标签:技术 cti images bind demo 对象 node nbsp vue
vue.js 自定义指令
钩子函数:
bind
inserted
update
componentUpdated
unbind
钩子函数完整实例:
html:
<div id="hook-arguments-example" v-demo:hello.a.b="message" v-color-swatch="bgColor" ></div>
js:
Vue.directive(‘demo‘, { bind: function (el, binding, vnode) { var s = JSON.stringify; // 用于从一个对象解析出字符串 el.innerHTML = ‘name: ‘ + s(binding.name) + ‘<br>‘ +‘value: ‘ + s(binding.value) + ‘<br>‘ +‘expression: ‘ + s(binding.expression) + ‘<br>‘ +‘argument: ‘ + s(binding.arg) + ‘<br>‘ +‘modifiers: ‘ + s(binding.modifiers) + ‘<br>‘ + ‘vnode keys: ‘ + Object.keys(vnode).join(‘, ‘) } }); Vue.directive(‘color-swatch‘, function (el, binding) { el.style.backgroundColor = binding.value; }); new Vue({ el: ‘#hook-arguments-example‘, data: { message: ‘hello!‘, bgColor: ‘red‘ } });
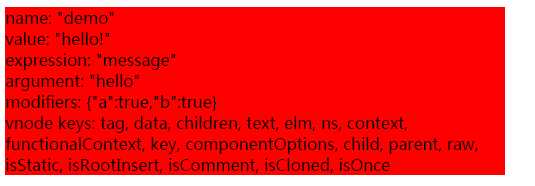
结果:

标签:技术 cti images bind demo 对象 node nbsp vue
原文地址:http://www.cnblogs.com/lqcdsns/p/6078020.html