标签:wrap 难点 ati button -- class parent ica div
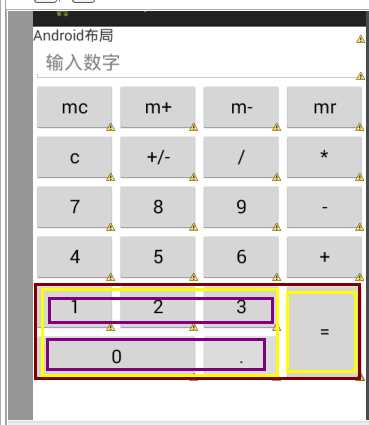
今天我们来讨论计算器的一个布局,难点为 0 ,= 这个符号

代码:以下代码为上图红色边框内,
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 大框 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <!-- 左框 --> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:orientation="vertical"> <!-- 1 2 3 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="1" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="2" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="3" /> </LinearLayout> <!-- 0 . --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_height="wrap_content" android:layout_weight="2" android:text="0" /> <Button android:layout_height="wrap_content" android:layout_weight="1" android:text="." /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" > <Button android:layout_width="match_parent" android:layout_height="match_parent" android:text="=" /> </LinearLayout> </LinearLayout> </LinearLayout>
标签:wrap 难点 ati button -- class parent ica div
原文地址:http://www.cnblogs.com/896240130Master/p/6090786.html