标签:jpg lin ges 分享 blog :hover css script meta
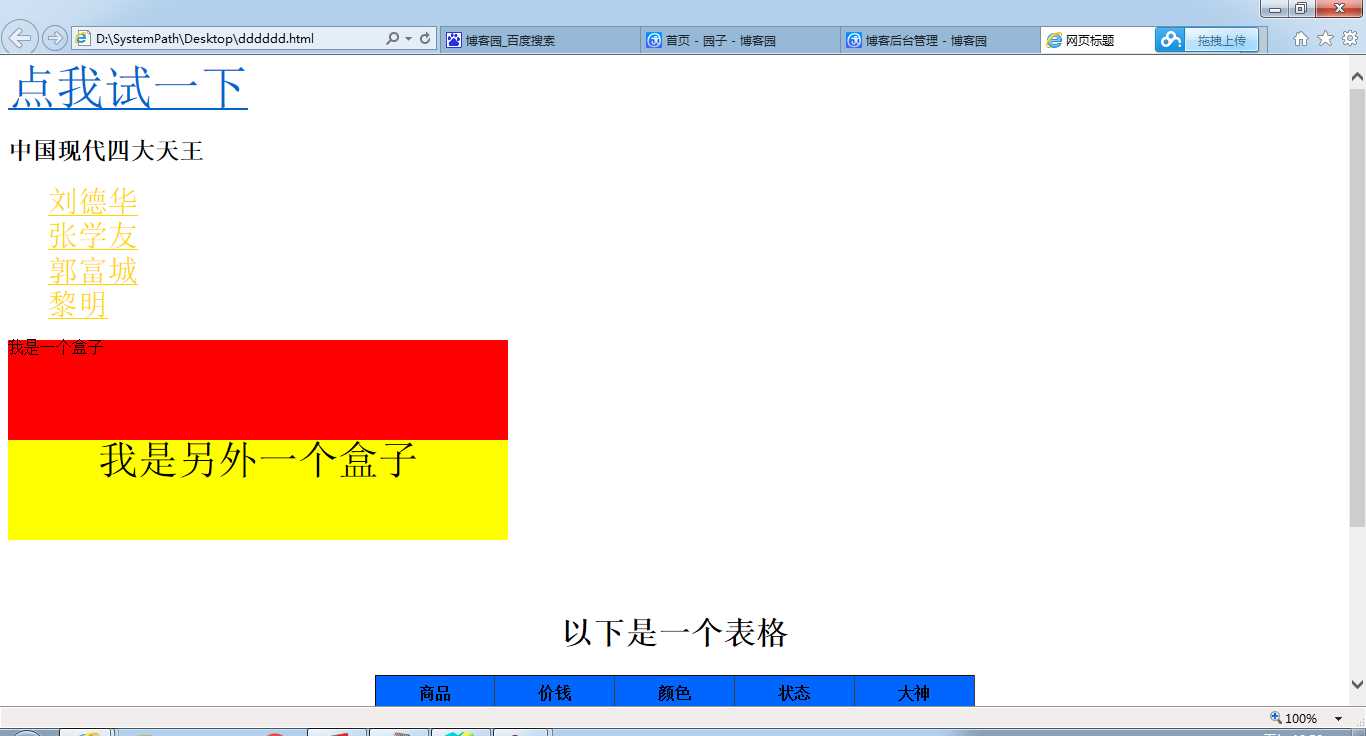
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> 5 <title>网页标题</title> 6 <meta name="keywords" content="关键字列表" /> 7 <meta name="description" content="网页描述" /> 8 <link rel="stylesheet" type="text/css" href="" /> 9 <style type="text/css"></style> 10 <script type="text/javascript"></script> 11 <style> 12 li{ 13 color:gold; 14 list-style-type:none; /*去取小黑点*/ 15 text-decoration:underline; /*加下划线*/ 16 font-size:30px; 17 list-style-image:url(images/li03.jpg); /*列表加图片*/ 18 } 19 div{ 20 background-color:red; 21 width:500px; 22 height:100px; 23 } 24 div.a1{ 25 background-color:yellow; 26 width:500px; 27 height:100px; 28 text-align:center; 29 font-size:40px; 30 } 31 div:hover{background-color:#0000ff;} 32 h1{text-align:center;} 33 34 35 tr{ 36 text-align:center; 37 /*css3中的过渡属性: 需要过渡的属性,all代表所有属性 1s代表过渡所需要花费的时候*/ 38 transition:all 0s; 39 } 40 41 tr:hover{ 42 background-color:#99ff00; 43 } 44 </style> 45 </head> 46 <body> 47 <a href="http://baidu.com"><font size="40">点我试一下</font></a> 48 <h2>中国现代四大天王</h2> 49 <ul> 50 <li>刘德华</li> 51 <li>张学友</li> 52 <li>郭富城</li> 53 <li>黎明</li> 54 </ul> 55 56 <div>我是一个盒子</div> 57 <div class="a1">我是另外一个盒子</div><br><br><br> 58 59 <h1>以下是一个表格</h1> 60 61 <table border="1" width="600px" align="center" height="100px" cellspacing="0" cellpadding="10px" rules="all"> 62 <tr bgcolor="#0066ff"> 63 <th>商品</th> 64 <th>价钱</th> 65 <th>颜色</th> 66 <th>状态</th> 67 <th>大神</th> 68 69 </tr> 70 <tr bgcolor="#ff4500"> 71 <td>毛巾</td> 72 <td>二块</td> 73 <td>红色</td> 74 <td>代售</td> 75 <td>我是</td> 76 </tr> 77 <tr bgcolor="#99ffff"> 78 <td>口杯</td> 79 <td>五块</td> 80 <td>黑色</td> 81 <td>代售</td> 82 <td>你是</td> 83 </tr> 84 <tr bgcolor="#ff4500"> 85 <td>毛衣</td> 86 <td>二百</td> 87 <td>黄色</td> 88 <td>代售</td> 89 <td>他是</td> 90 </tr> 91 <tr bgcolor="#99ffff"> 92 <td>口杯</td> 93 <td>五块</td> 94 <td>黑色</td> 95 <td>代售</td> 96 <td>你是</td> 97 </tr> 98 <tr bgcolor="#ff4500"> 99 <td>毛衣</td> 100 <td>二百</td> 101 <td>黄色</td> 102 <td>代售</td> 103 <td>他是</td> 104 </tr> 105 </table> 106 </body> 107 </html>

标签:jpg lin ges 分享 blog :hover css script meta
原文地址:http://www.cnblogs.com/a2222/p/6081785.html