标签:layout 报错 splay 对象 lda net bundle cte nice
1,概述
RecyclerView可以完全代替ListView、GridView,整体上看RecyclerView架构,提供了一种插拔式的体验,高度的解耦,异常的灵活,通过设置它提供的不同LayoutManager,ItemDecoration , ItemAnimator实现很多让人惊艳的效果,而且实现效果也是非常的简单。(随便百度了一段话)
2,直接进入使用篇:
首先,创建好project
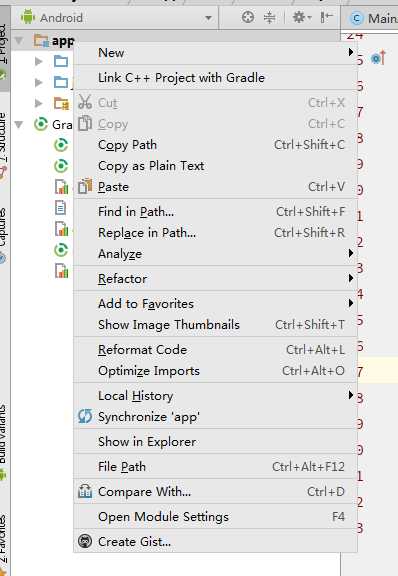
我们要想使用它,就要添加相应的依赖库。右击app


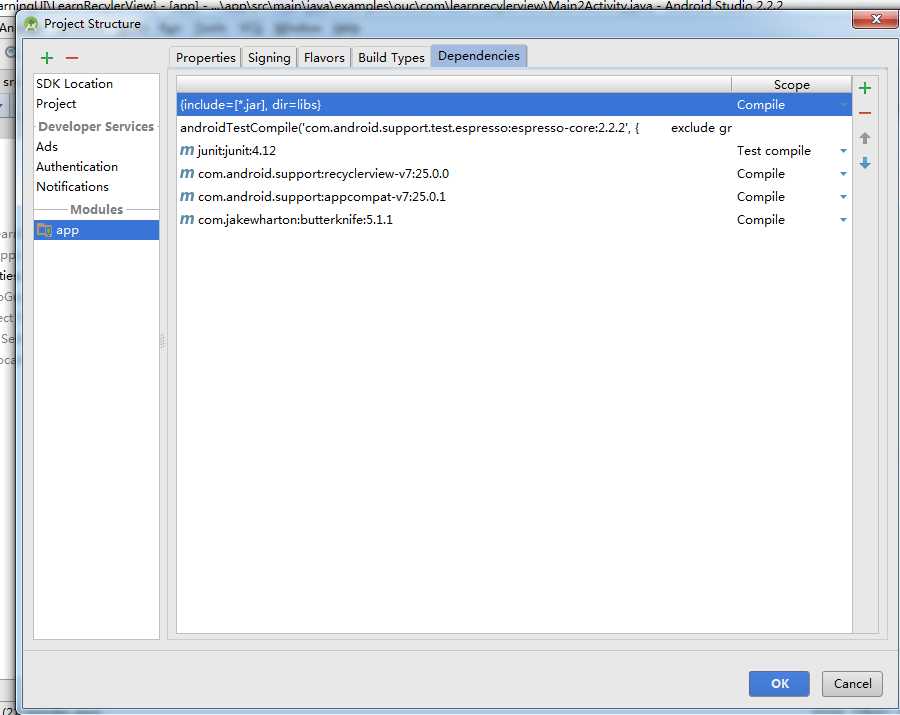
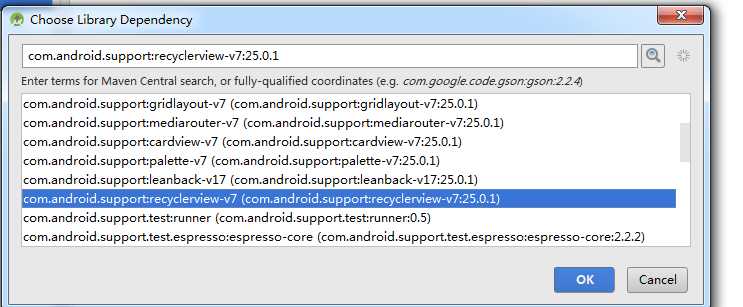
点那个加号,找到
3,代码部分很简洁,只放了一个简单的绑定数据,后续的在学习,现在只是搞清楚这个布局如何呈现出了,然后能够呈现一定的内容~
代码部分有注释,就不说什么了。

package examples.ouc.com.learnrv; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class MainActivity extends AppCompatActivity { //用来代替ListView private RecyclerView rv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); rv= new RecyclerView(this); setContentView(rv); rv.setLayoutManager( new LinearLayoutManager(this)); rv.setAdapter(new RecyclerView.Adapter() { class ViewHolder extends RecyclerView.ViewHolder{ private TextView tv; public ViewHolder(TextView itemView) { super(itemView); tv = itemView; } public TextView getTv() { return tv; } } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { return new ViewHolder(new TextView(parent.getContext())); } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { ViewHolder vh = (ViewHolder) holder; vh.getTv().setText("item "+position); } //huoqu ziduixiang shuliang @Override public int getItemCount() { return 10; } }); } }
4,上述书通过直接代码创建布局,然后载入,但是大部分时间,还是通过xml布局文件控制比较方便
我们首先将上面的代码进行一下重构,将adapter冲构成一个类,使代码更简洁~
这里面有很多注释之类的,是跟着极客学院学习时候留下的,不过没有影响,这只会影响我们的布局情况,并不会影响实现功能!

1 package examples.ouc.com.learnrecylerview; 2 3 4 import android.os.Bundle; 5 import android.support.v7.app.AppCompatActivity; 6 import android.support.v7.widget.GridLayoutManager; 7 import android.support.v7.widget.LinearLayoutManager; 8 import android.support.v7.widget.RecyclerView; 9 10 public class MainActivity extends AppCompatActivity { 11 12 private RecyclerView rv; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 18 rv = new RecyclerView(this); 19 setContentView(rv); 20 21 //设置布局 22 //第一个参数获取布局,第二个参数表示数值还是水平,第三个是否反转 23 // rv.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL,false)); 24 25 //第一个参数获取布局,第二个表示有几列(默认是垂直方向) 26 rv.setLayoutManager(new GridLayoutManager(this,3)); 27 28 //rv.setLayoutManager(new GridLayoutManager(this,3,LinearLayoutManager.HORIZONTAL,false)); 29 //添加内容 30 rv.setAdapter(new MyAdapter()); 31 } 32 33 }
然后是MyAdapter

1 package examples.ouc.com.learnrecylerview; 2 3 import android.support.v7.widget.RecyclerView; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.TextView; 8 9 import org.w3c.dom.Text; 10 11 /** 12 * Created by Huskyboy on 2016/11/19. 13 */ 14 class MyAdapter extends RecyclerView.Adapter { 15 16 class ViewHolder extends RecyclerView.ViewHolder { 17 //绑定子对象的视图 18 private View root; 19 private TextView tvTitle,tvContent; 20 21 public ViewHolder(View root) { 22 super(root); 23 tvTitle = (TextView) root.findViewById(R.id.tvTitle); 24 tvContent = (TextView) root.findViewById(R.id.tvContent); 25 } 26 27 public TextView getTvContent() { 28 return tvContent; 29 } 30 31 public TextView getTvTitle() { 32 return tvTitle; 33 } 34 } 35 36 //创建holder 37 @Override 38 public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 39 //布局解析器 40 return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.list_cell,null)); 41 } 42 43 //对holder的textView进行操作 44 @Override 45 //第一个参数是我们绑定的holder 46 //第二个是一个索引,我们的当前初始化的数据是哪一条 47 public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { 48 49 //注意这里引入的ViewHolder类是我们上面创建的类,不要加错包 50 ViewHolder vh = (ViewHolder) holder; 51 52 CellData cd = data[position]; 53 vh.getTvTitle().setText(cd.title); 54 vh.getTvContent().setText(cd.content); 55 56 } 57 58 //获取RecylerView子对象数量 59 @Override 60 public int getItemCount() { 61 return data.length; 62 } 63 64 private CellData[] data = new CellData[]{new CellData("iCyhuSky"," 1995-06-19"), 65 new CellData("news ", "Nice")}; 66 }
CellData.java

1 package examples.ouc.com.learnrecylerview; 2 3 /** 4 * Created by Huskyboy on 2016/11/19. 5 */ 6 7 public class CellData { 8 public CellData(String title, String content){ 9 this.content = content; 10 this.title = title; 11 } 12 13 public String title = "title"; 14 public String content = "content"; 15 }
布局文件

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text="tvTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tvTitle" /> <TextView android:text="tvComtent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tvContent" /> </LinearLayout>
5,这里注意一点是,在重写MyAdapter的时候,
public int getItemCount() { return data.length; }
这个返回的数量一定要与Data数组相对应,否则会报错,无法加载布局!
标签:layout 报错 splay 对象 lda net bundle cte nice
原文地址:http://www.cnblogs.com/icyhusky/p/6081623.html