标签:dom types ima this strong 验证 数据 应用 pes
<body>
<!-- React 真实 DOM 将会插入到这里 -->
<div id="example"></div>
<!-- 引入 React -->
<script src="src/libs/react.js"></script>
<!-- 引入 JSX 语法格式转换器 -->
<script src="src/libs/JSXTransformer.js"></script>
<script src="src/libs/jquery.js"></script>
<!-- 注意:script 需要注明 type 为 text/jsx 以指定这是一个 JSX 语法格式 -->
<script type="text/jsx">
var title = "my react";
var MyTitle = React.createClass({
propTypes : {
title:React.PropTypes.string.isRequired,
},
render : function () {
return (
<h1>1111 : {this.props.title}</h1>
)
}
})
React.render(
<MyTitle title={title} />,
document.getElementById(‘example‘)
)
</script>

上面是验证正确
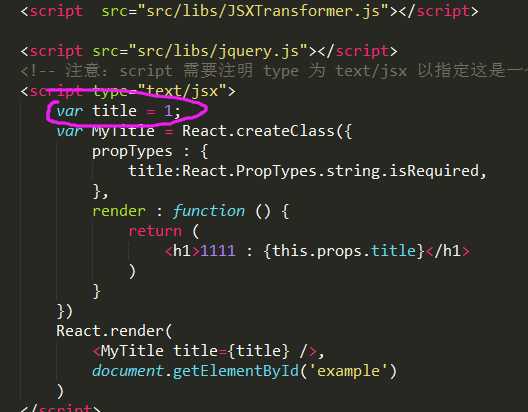
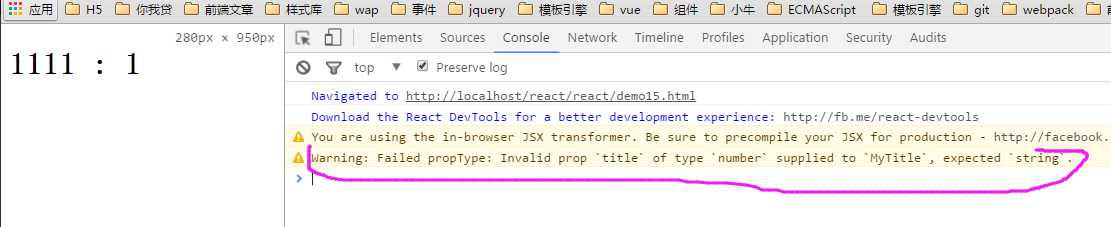
下面将title 改成number值 1


Props 验证使用 propTypes,它可以保证我们的应用组件被正确使用,React.PropTypes 提供很多验证器 (validator) 来验证传入数据是否有效。当向 props 传入无效数据时,JavaScript 控制台会抛出警告。
以下实例创建一个 Mytitle 组件,属性 title 是必须的且是字符串,如果是一个数字则会报错 :
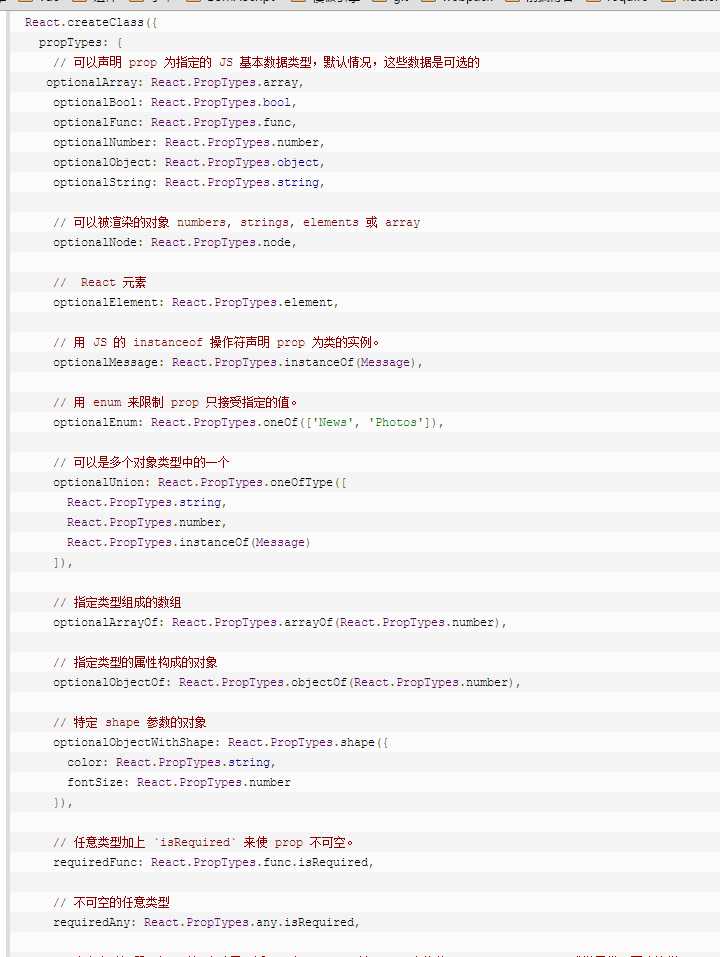
更多验证如下

标签:dom types ima this strong 验证 数据 应用 pes
原文地址:http://www.cnblogs.com/feixuan/p/6090310.html