标签:ges class images cccccc 登录 峨眉山 back enter div
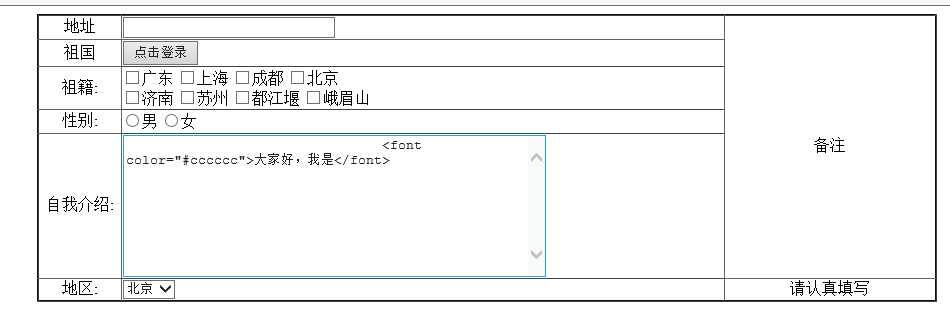
<body> <table border="2" width="900" bordercolor="red" cellspacing="0" rules="all" align="center" > <form name="form1" method="get" action="h.php" > <tr> <td width="80" align="center">地址</td> <td width="600"> <input type="text" name="xingming" size="30" /></td> <td rowspan="5" align="center">备注</td> </tr> <tr> <td align="center">祖国</td> <td> <input type="submit" name="xingming" value="点击登录" /></td> </tr> <tr> <td align="center">祖籍:</td> <td> <input type="checkbox" name="zuji" value="广东" />广东 <input type="checkbox" name="zuji" value="上海" />上海 <input type="checkbox" name="zuji" value="成都" />成都 <input type="checkbox" name="zuji" value="北京" />北京<br> <input type="checkbox" name="zuji" value="济南" />济南 <input type="checkbox" name="zuji" value="苏州" />苏州 <input type="checkbox" name="zuji" value="都江堰" />都江堰 <input type="checkbox" name="zuji" value="峨眉山" />峨眉山 </td> </tr> <tr> <td align="center">性别:</td> <td> <input type="radio" name="xingbie" value="男" />男 <input type="radio" name="xingbie" value="女" />女 </td> </tr> <tr> <td align="center">自我介绍:</td> <td> <textarea name="introduction" cols="50" rows="9"> <font color="#cccccc">大家好,我是</font> </textarea> </td> <tr> <td align="center">地区:</td> <td> <select name="area"> <option>北京</option> <option>广州</option> <option checked="checked">上海</option> </select> </td> <td align="center">请认真填写</td> </tr> </form> </table> </body>

标签:ges class images cccccc 登录 峨眉山 back enter div
原文地址:http://www.cnblogs.com/airuhanbing/p/6083502.html