标签:技术 否则 bsp ack 报错 技术分享 img init round

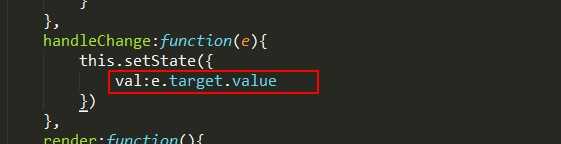
少了1个e,在代码部分补回,否则会报错

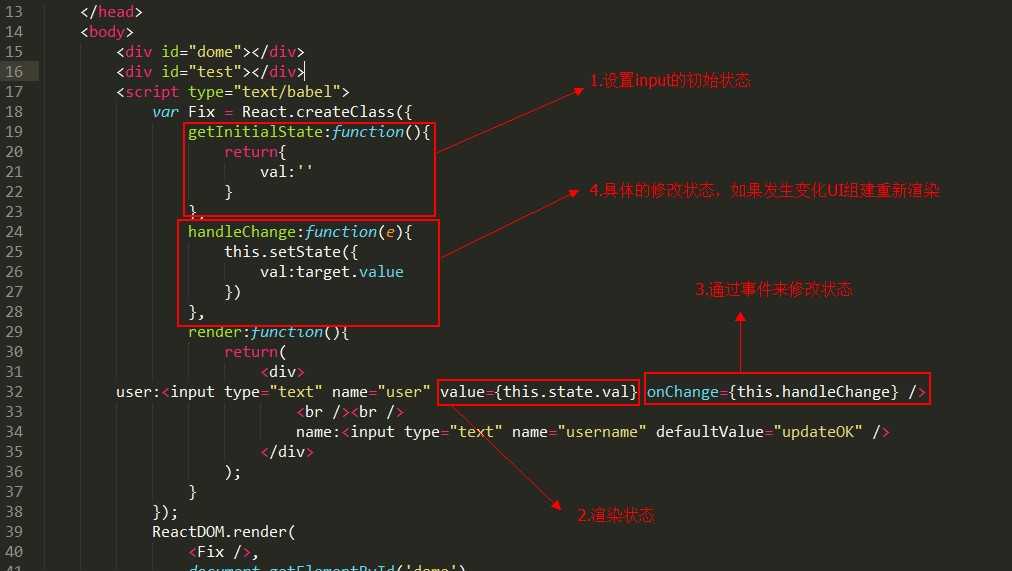
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> <style> *{ margin:0px; padding:0px;} </style> </head> <body> <div id="dome"></div> <div id="test"></div> <script type="text/babel"> var Fix = React.createClass({ getInitialState:function(){ return{ val:‘‘ } }, handleChange:function(e){ this.setState({ val:e.target.value }) }, render:function(){ return( <div> user:<input type="text" name="user" value={this.state.val} onChange={this.handleChange} /> <br /><br /> name:<input type="text" name="username" defaultValue="updateOK" /> </div> ); } }); ReactDOM.render( <Fix />, document.getElementById(‘dome‘) ); </script> </body> </html>
效果如下所示:

标签:技术 否则 bsp ack 报错 技术分享 img init round
原文地址:http://www.cnblogs.com/leigood/p/6079785.html