标签:专业 百度 换肤 ext ack .com nbsp 3.2 项目
本篇文章主要是记录一些换EasyUI皮肤的过程,备忘.也欢迎美工大神各路UI给点好意见,EasyUI我就不介绍了,自行百度吧..(So..所以别问我是不是响应式..本身EasyUI就不是响应式..我换个皮肤..就更不谈..)
其实重点看需求,我们主要做的后台项目对手机Web几乎没要求,所以,暂不考虑
上几张效果图先:
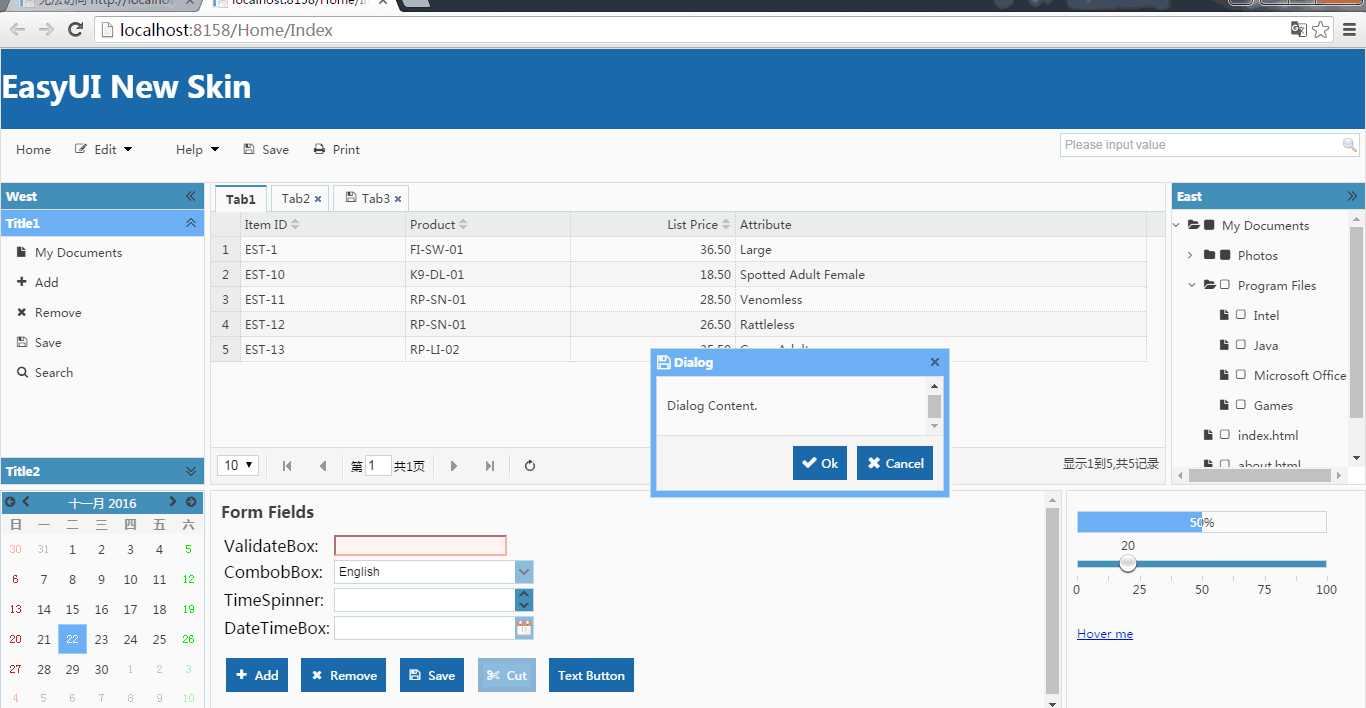
整体布局

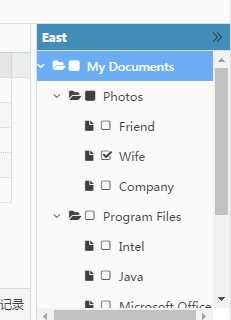
树形菜单:

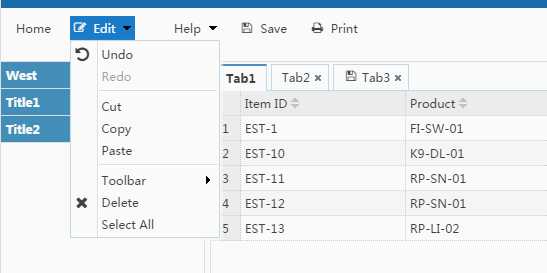
菜单列表:

改了之后还是可以的(毕竟我也不是专业的美工,我就是个.NET的开发..没办法..被逼的.. )..
)..
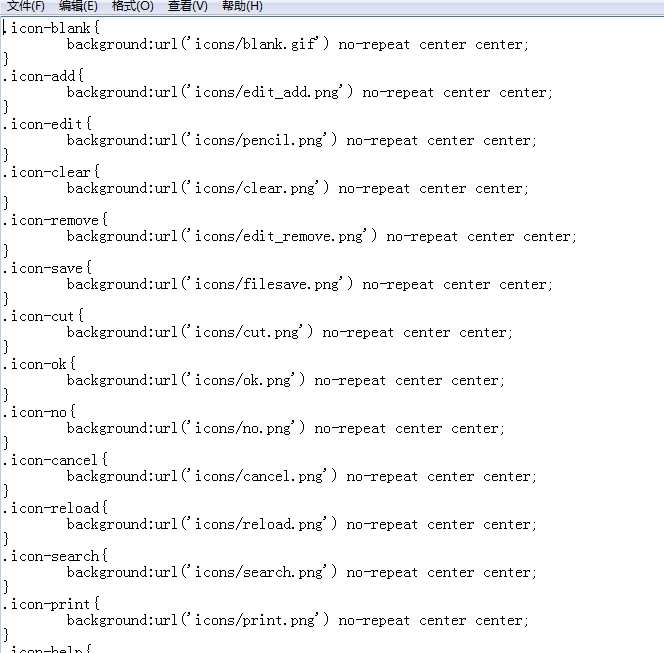
其实我们引用EasyUI的时候就可以发现,除了要引用easyui.css还要加一个icon.css,这里面就是EasyUI的图标了,我们看看里面如图:

里面都是一些.icon开头的样式,对应的都是一些background地址,这里我们就有两种换的方案
第一种简单无脑版:重做这些图片大小一致 图片换掉..
第二种高端大气无后患版:找到新的图标替代
我反正..选择了第二种..,我们选择Font-awesome3.2,这个图标集来替换,
为什么选择这个呢
1.他的3.2版本CSS开头也是.icon(4.0+版本换成了fa)方便我们替换
2.图标够多..完全够用
我们直接打开Font-awesome提供的CSS样式.
将EasyUI的样式复制到Font-awesome的最下面.
然后把其中的背景图样式全部删除.
这里替换一个作为范例:
EasyUI中有一个叫.icon-add,我们发现图标是一个加号
我们在Font-awesome官网找到这个加号对应的样式名称: icon-plus
然后在Font-awesome的CSS中搜索到他对应的context是:\f055
我们就在改.icon-add为如下代码:
.icon-add:before{
content: "\f055";
}
这样我们就完成了一个图标的替换
后面的只要一一按照这个方法,就替换完成了~
标签:专业 百度 换肤 ext ack .com nbsp 3.2 项目
原文地址:http://www.cnblogs.com/GuZhenYin/p/6088327.html