标签:情况 post 函数 .com function span 通用 提交 如何
我们在使用wordpress做网站的时候,难免有一些需要在后台设置侧栏菜单下添加自定义字段的情况。下面就简单说说一下,如何在后台设置侧栏菜单下添加自定义字段?
在这里我们主要是使用wordpress的add_action(),下面通过自己的代码来简单说明一下。
我的做法是:首先在自己的模板中新建一个setContent.php文件,(不新建也可以把代码直接写在functions.php里)。
setContent.php代码:
function customSetting(){ ?>
<div class="wrap">
<h2>通用内容设置</h2>
<?php
if ($_POST[‘update_options‘]==‘true‘) {//若提交了表单,则保存变量
update_option(‘site-content‘, $_POST[‘site-content‘]);
//若值为空,则删除这行数据
if( empty($_POST[‘site-content‘]) ) delete_option(‘site-content‘ );
echo ‘<div id="message" class="updated below-h2"><p>Saved!</p></div>‘;//保存完毕显示文字提示
}
//下面开始界面表单
?>
<form method="POST" action="">
<input type="hidden" name="update_options" value="true" />
<table class="form-table">
<tr>
<th scope="row">网站介绍</th>
<td colspan="">网站描述:
<textarea name="site-content"id="site-content" value="<?php echo get_option(‘site-content‘); ?>"><?php echo get_option(‘site-content‘); ?></textarea>
</td>
</tr>
</table>
<p><input type="submit" class="button-primary" name="admin_options" value="Update"/></p>
</form>
</div>
<?php add_action(‘admin_menu‘, ‘customSetting‘);
}
?>
functions.php代码:
function options_admin_menu(){
add_submenu_page( ‘options-general.php‘,‘通用内容设置‘, ‘通用内容设置‘, ‘administrator‘, ‘custom-setting‘, ‘customSetting‘ );
}
// 通过add_action来自动调用options_admin_menu函数
add_action(‘admin_menu‘, ‘options_admin_menu‘);
include_once(‘setContent.php‘);
?>
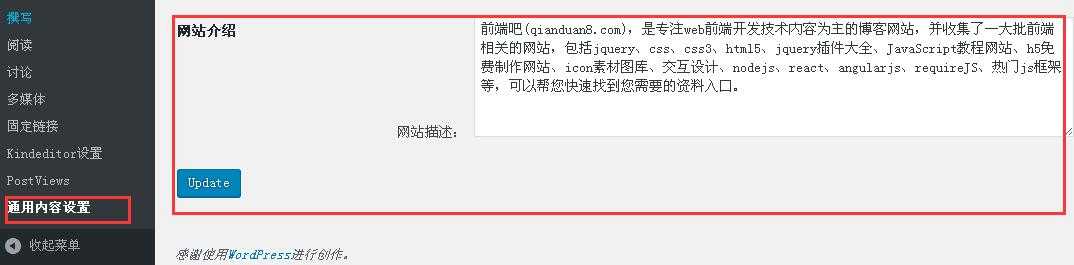
效果图:

我们在setContent.php自定义好字段以后,要在前台页面里显示出来,只需在你调用的地方使用
<?php echo get_option( ‘site-content’ );?>,那么上图中的网站描述就可以显示出来了。
标签:情况 post 函数 .com function span 通用 提交 如何
原文地址:http://www.cnblogs.com/myboogle/p/6085254.html