标签:转换器 query onclick 传递参数 orm tcl hello .com 格式
<body>
<!-- React 真实 DOM 将会插入到这里 -->
<div id="example"></div>
<!-- 引入 React -->
<script src="src/libs/react.js"></script>
<!-- 引入 JSX 语法格式转换器 -->
<script src="src/libs/JSXTransformer.js"></script>
<script src="src/libs/jquery.js"></script>
<!-- 注意:script 需要注明 type 为 text/jsx 以指定这是一个 JSX 语法格式 -->
<script type="text/jsx">
var HelloComponent = React.createClass({
testClick : function (str) {
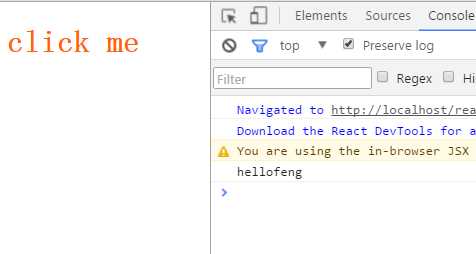
console.log(‘hello‘ + str);
},
render : function () {
return <h1 onClick={this.testClick.bind(this,‘feng‘)} style={{color:‘#f60‘,width:‘200px‘,height:‘100px‘}}>click me</h1>
}
})
React.render(
<HelloComponent />,
document.getElementById(‘example‘)
)
</script>
</body>

标签:转换器 query onclick 传递参数 orm tcl hello .com 格式
原文地址:http://www.cnblogs.com/feixuan/p/6088307.html