标签:添加 amp div 关系 实现 click nbsp 格式转换 button
<body>
<!-- React 真实 DOM 将会插入到这里 -->
<div id="example"></div>
<!-- 引入 React -->
<script src="src/libs/react.js"></script>
<!-- 引入 JSX 语法格式转换器 -->
<script src="src/libs/JSXTransformer.js"></script>
<script src="src/libs/jquery.js"></script>
<!-- 注意:script 需要注明 type 为 text/jsx 以指定这是一个 JSX 语法格式 -->
<script type="text/jsx">
var StateComponent = React.createClass({
getInitialState: function () {
return {list: [‘xxx‘, ‘yyy‘]};
},
handleClick: function () {
this.setState({list: [1, 2, 3]});
},
render: function () {
return (
<div>
<button onClick={this.handleClick}>click</button>
<RenderComponent data-list={this.state.list}/>
</div>
)
}
});
var RenderComponent = React.createClass({
render: function () {
return (
<ul>
{
this.props[‘data-list‘].map(function (item) {
return (<li>{item}</li>)
})
}
</ul>
)
}
});
React.render(
<StateComponent />,
document.body
);
</script>
</body>
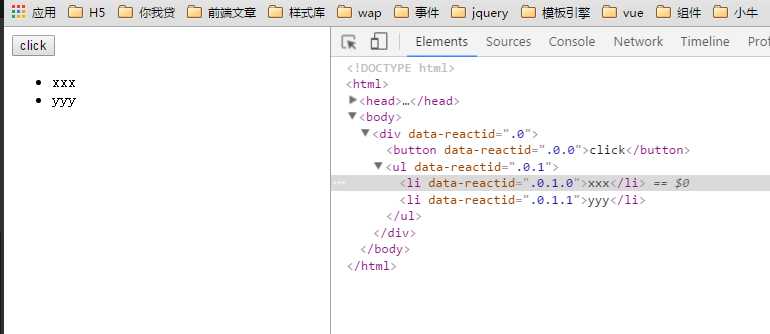
点击前

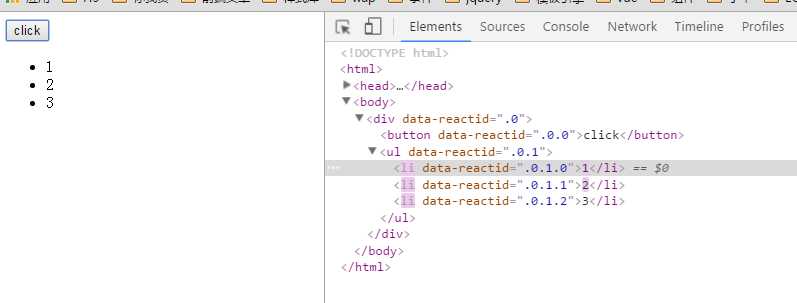
点击后

总结:
state是同UI交互最重要的属性
getInitialState是用来初始化state,自定义handleClick是用来处理我们点击事件的。
React实现了自己的一套事件代理和处理机制,这套机制是符合W3C标准的,React有两个很重要的特点:
所有的事件处理函数当中的this指向组件的实例。如果想要拿到当前操作的DOM,通过参数event获取。
React并没有将事件处理添加到相应的每个节点上。当React启动时,在根节点上监听所有的事件,并管理事件到相应节点的映射。当组件mounted或者unmounted时,事件将会被添加到映射关系或者被删除。我感觉,有点jQuery的事件代理的意思:
#糟糕的写法
$(‘li‘).on(‘click‘, function () {
//todo
});
//好点的写法
$(‘ul‘).on(‘click‘, ‘li‘, function () {
//todo
});
React将UI简单的看作状态机。看UI看作各种各样的状态,并在各种状态间切换,很容易保持UI的一致性。在React中,你只要改变组件的状态,就会重新渲染UI,React会在最有效的方式下更新DOM。
通过调用setState(data, callback)方法,改变状态,就会触发React更新UI。大部分情况下,我们不需要提供callback函数。React会自动的帮我们更新UI。
标签:添加 amp div 关系 实现 click nbsp 格式转换 button
原文地址:http://www.cnblogs.com/feixuan/p/6089710.html