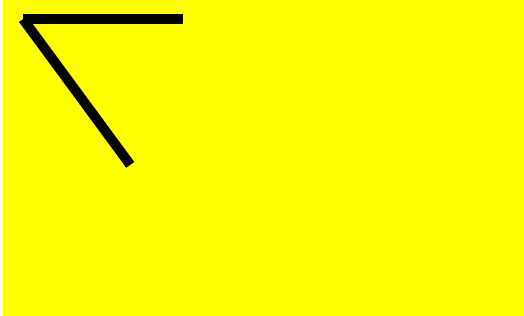
1 <canvas id="canvas" width="600" height="500" style="background-color: yellow;"></canvas>
1 var canvas=document.getElementById("canvas"); 2 var cxt=canvas.getContext(‘2d‘); 3 cxt.lineWidth=10; 4 cxt.beginPath(); 5 cxt.moveTo(20,20); 6 cxt.lineTo(180,20) 7 cxt.stroke(); 8 cxt.closePath(); 9 10 //设置异次元空间 11 cxt.save(); 12 //异次元空间 重置原点,默认是画布的(0,0)点 13 cxt.translate(20,20); 14 //设置旋转角度 参数时弧度 角度0--360 弧度=角度*Math.PI/180 15 cxt.rotate(-30*Math.PI/180); 16 //旋转一个线段 17 cxt.lineWidth=10; 18 cxt.beginPath(); 19 cxt.moveTo(0,0); 20 cxt.lineTo(20,180); 21 cxt.stroke(); 22 cxt.closePath(); 23 //将旋转之后的元素返回原画布 24 cxt.restore();
标签:style blog http color os ar 2014 div
原文地址:http://www.cnblogs.com/guoyansi19900907/p/3914733.html