标签:开始 查看 img 超出 style url 问题 log 先来
做项目改bug的时候,遇到过好多次,要么是文本超出文本区域,或者单词太长(一般是url链接中的一些鬼),把装它的标签强制撑大,导致一些响应式问题。除此之外,还有很多问题,每次都是恍然醒悟,然后又在网上查看,过几天又开始淡忘。人老了,得承认,记性不好,笔记就应该起到重要性作用,对,就是这样的。
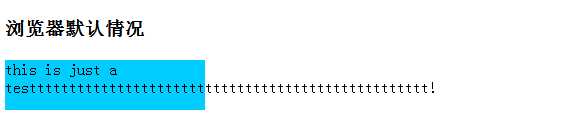
1.首先,我们先来看浏览器默认情况下出现的bug:
1 .div0, .div1, .div2 { 2 width: 200px; 3 height: 50px; 4 background-color: #00CCFF; 5 margin-top: 20px; 6 }
1 <h3>浏览器默认情况</h3> 2 <div class="div0"> 3 <p>this is just a testttttttttttttttttttttttttttttttttttttttttttttttttt!</p> 4 </div>
结果:

浏览器默认情况下,如果有一个单词很长,导致一行剩下的空间放不下,则浏览器会把这个单词挪到下一行去。但是如果新行还是放不下,则会溢出父元素。呵呵呵,这样是不是很丑呀,如果在响应式下面,你就会发现,在moile端老是出现横向滚动条,找呀找呀,最终是这个家伙搞的鬼!
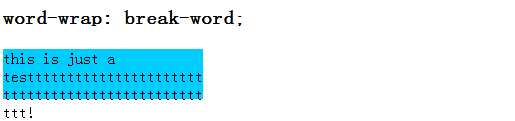
2.word-wrap: break-word;
1 .div1 { word-wrap: break-word; }
1 <h3>word-wrap: break-word; </h3> 2 <div class="div1"> 3 <p>this is just a testttttttttttttttttttttttttttttttttttttttttttttttttt!</p> 4 </div>
结果:

word-wrap: break-word; 比较温柔,会先另起一行,新的行放不到再把单词断了。
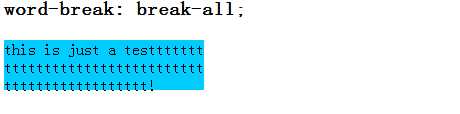
3.word-break: break-all;
1 .div2 { word-break: break-all; }
1 <h3>word-break: break-all;</h3> 2 <div class="div2"> 3 <p>this is just a testttttttttttttttttttttttttttttttttttttttttttttttttt!</p> 4 </div>
结果:

word-break: break-all; 这娃比较暴力,他不会去新起一行,而是直接在后面跟着,如果放不下,则会强制把单词折断。
这里把它整理记录下来,希望以后遇到了,可以自己查看,哈哈哈哈哈。。。
word-wrap: break-word 和 word-break: break-all 到底有啥区别?
标签:开始 查看 img 超出 style url 问题 log 先来
原文地址:http://www.cnblogs.com/xiayu25/p/6081592.html