标签:需要 key script 保留字 orm keyword code ext this
<body>
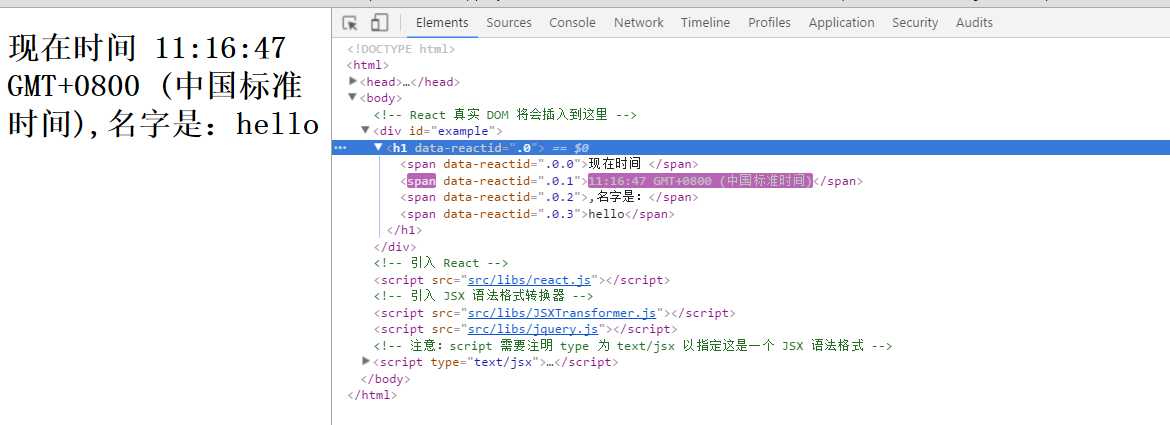
<!-- React 真实 DOM 将会插入到这里 -->
<div id="example"></div>
<!-- 引入 React -->
<script src="src/libs/react.js"></script>
<!-- 引入 JSX 语法格式转换器 -->
<script src="src/libs/JSXTransformer.js"></script>
<script src="src/libs/jquery.js"></script>
<!-- 注意:script 需要注明 type 为 text/jsx 以指定这是一个 JSX 语法格式 -->
<script type="text/jsx">
var HelloMessage = React.createClass({
render:function(){
return <h1>现在时间 {this.props.date.toTimeString()},名字是:{this.props.name}</h1>;
}
});
setInterval(function () {
React.render(
<HelloMessage date={new Date()} name="hello" />,
document.getElementById(‘example‘)
);
},500)
</script>
</body>

在HelloMessage组件中,传入了一个date属性和name属性,对应的是一个Date对象,和一个字符串
在组件中,通过 this.props.date 拿到Date对象,和name,调用它的toTimeString方法。
而且本例中我们是用了一个定时器,每500ms我们实例化渲染一次组件,更新时间的值。
<HelloWorld date={new Date()}/> 这是jsx语法,有点类似于HTML5自定义语义标签吧。
可以这么理解,每一个标签就是一个组件,一个对象,因为我们是用的React.createClass方法去创建的,从方法名上就可以看出。
js中 toTimeString() 方法可把 Date 对象的时间部分转换为字符串,并返回结果。
变量HelloMessage就是一个组件类。模板插入<HelloMessage/>时,会自动生成HelloMessage的一个实例(下文的“组件”都指组件类的实例)。所有组件类都必须有自已的render方法,用于输出组件。
组件的用法与原生的HTML标签完全一致,可以任意加入属性,比如<HelloMessage name=”John”/>,就是HelloMessage组件加入一个name属性,值为John。组件的属性可以在组件类的this.props对象上获取,比如name属性就可以通过this.props.name读取。
添加组件属性,有一个地方需要注意,就是class属性需要写成className,for属性需要写成htmlFor,这是因为class和for是JavaScript的保留字。
标签:需要 key script 保留字 orm keyword code ext this
原文地址:http://www.cnblogs.com/feixuan/p/6084810.html