标签:ack init draw home 依次 自动 turn 显示 class
说明:DrawerLayout的作用就是左侧滑出、右侧滑出菜单。需要和ActionBarDrawerToggle来配合使用。如果对ActionBar不理解,请先熟悉ActionBar。
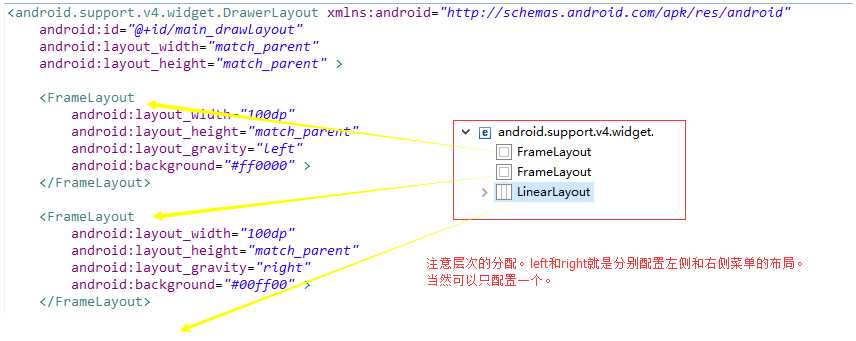
1、首先配置DrawerLayout。

说明:此时配置完毕,就可以滑动屏幕左侧和右侧,此时已经可以滑出菜单了。
2、然后新建ActionBarDrawerToggle类。
mToggle = new ActionBarDrawerToggle(this, mDrawerLayout, R.drawable.ic_drawer_am, R.string.open, R.string.close);
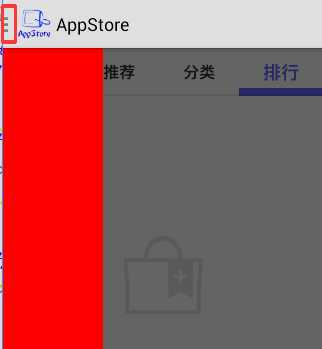
参数依次为:context,DrawerLyout类(上图xml中配置的),图标(下图的矩形中图标),String XML中的open和close(名称可以随便写)

注意:上图中的红色矩形是ActionBar的返回键,这个返回键必须配置显示,否则不会显示这个图标。也就是说:ActionBarDrawerToggle的图标显示在ActionBar的返回键的位置。
配置ActionBar的显示代码如下:
private void initActionBar() { ActionBar actionBar = getSupportActionBar(); actionBar.setTitle("AppStore"); actionBar.setLogo(R.drawable.icon); actionBar.setDisplayHomeAsUpEnabled(true);//显示返回键 }
此时配置完毕。
3、建立DrawerLayout和ActionBarDrawerToggle的关联
mToggle.syncState();
mDrawerLayout.setDrawerListener(mToggle);
此时关联和配置都完成了,只能左滑和右滑才可以显示。还需要配置一步,才能做到点击矩形开关,进行自动打开和关闭。
4、配置Toggle的开关
@Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home: mToggle.onOptionsItemSelected(item); break; default: break; } return super.onOptionsItemSelected(item); }
此时所有配置完毕。
说明:鉴于时间关系,部分描述和源码未全部写清楚,如有需要,请留下邮箱或者评论中说明。
DrawerLayout和ActionBarDrawerToggle
标签:ack init draw home 依次 自动 turn 显示 class
原文地址:http://www.cnblogs.com/tinyclear/p/6086361.html