标签:拖拽 交互 功能 启动器 window version title 启动 完全
1.活动是什么
活动(Activity)是最容易吸引到用户的地方了,它是一种可以包含用户界面的组件,主要用于和用户进行交互。一个应用程序中可以包含零个或多个活动,但不包含任何活动的应用程序很少见,谁也不想让自己的应用永远无法被用户看到吧?
2.活动的基本用法
首先,你需要再新建一个 Android 项目,项目名可以叫做 ActivityTest,包名我们就使用默认值 com.example.activitytest。不过图中的那一步需要稍做修改,我们不再勾选 Create Activity 这个选项,因为这次我们准备手动创建活动。

3. 手动创建活动
目前 ActivityTest 项目的 src 目录应该是空的,你应该在 src 目录下先添加一个包。点击 Eclipse 导航栏中的 File→New→Package,在弹出窗口中填入我们新建项目时使用的默认包名com.example.activitytest,点击 Finish。
现在右击 com.example.activitytest 包→New→Class,会弹出新建类的对话框,我们新建一个名为 FirstActivity 的类,并让它继承自 Activity,点击 Finish 完成创建。
你需要知道,项目中的任何活动都应该重写 Activity 的 onCreate()方法,但目前我们的FirstActivity 内部还什么代码都没有,所以首先你要做的就是在 FirstActivity 中重写 onCreate()方法,代码如下所示:
public class FirstActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } }
可以看到,onCreate()方法非常简单,就是调用了父类的 onCreate()方法。当然这只是默认的实现,后面我们还需要在里面加入很多自己的逻辑。
4.创建和加载布局
前面我们说过,Android 程序的设计讲究逻辑和视图分离,最好每一个活动都能对应一个布局,布局就是用来显示界面内容的,因此我们现在就来手动创建一个布局文件。
右击 res/layout 目录→New→Android XML File,会弹出创建布局文件的窗口。我们给这个布局文件命名为 first_layout,根元素就默认选择为 LinearLayout。
这是 ADT 为我们提供的可视化布局编辑器,你可以在屏幕的中央区域预览当前的布局。在窗口的最下方有两个切换卡,左边是 Graphical Layout,右边是 first_layout.xml。Graphical Layout 是当前的可视化布局编辑器,在这里你不仅可以预览当前的布局,还可以通过拖拽的方式编辑布局。而 first_layout.xml 则是通过 XML 文件的方式来编辑布局,现在点击一下
first_layout.xml 切换卡,可以看到如下代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" android:orientation="vertical"
> </LinearLayout>
由于我们刚才在创建布局文件时选择了 LinearLayout 作为根元素,因此现在布局文件中已经有一个 LinearLayout 元素了。那我们现在对这个布局稍做编辑,添加一个按钮,如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/button_1" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 1" /> </LinearLayout>
这里添加了一个 Button 元素,并在 Button 元素的内部增加了几个属性。android:id 是给当前的元素定义一个唯一标识符,之后可以在代码中对这个元素进行操作。你可能会对 @+id/button_1 这种语法感到陌生,但如果把加号去掉,变成@id/button_1,这你就会觉得有些熟悉了吧,这不就是在 XML 中引用资源的语法吗,只不过是把 string 替换成了 id。是的,如果你需要在 XML 中引用一个 id,就使用@id/id_name 这种语法,而如果你需要在 XML 中定义一个 id,则要使用@+id/id_name 这种语法。随后 android:layout_width 指定了当前元素的宽度,这里使用 match_parent 表示让当前元素和父元素一样宽。android:layout_height 指定了当前元素的高度,这里使用 wrap_content,表示当前元素的高度只要能刚好包含里面的内容就行。android:text 指定了元素中显示的文字内容。如果你还不能完全看明白,没有关系,关于编写布局的详细内容我会在下一章中重点讲解,本章只是先简单涉及一些。现在按钮已经添加完了,你可以点回 Graphical Layout 切换卡,预览一下当前布局。
5 在 AndroidManifest 文件中注册
别忘了前面我有说过,所有的活动都要在 AndroidManifest.xml 中进行注册才能生效,那么我们现在就打开 AndroidManifest.xml 来给 FirstActivity 注册吧,代码如下所示:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.activitytest" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="14" android:targetSdkVersion="19" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".FirstActivity" android:label="This is FirstActivity" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
可以看到,活动的注册声明要放在<application>标签内,这里是通过<activity>标签来对活动进行注册的。首先我们要使用 android:name 来指定具体注册哪一个活动,那么这里填入的.FirstActivity 是什么意思呢?其实这不过就是 com.example.activitytest.FirstActivity 的缩写而已。由于最外层的<manifest> 标签中已经通过 package 属性指定了程序的包名是com.example.activitytest,因此在注册活动时这一部分就可以省略了,直接使用.FirstActivity就足够了。然后我们使用了 android:label 指定活动中标题栏的内容,标题栏是显示在活动最顶部的,待会儿运行的时候你就会看到。需要注意的是,给主活动指定的 label 不仅会成为标题栏中的内容,还会成为启动器(Launcher)中应用程序显示的名称。之后在<activity>标签的内部我们加入了<intent-filter> 标签,并在这个标签里添加了<action android:name= "android.intent.action.MAIN" />和<category android:name="android.intent.category.LAUNCHER" />这两句声明。这个我在前面也已经解释过了,如果你想让 FirstActivity 作为我们这个程序的主活动,即点击桌面应用程序图标时首先打开的就是这个活动,那就一定要加入这两句声明。另外需要注意,如果你的应用程序中没有声明任何一个活动作为主活动,这个程序仍然是可以正常安装的,只是你无法在启动器中看到或者打开这个程序。这种程序一般都是作为第三方服务供其他的应用在内部进行调用的,如支付宝快捷支付服务。
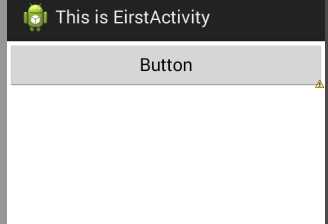
好了,现在一切都已准备就绪,让我们来运行一下程序吧,结果如图 所示。

图 2.6
在界面的最顶部是一个标题栏,里面显示着我们刚才在注册活动时指定的内容。标题栏的下面就是在布局文件 first_layout.xml 中编写的界面,可以看到我们刚刚定义的按钮。现在你已经成功掌握了手动创建活动的方法,让我们继续看一看你在活动中还能做哪些更多的事情。
2.2.4 隐藏标题栏
标题栏中可以进行的操作其实还是蛮多的,尤其是在 Android 4.0 之后加入了 Action Bar 的功能。不过有些人会觉得标题栏相当占用屏幕空间,使得内容区域变小,因此也有不少的应用程序会选择将标题栏隐藏掉。
隐藏的方法非常简单,打开 FirstActivity,在 onCreate()方法中添加如下代码:
protected void onCreate(Bundle savedInstanceState) {
35
第一行代码——Android
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.first_layout);
}
其中 requestWindowFeature(Window.FEATURE_NO_TITLE)的意思就是不在活动中显示标题栏,注意这句代码一定要在 setContentView()之前执行,不然会报错。再次运行程序,
效果如图 2.7 所示。
标签:拖拽 交互 功能 启动器 window version title 启动 完全
原文地址:http://www.cnblogs.com/wugu-ren/p/6081638.html