标签:uid html lin smo mail scale text support sim
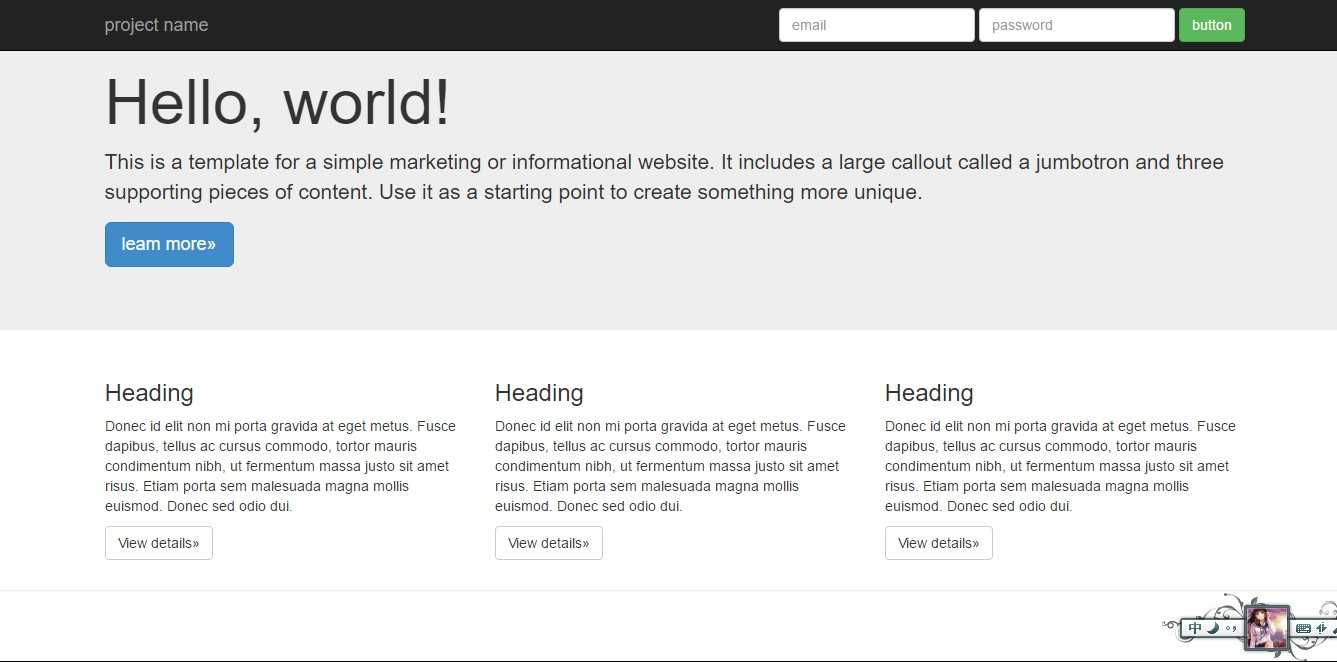
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation"> <div class="container container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">project name </a> </div> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="email"> <input type="text" class="form-control" placeholder="password"> <button type="button" class="btn btn-success">button</button> </div> </form> </div> </nav> <div class="jumbotron"> <div class="container"> <h1>Hello, world!</h1> <p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p> <p><a href="#" class="btn btn-primary btn-lg" role="button">leam more»</a></p> </div> </div> <div class="container"> <div class="row"> <div class="col-sm-6 col-md-4"> <h3>Heading</h3> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <p><a href="#" class="btn btn-default" role="button">View details»</a></p> </div> <div class="col-sm-6 col-md-4"> <h3>Heading</h3> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <p><a href="#" class="btn btn-default" role="button">View details»</a></p> </div> <div class="col-sm-6 col-md-4"> <h3>Heading</h3> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <p><a href="#" class="btn btn-default" role="button">View details»</a></p> </div> </div> </div> <hr> <br> <br> <br><br> <!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>

标签:uid html lin smo mail scale text support sim
原文地址:http://www.cnblogs.com/xiaoyumi666/p/6087316.html