标签:style blog http color java 使用 io strong
在我们制作网站或者应用的时候,如果想要更加形象地展示数据,那么报表就不可或缺了。
现在制作报表一般有以下4个工具可以用:jFreeChart、FusionChart、HighChart、EChart。
下面分别从不同角度去介绍这4个报表工具。
1、应用场景
在应用场景上,因为jFreeChart是一个封装好的Jar包,所以支持在客户端使用,也可以在网站上使用。
而FusionChart、HighChart、EChart都是用于J2EE平台(说白了就是做网站)的报表呈现,不能在客户端使用。
因此如果你不是在网站上使用,而是想在自己的桌面应用程序上呈现报表,那么你可能只能选择jFreeChart了。
2、实现技术
在实现技术上,jFreeChart产生的报表是通过Java的绘图工具进行绘制的,而在网站页面的时候,jFreeChart将其转化成一张图片。
而FusionChart是通过JS代码进行编写,最终通过Flash呈现报表,而HighChart、EChart都是通过最新的HTML5技术实现的。
3、资源丰富
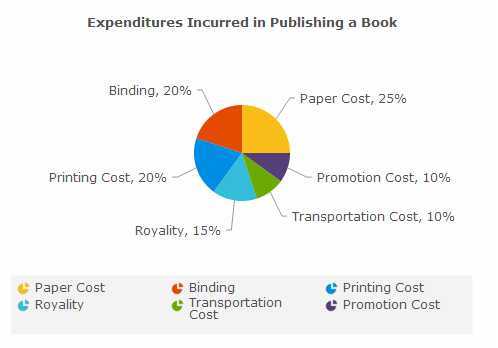
在实现效果方面,基本上所有的报表工具都能实现基本的柱形图、饼图、曲线图等基本的图形。
但是如果要求更高的展现方式,比如通过地图展示,那或许只能通过FusionChart和EChart了。而且虽然FusionChart在官网上有关于地图的例子,但是不知为何打不开。
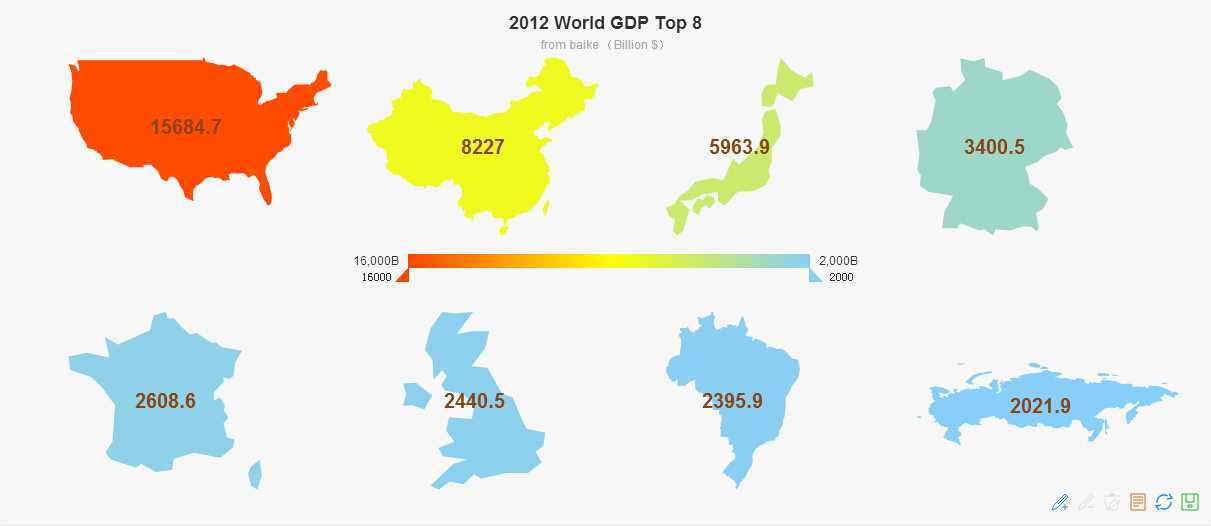
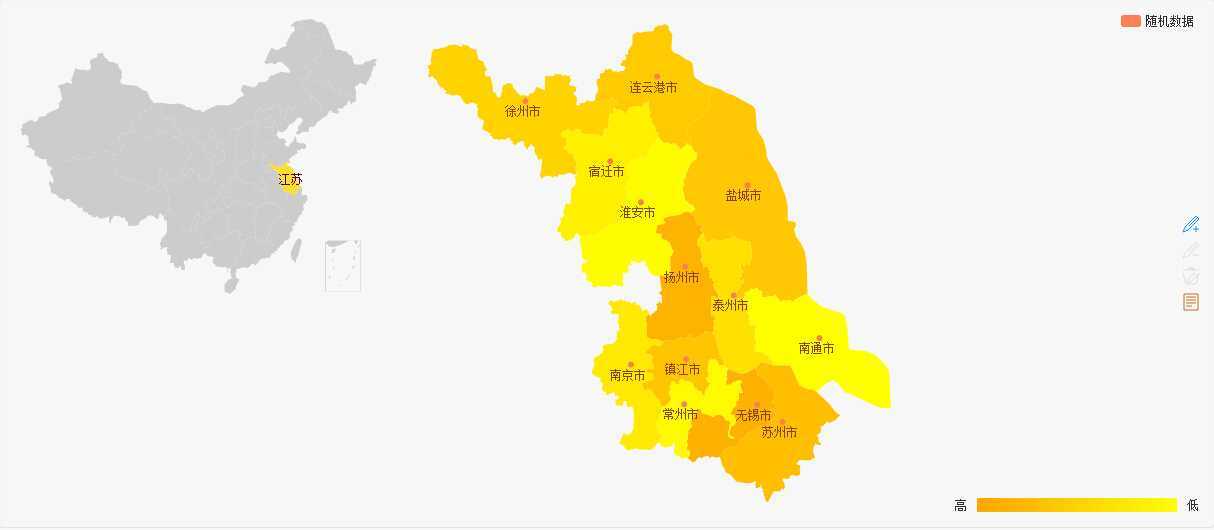
而EChart因为是百度的开源项目,所以地图方面做得还不错,效果可以上EChart官网上去看看(百度ECharts的地图实例)。
4、实现效果
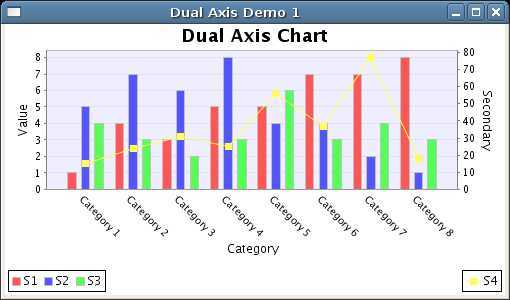
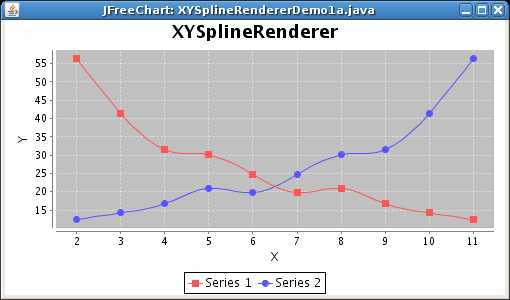
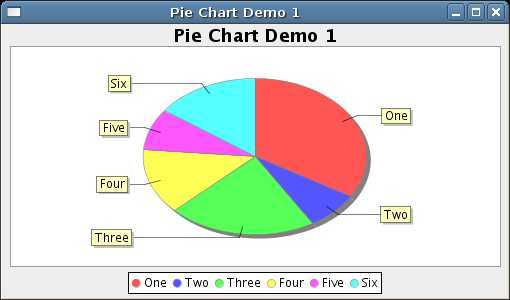
jFreeChart的实现效果相对其他三种来说,就不是特别好看。



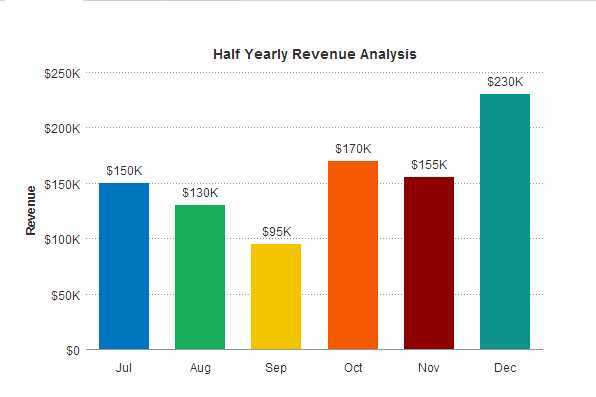
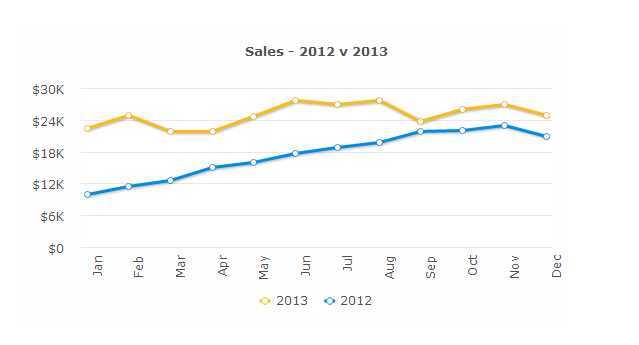
FusionChart之前的图形也跟jFreeChart是同样的风格,但现在似乎已经有用HTML5去实现一些比较扁平化的效果了,所以看起来还不错。



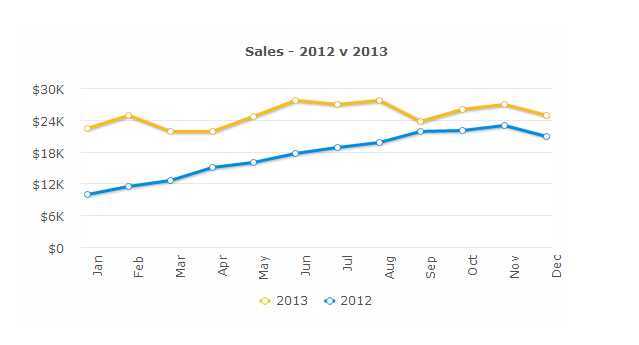
HighChart和EChart因为是用HTML5实现的,所以效果都和上图的FusionChart差不多。
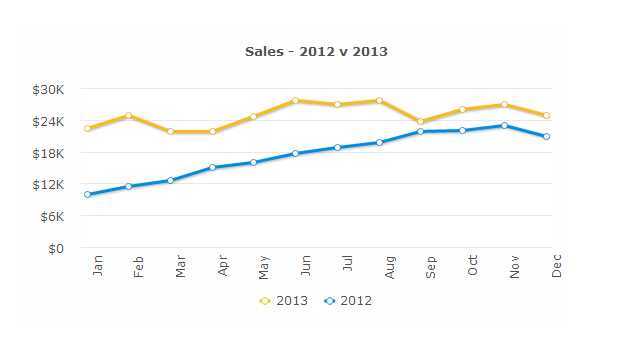
HighChart的效果图 ↓



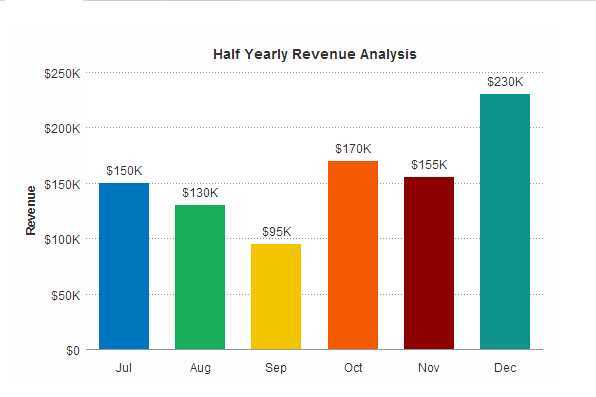
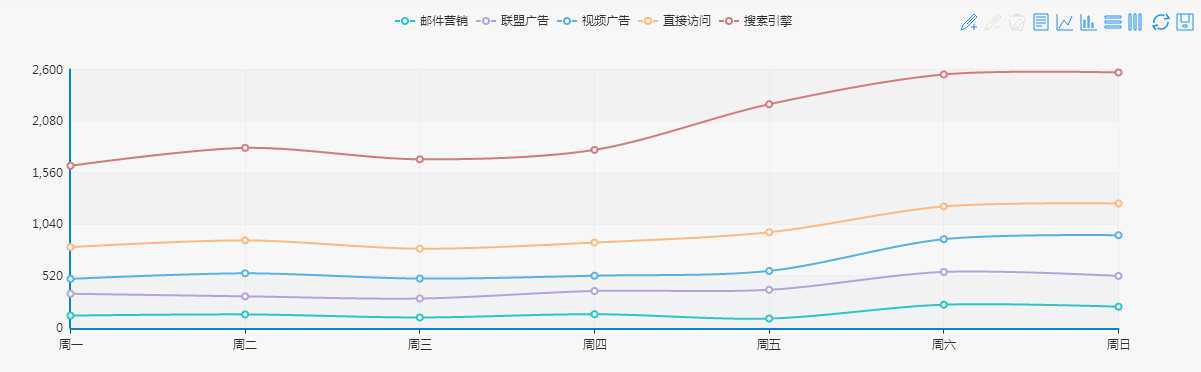
ECharts效果 ↓



5、是否收费
jFreeCharts使用免费(也是开源项目),但是API文档和实例是要收费的(囧)。
FusionChart基本功能免费,但是有些功能也是需要收费的。
HighChart个人用是免费的,商用需要授权收费。
Echart是百度的一个开源项目,完全没费。
6、特色功能
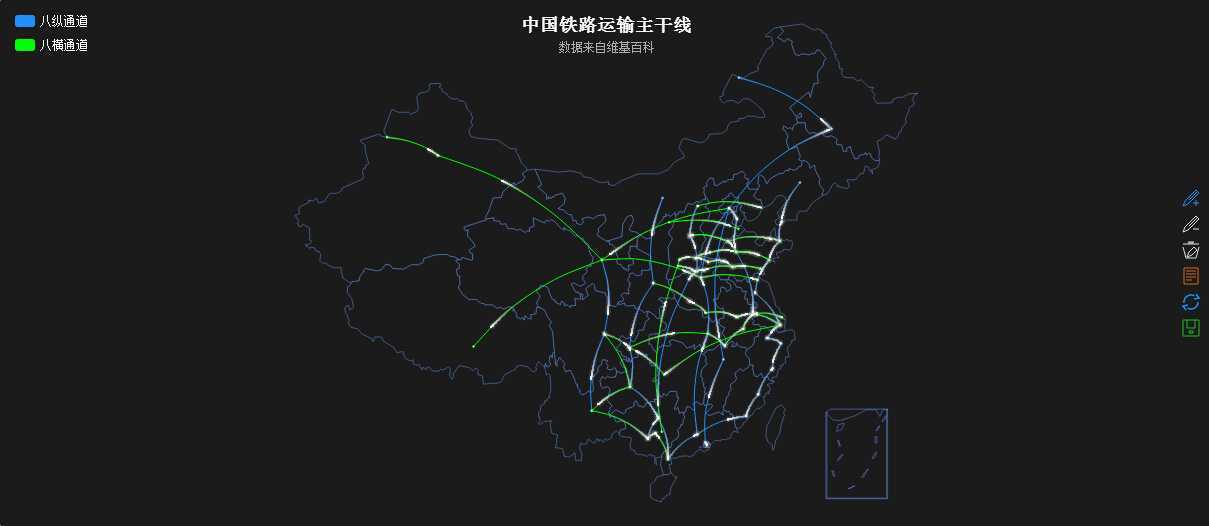
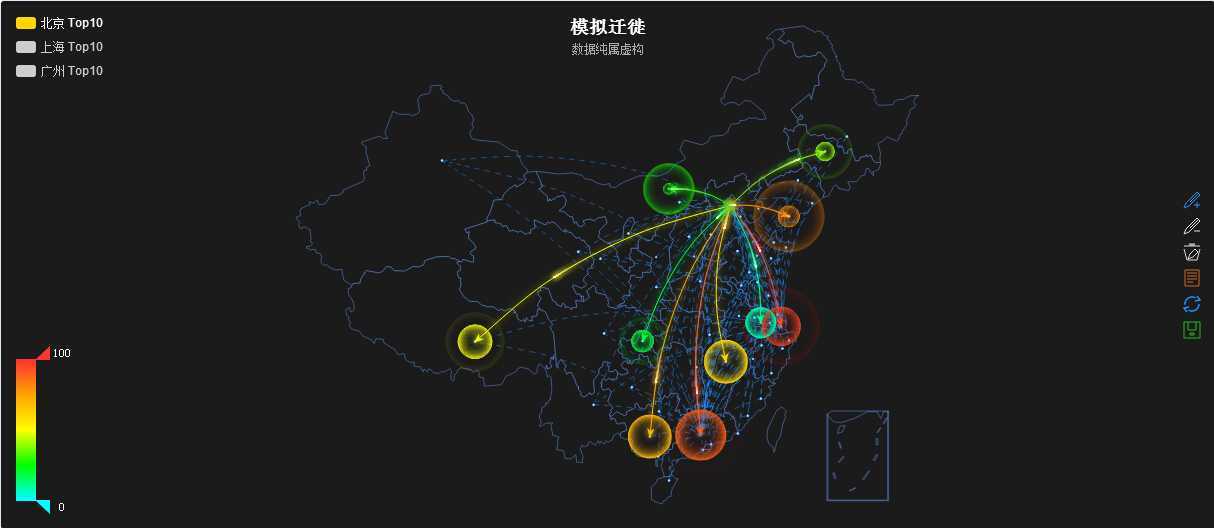
这里介绍的是ECharts中的地图功能,ECharts可以通过地图呈现更加震撼的效果,而这是其他三个报表根据所没有的一个展示方式(FusionChart好像有地图类型,但是打不开,所以我就忽略它啦~~)。
下面贴几张ECharts的几张效果图,非常漂亮!






每个开发工具都有各自的特点,如果你是要在客户端使用报表工具,那么jFreeChart就是你唯一的选择了。而如果你在网站中使用报表工具,那么你可以选择FusionChart、HighChart、ECharts。
但是考虑到商用收费的限制,我个人还是倾向于使用EChart。选择ECharts不仅仅只是因为免费,而是因为Echarts的图标类型更加全面,而且功能更加丰富。
你可以看看这个去了解一下Echarts:Why ECharts ?
四种工具各补充一个简单的例子(MARK 另起一篇博文)。
标签:style blog http color java 使用 io strong
原文地址:http://www.cnblogs.com/chanshuyi/p/3915303.html