标签:next msu word rom nod render panel color 技术
chrome devtools 中 Elements panel 是审查 dom 元素和 css 的, 可以实时修改 dom/css.
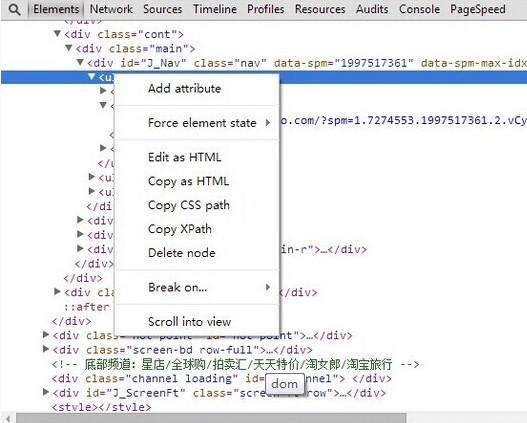
ctrl + shift + icmd + opt + i节点右键, 如下图, 可以:
enter)F2)delete)除了右键, 还可以:
h toggle 元素的 visibility 属性
ctrl + z 撤销修改All Nodes, 这些包括代理绑定在该节点的父/祖父节点上的事件, 因为在在冒泡或捕获阶段会经过该节点Selected Node Only 只会列出当前节点上绑定的事件handler, isAtribute, lineNumber, listenerBody, sourceName, type, useCapture

handler是处理函数, 右键可以看到这个函数定义的位置, 一般 js 库绑定事件会包一层, 所以这里很难找到对应handlerisAtribute 表明事件是否通过 html 属性(类似onClick)形式绑定的useCapture 是 addEventListener 的第三个参数, 说明事件是以 冒泡 还是 捕获 顺序执行
ctrl + z 取消conditional breakpoint), 在设置的条件为 true 时才会断电, 在循环中需要断点时比较有用.
restart frame), 如果想查看断点前的信息时比较有用.

Evalute in consoleconsole 中选中输出的内容, 右键 store as global variable
devtools 可以查看某一个元素上绑定了哪些事件: Elements > Event Listeners

dom mutation event 是 DOM3 添加的新的事件, 一般是 dom 结构改变时触发. devtools 可以对 DOMSubtreeModified DOMAttrModified 和 DOMNodeRemoved 时断点. 对上面 元素上事件断点(mouseover) 后不容易找到业务代码, 使用 mutation 断点, 断点后配合 call stack 就可以找到业务代码了, 如下图
ctrl + shift + f) 代码中 css classname 也能找到业务代码, 然后直接断点也可以.
devtools 还可以对事件发生时断点, 比如 click 发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点; 还可以对 resize, ajax, setTimeout/setInterval 断点.
下面这个图是 resize 时中断, 因为库都代理了, 还需要在断点处一步一步跟下去才能走到业务代码中.
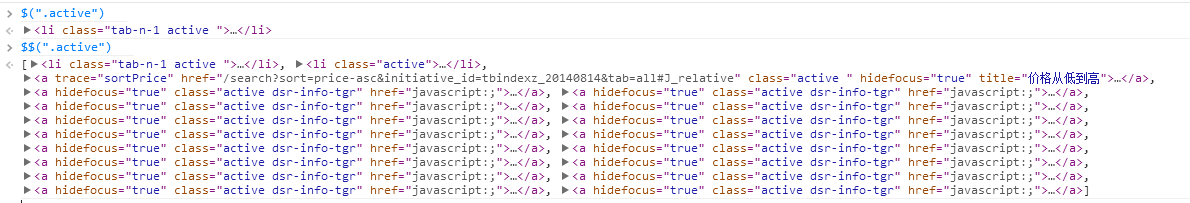
即使当前页面没有加载jQuery,你也依然可以使用$和$$函数来选取元素,实际上,这两个函数只是对document.querySelector()和document.querySelectorAll()的简单封装,$用于选取单个元素,$$则用于选取多个:
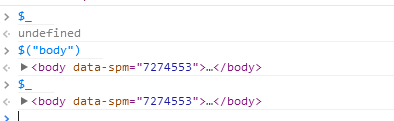
使用 $_ 来引用最近的一个表达式
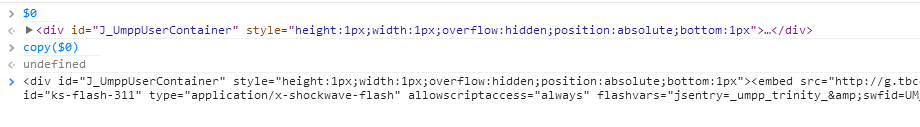
除了$_,你还可以使用$0,$1,$2,$3,$4这5个变量来引用最近选取过的5个DOM元素。 $0 为Elements HTML 面板中选中的元素。 $1 为上一次在 HTML 面板中选中的元素。 $2、$3、$4 同样的。不过只能到$4
复制到剪切板,copy之后,直接ctrl+v
在js代码中打点console.log() 类似debugger
标签:next msu word rom nod render panel color 技术
原文地址:http://www.cnblogs.com/iloveyou-sky/p/6081814.html