标签:get img htm nbsp react 需要 tin name message
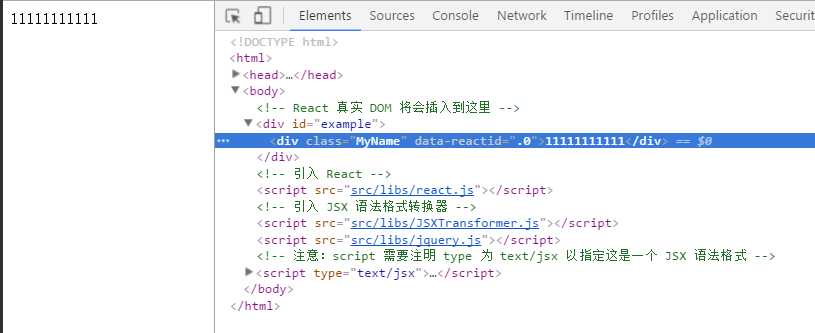
<body>
<!-- React 真实 DOM 将会插入到这里 -->
<div id="example"></div>
<!-- 引入 React -->
<script src="src/libs/react.js"></script>
<!-- 引入 JSX 语法格式转换器 -->
<script src="src/libs/JSXTransformer.js"></script>
<script src="src/libs/jquery.js"></script>
<!-- 注意:script 需要注明 type 为 text/jsx 以指定这是一个 JSX 语法格式 -->
<script type="text/jsx">
var MessageBox = React.createClass({
getInitialState:function () {
return {
isName:true
}
},
getClassName : function () {
return this.state.isName ? ‘MyName‘ : ‘NoName‘
},
render:function () {
return <div className={this.getClassName()}>11111111111</div>
}
})
React.render(
<MessageBox />,
document.getElementById(‘example‘)
)
</script>
</body>

JSX中,不能使用 if/else语句,替代方案:三目运算符
注意,这里说的是在HTML中不能使用if/else语句,在函数中依然可以使用。
标签:get img htm nbsp react 需要 tin name message
原文地址:http://www.cnblogs.com/feixuan/p/6088496.html